AngularJS学习——作用域与事件
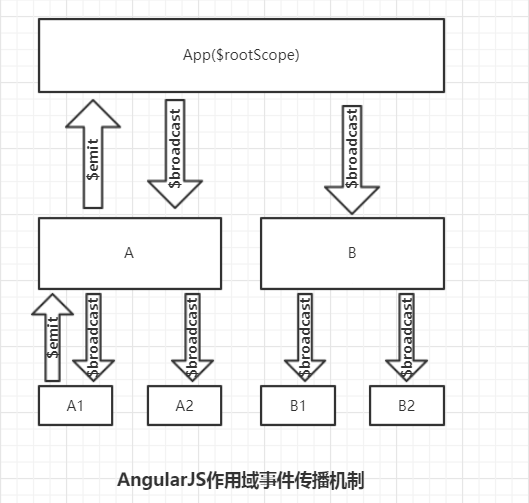
AngualrJS作用域支持两种时间传播方法
- 事件从子作用域路由到父作用域中。
- 事件从父作用域广播到所有子作用域中。

下面注意接收每种方法的使用
1.$emit方法实现时间路由
AngularJS作用域对象提供了一个$emit()方法,用于实现时间从子作用域路由到父作用域中,$emit()方法第一个参数为事件名称,后面可以传入一个或多个参数,这些参数能够被传递到父作用域注册的事件监听器中。
eg:
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>$emit</title>
<script src="../lib/angular-1.6.5/angular.min.js"></script>
<style>
#parent{
margin: 0 auto;
width:250px;
height: 250px;
border: 1px solid gray;
}
#child{
margin: 0 auto;
width: 200px;
height: 200px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="parent" ng-controller="ParentController">父作用域
<div id="child" ng-controller="ChildController">
子作用父<button ng-click="postEvent()">Emit</button>
</div>
</div>
<script>
var app = angular.module("myApp",[]);
app.controller("ParentController",["$scope",function($scope){
//在父作用域中调用AngularJS作用域对象的$on()方法
//注册一个时间监听器监听子作用域路由事件
$scope.$on("infoEvent",function(event,data){
console.log("接受到的子作用域事件……");
console.log(data);
});
}]);
app.controller("ChildController",["$scope",function($scope){
$scope.postEvent = function(){
//子作用域向父作用域注册传递事件
$scope.$emit("infoEvent",{name:"jane",age:23});
}
}
]);
</script>
</body>
</html>
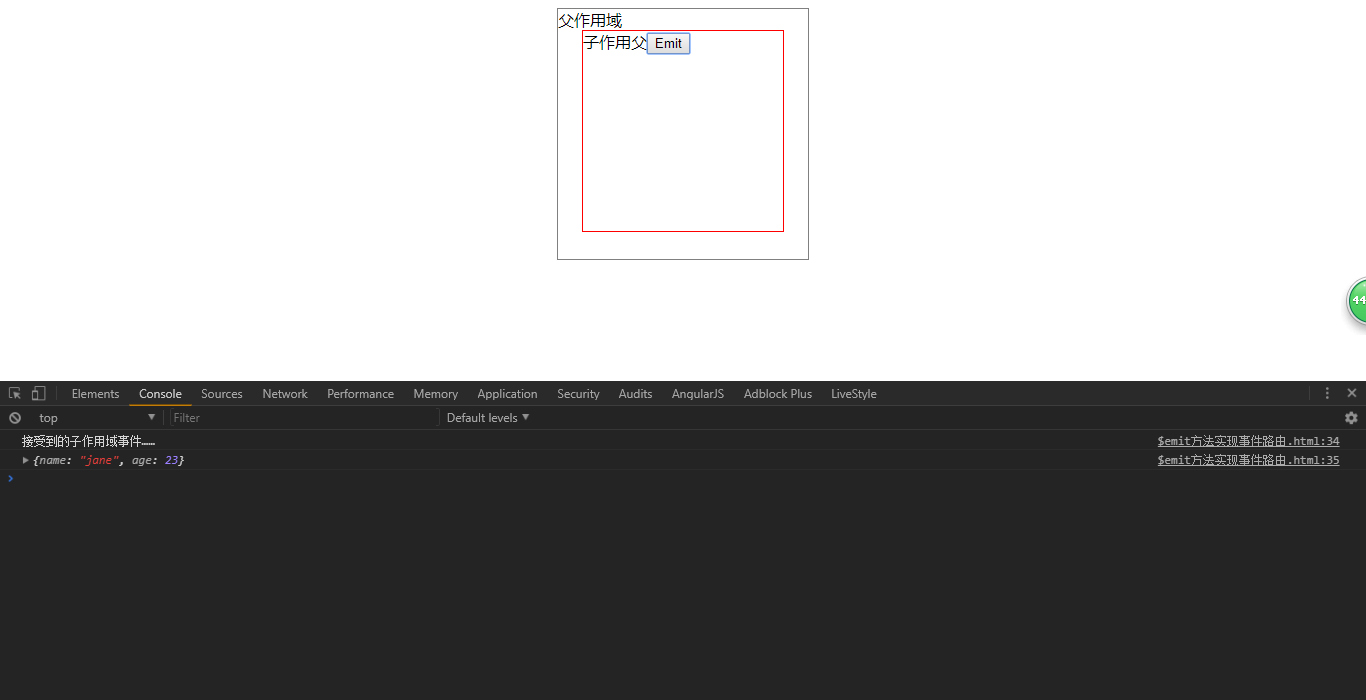
在ChildController中,单击Emit按钮,执行postEvent()方法,然后调用子作用对象的$emit()方法想父作用域路由事件,事件名为infoEvent,第二个参数为向事件监听器传递的数据。
在ParentController中,调用父作用域的$on()方法,声明一个时间监听器,监听时间名称为infoEvent,第二个参数为事件监听器定义部分,它接收两个参数,第一个参数为事件对象,第二个参数为子作用域中传递的数据,在事件监听器中输出一些信息。
效果如下:

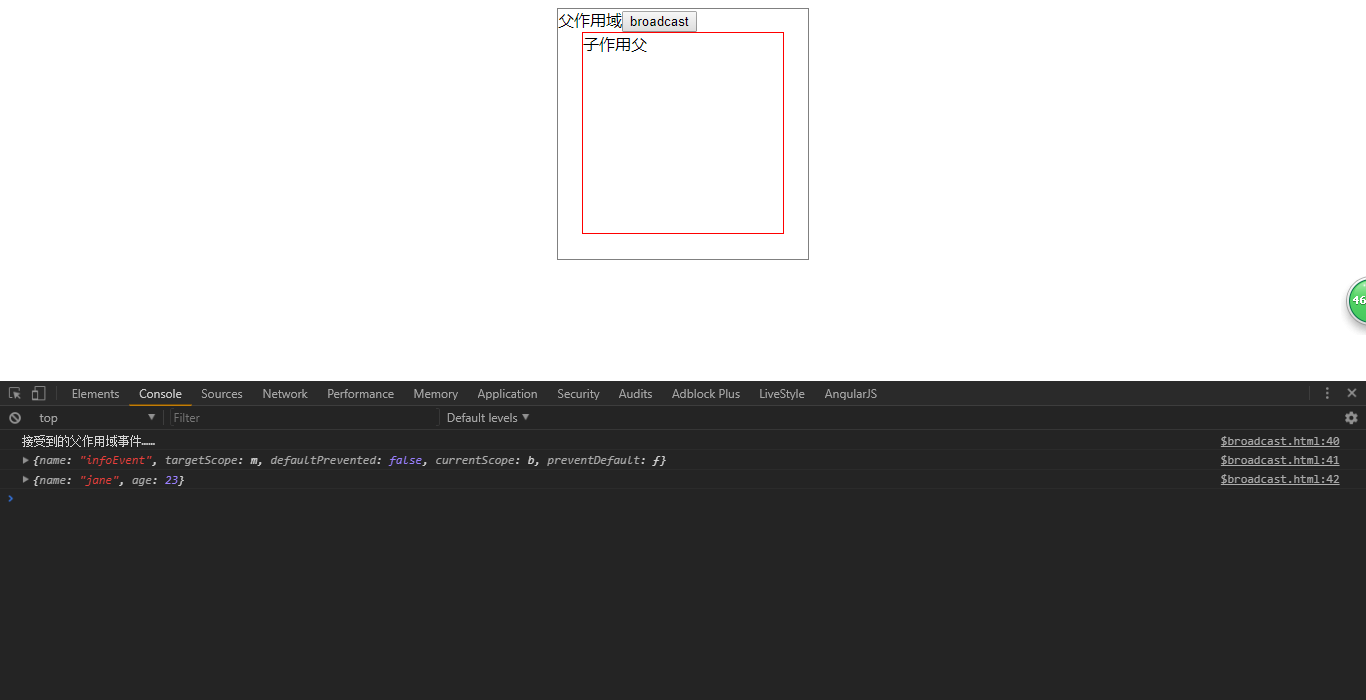
2.$broadcast方法时间事件广播
$broadcast()方法的使用和$emit()方法相同,不同的是,它用于父作用域向子作用域广播事件,所有的子作用域只要注册了时间监听器就能收到父作用域的广播事件。
eg:
<!DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>$broadcast</title>
<script src="../lib/angular-1.6.5/angular.min.js"></script>
<style>
#parent{
margin: 0 auto;
width:250px;
height: 250px;
border: 1px solid gray;
}
#child{
margin: 0 auto;
width: 200px;
height: 200px;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="parent" ng-controller="ParentController">父作用域<button ng-click="postEvent()">broadcast</button>
<div id="child" ng-controller="ChildController">
子作用父
</div>
</div>
<script>
var app = angular.module("myApp",[]);
app.controller("ParentController",["$scope",function($scope){
$scope.postEvent = function(){
//父作用域使用$broadcast()向子用于事件广播
$scope.$broadcast("infoEvent",{name:"jane",age:23});
}
}]);
app.controller("ChildController",["$scope",function($scope){
// 子作用域使用$on()监听父作用域的广播事件
$scope.$on("infoEvent",function(event,data){
console.log("接受到的父作用域事件……");
console.log(event);
console.log(data);
});
}
]);
</script>
</body>
</html>
3.作用域对象$on方法
$on()方法用于注册一个事件监听器,该方法接受两个参数,第一个参数是要监听事件的名称,第二个参数是事件处理方法。
$scope.$on("eventName", function(event, data){
//some code
})
data:调用$emit()或者$broadcast()方法传递的数据。
可使用的属性和方法:
- event.name: 事件的名称
- event.targetScope: 事件源作用域对象
- event.currentScope: 当前作用域对象
- event.stopPropagation(): 阻止事件冒泡,只对$emit有效果
- event.preventDefault(): 没有尝试过
- event.defaultPrevented: 没有尝试过
以上的内容就是个人对AngularJS作用域与事件的简单学习和理解内容。如果对我所分享的还不是很明白可以去AngualrJS官网查看相关文档。讲解的会更加详细深入。
以上笔记整理自个人学习,用做个人学习分享






















 496
496











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








