HTML标记语言篇
第1章 HTML基础
1.1 基本概念
WWW 是“World Wide Web”(全球广域网)的缩写,简称为Web,中文又称为“万维网”。
HTML(Hypertext Markup Language,超文本标记语言)是一种文本类、解释执行的标记语言,用于编写要通过WWW显示的超文本文件,称为HTML文件,也叫Web页面或网页。扩展名为.html或.htm 。HTML文件的组成包含两部分内容:一是HTML标记;二是HTML标记所设置的内容。
1.2 文档类型:规范的HTML/XHTML 文档需要以<!DOCTYPE>标记声明开始的。
1.3 HTML文件的基本结构:头部(head),标题(title),页面主体(body)
1.4 HTML标记
html文件的开始和结束标签:<html></html>
html中标签的大致写法:
• 由开始标签和结束标签组成,空标签写法为:<标签名/>,双标签<标签名></标签名>
• 标签名不区分大小写,但在XHTML中必须小写(后面课程会讲到xhtml时会讲)
• 标签具有属性,属性用来表示标签的性质和特征,属性在一开始的标签中指定,如下图:

第2章 页面的头部标记
2.1 页面的头部标记
<title> 设定显示在浏览器标题栏中的内容
<meta> 定义网页的字符集、关键字、描述信息等内容
<style> 设置CSS层叠样式表的内容
<link> 对外部文件的链接
<script> 设置页面脚本或链接外部脚本文件
2.2 元信息标记<meta>
作用一:
<meta http-equiv=
"Content-Type"
content=
"text/html; charset=utf-8"
/>
<!-- 或<meta charset=
"utf-8"
/>定义文件编码 -->
作用二:
<meta name=
"keywords"
content=
"关键字1,关键字2,…"
/>
<!-- 搜索引擎优化 -->
作用三:
<meta name=
"description"
content=
"内容介绍"
/>
<!-- 搜索引擎优化 -->
作用四:
<meta http-equiv=
"refresh"
content=
"3"
> -->设置页面每隔3s刷新一次
<meta http-equiv=
"refresh"
content=
"3;url=http://www.sina.com.cn"
> -->在当前页面停留3s后,自动跳转到新浪网站首页
2.3 网页标题小图片,title命名旁边给加个小图标
<link rel=
"shortcut icon"
href=
"HTML.ico"
/>
第3章 页面的主题标记<body>
3.1 先说下HTML的注意事项和建议:
● 凡是标签都应该闭合!
● 凡是标签都应该小写!
● 文件编码跟设置的编码保持一致!
● 标签属性加引号(英文输入法下的引号)
● HTML 缩进统一使用tab键
3.2 一个网站的三大元素: 图片,超链接,文字
3.3 添加网页背景图片:<body background=
"images/***.jpg"
bgproperties=
"fixed"
>
默认情况下,背景图片会随着页面的滚动而滚动,设置<body>标记的bgproperties=
"fixed"
,可以使背景图片固定不动。
3.4 设置网页链接文字颜色:<body link=
"颜色值"
alink=
"颜色值"
vlink=
"颜色值"
>
link属性设置未访问链接文字颜色;alink属性设置正在访问链接文字颜色;vlink属性设置访问过后的链接文字颜色
3.5 设置网页边距:设置网页与浏览器边框的间距
<body leftmargin=
"边距值"
rightmargin=
"边距值"
topmargin=
"边距值"
bottommargin=
"边距值"
>
第4章 文字与段落标记
4.1 标题字 h1~h6 <h2 align=
"对齐方式"
>标题字</h2>
h1的字最大,递减至 h6 最小
4.2 空格:在HTML里面,浏览器不能解析源代码中使用的 Enter键,所有的空格,换行符,水平制表符等等。无论你打再多个,都会视为一个空格。
4.3 字体标签:<font>
<font face=
"字体名称"
size=
"字号"
color=
"颜色值"
>文字内容</font>
属性: color 颜色,默认黑色
size 默认字号为3号字。取值范围1~7,可+1到+7,-1到-7(正负取值相对于页面默认字号),超出取值范围,与取值范围的最近的值效果相同。
face 默认宋体[黑体,微软雅黑...]
4.4 字体格式化标签:
<i>...</i>italic 意大利,斜体 <em>...</em>(建议使用em) -->设置斜体格式
<b>...</b>blod 坚强的,加粗的 <strong>...</strong>(建议使用strong) -->设置粗体格式
<big>..</big> -->设置为大字号
<small>...</small> -->设置为小字号
<u>...</u>underline -->下划线 设置下划线
<s>...</s>、sanchu<strike>...</strike>、<del>...</del> -->设置删除线
<q>...</q> 引用
""
<dfn>...</dfn> 举例
<mark>...</mark> 高亮
<sup>...</sup> 上标字
<sub>...</sub> 下标字
ruby,rt,rp 注释
举例:
☛ OJ
代码是:<ruby>OJ<rp>(<rt>Orange Juice<rp>)</ruby>
☛ (x+y)2 = x2 + y2 + 2xy
代码是:(x+y)<sup>2</sup> = x<sup>2</sup> + y<sup>2</sup> + 2xy
4.5 注释语句: <!-- 注释内容 -->
为了提高代码的维护性和可读性,常常在源代码中添加注释语句,用于对代码进行说明。注释语句并不现实在浏览器中。
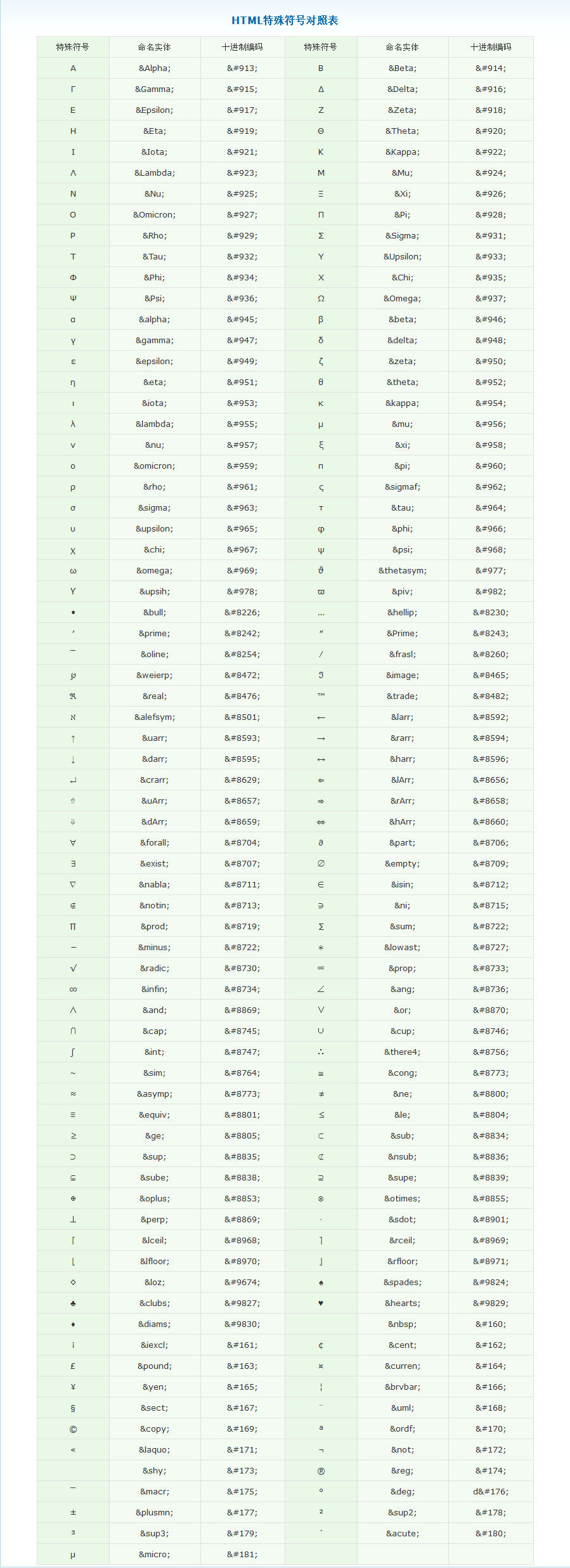
4.6 实体字符
空格   这个兼容性比较好 有些浏览器不能使用
& &
版权 &
copy
;
商标 ®

4.7 段落标记
段落标签:<p> 全称:paragraph
语法说明:在HTML中即可使用单标记也可使用双标记,但XHTML只能用双标记.区别是双标记会与上下文同时产生一空行的间隔,而单标记只与上文产生一空行间隔
换行标签: <br />
居中标记:<center>...</center>
缩排标记:<blockquote>...</blockquote>
预格式化标记<pre>
水平线标签:<hr />
属性: align 值(left,right,center)
size 粗细(默认单位px)
color 颜色
noshade 实心的不带阴影的效果
width 长度/宽度(默认单位px,可选%:浏览器窗口宽度的百分比)
第5章 超链接a标签
HTML中a标签的用法:
功能一:设置超链接目标窗口
基本语法:<a href=
"目标端点"
target=
"目标窗口name"
>...</a>
target属性的取值
属性值 说明
_seft 在自身窗口(默认)打开链接文档
_blank 在新窗口中打开链接文档
_parent 在上一级窗口中打开,一般在框架页面中经常使用
_top 在浏览器的整个窗口中打开,忽略任何框架
框架名称 在指定的框架窗口中打开链接文档
功能二:链接类型
1.引用外部链接:<a href=
"http://www.baidu.com"
>超级链接</a>
2.引用内部链接:<a href=
"同一网站内部网页名称"
>内部链接是指在同一个网站内部,不同网页之间的链接关系</a>
3.锚点,也叫书签链接。锚点需要满足两个条件。锚点名,锚链接
demo:
<a name=
"top"
></a><!--锚点名-->
<!-- 一大段内容 -->
<a href=
"#top"
>点击跳转到顶部</a><!--这个是内部书签链接即链接到同一页面的书签,若要外部则为<a href=
"地址#书签名"
>...</a>-->
4.图片链接
<a href=
"图片链接目标"
><img src=
"图片文件路径"
></a>
5.foxmail发邮箱的软件,发送邮箱,比较少用
<a href=
"mailto:chenha0qiang@163.com"
>联系我们</a>
<!-- 注意文件的路径必须是英文 ,且使用反斜杠因为linux系统无法识别'\'-->
6.skype手机调试,在移动端很有用。
<a href=
"tel:159157*****"
>拨打</a>
<a href=
"sms:159157*****"
>发短信</a>
7.脚本链接
<a href=
"javascript:alert('您好,欢迎访问我的站点!')"
>欢迎访问</a>
功能三:链接路径
● 在当前目录下,直接写文件名 (默认 ./ 当前目录)
<a href=
"readme.txt"
>本地文件</a>
● 当文件在当前目录的某个(dir)文件夹下,这么来写
<a href=
"dir/readme.txt"
>本地文件</a>
● 当文件在当前目录的上一级,这么来写 (使用 ../ 返回上一层)
<a href=
"../readme.txt"
>本地文件</a>
● 绝对路径
<a href=
"E:/image/img2.png"
>用绝对路径打开图片</a>
8.下载链接:当a连接的href加载的是浏览器无法打开的文件,比如zip,rar。是会提供下载的
<a href=
"01.zip"
>下载</a>
a标签的属性:
href 链接
title 提示信息
name 定义书签名称
target 打开方式
_self ==> 自身窗口(默认)
_blank ==> 空白页面,新窗口
_top ==> 顶级窗口
_parent ==> 父亲窗口
framename ==> 框架名
第6章 图片标记
6.1 图片标签:<img /> (image)
属性:
src 图片的来源,路径。(source)
alt 图片加载失败的说明文字。建议写图片标签的时候都加上,有利于SEO优化。
width 宽度(如果只设置一个宽度或高度,那么对应得高度或宽度会等比例放大缩小)
height 高度(如果只设置一个宽度或高度,那么对应得高度或宽度会等比例放大缩小)
hspace 设置图片与周围对象的水平间距
vspace 设置图片与周围对象的垂直间距
title 提示信息。
border 图片的边框。(后面课程中会经常用到)
align 设置图片与周围对象的对齐方式(可取值有:top、bottom、middle、left、right)
6.2 图像热区
概念:图片映射是指源端点为图片热区的超链接。一幅图像被切分成不同的区域,每一个区域可以链接到不同的地址,这些区域称为图像的热区。
基本语法 :
<img src=
"URL"
usemap=
"#map 名称"
>
<map name=
"map 名称"
>
<area shape=
"rect"
coords=
"x1,y1,x2,y2"
href=
"链接地址1"
/>
<area shape=
"circle"
coords=
"x,y,r"
href=
"链接地址2"
/>
<area shape=
"poly"
coords=
"x1,y1,x2,y2,x3,y3,..."
href=
"链接地址3"
/>
</map>
属性: | 类型:
shape 类型 | 矩形(2个坐标) rect
coords 坐标 | 圆形(1个) circle
href 跳转地址 | 多边形(N个) poly
链接属性href(a标签和area标签中可使用该属性):当链接到不可解析的文件时会提示下载信息
什么地方用图像热区呢?
一般如果图片很大,很长,只取某部分,那就使用图像热区。
图像热区超级不好调试的,会以目标图片的左上角为原点,就是占位大小不包括margin,占位大小有占位宽和站位高。
占位宽=width+border+padding;
站位高=height+border+padding;
而这个可以使用photoshop找到坐标,使用到标尺等工具。使用photoshop打开图片->将鼠标放在坐标上->在控制面板查看坐标信息






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








