努力就能成功,坚持确保胜利。
什么是HTML
在我们的日常生活中经常会进入网站,看到https://baidu.com/xxx.html等的一些以html结尾的文件,那么html究竟是什么呢?

接下来我们进入正题,HTML是由Web的发明者 Tim Berners-Lee和同事 Daniel W. Connolly于1990年创立的,HTML的全称Hyper Text Markup Language中文意思为超文本标记语言,是一种标记语言它的扩展名为 .html或.htm。
HTML包括了一系列的标签。通过这些标签可以将Internet上一些零散的资源链接为一个逻辑整体。HTML文件是由HTML标签组成的描述性文本,HTML标签可以说明文字,图形、动画、声音、表格、链接等。

好了,我们现在已经大概了解到了什么是HTML,接下来我们该去了解HTML 的一些标签了。
解析HTML

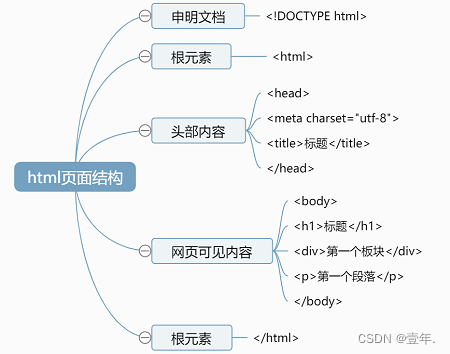
上面是一个HTML文档的基本内容。
- <!DOCTYPE html>:表示定义文档的类型,比如我定义的是HTML5
- <html>:表示页面的根元素
- <head>:表示头部它包含了网页的元数据
- <title>:表示标题
- <body> :包含了可见的页面内容,只有body区域才会在页面中显示出来
- <h1>:定义一个大标题
- <div>:表示一个板块
- <p>:表示了一个段落
tips:在网页内点击键盘的F12能开始开发者调试,可以看到HTML的组成标签。在edge浏览器中按Ctrl+u可以直接看到网页源码。
HTML标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML的标签是由尖括号和关键词组成的,例如<u>。HTML的标签一般都是成对的,例如开头标签<center>和结束标签</center>。
HTML元素
HTML标签和HTML元素都是差不多的意思,例如<p></p>就是HTML元素。
HTML版本
从网络的诞生之后,已经陆续的出现过很多的HTML版本。但我们目前使用最多的就是HTML5。
以下就是HTML各个版本和发布时间。
| 版本 | 发布时间 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
<!DOCTYPE> 声明
<!DOCTYPE>声明有助于浏览器中正确显示网页。
网络上有许许多多不同的文件,只要能够正确的声明HTML的版本,浏览器就能够正确显示内容。
通用声明
HTML5:
<!DOCTYPE html>
HTML4.01:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
注:声明是不区分大小写的,不论大写小写都能够正确执行。
HTML编辑器
在我们进行HTML代码编辑时,在电脑端我们可以使用专业的HTML开发工具比如VS Code、Sublime Text等,也可以使用我们电脑自带的记事本进行编辑,手机端推荐大家使用WebCat。
HTML基础
上面说了那么多废话,现在终于轮到了我们的正题。
HTML 标题
通常页面中的标题是通过<h1>~<h6>来实现的。
示例:
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
<h4>这是一个标题</h4>
<h5>这是一个标题</h5>
<h6>这是一个标题</h6>
运行结果:
这是一个标题
这是一个标题
这是一个标题
这是一个标题
这是一个标题
这是一个标题
HTML 段落
HTML的段落是由<p></p>实现的。
示例:
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
输出结果:
这是一个段落。
这是另外一个段落。
HTML 链接
HTML的连接是由<a>标签实现的。
示例:
<a href="https://www.csdn.net/">这是一个链接</a>
<!-- href属性用来指定链接的地址-->
HTML 图像
HTML 图像是由标签实现的。
示例:
<img src="./yinian.png" width="50px" height="50px" />
输出结果:

学习的时光总是短暂的,轻轻一翻,文章就已经接近了尾声。
我们下节再见!






















 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








