项目需求:
由于小程序的热度高涨,公司为了引流,又想降低研发成本,所以将原先的H5项目嵌套在现在的小程序中。
之前的h5项目虽然实现了微信支付,但是嵌套之后小程序无法直接使用之前的h5支付功能。为了达到兼容,因为支付页面是同一个,所以项目必须同时兼容两个支付,一个是原本h5项目的支付能正常使用,另一个是当在小程序中点击支付的时候调用小程序自己的支付功能。
实现思路:
先判断h5的加载环境,如果是普通的浏览器则默认使用h5的支付方式,如果是小程序环境,则使用小程序自己的支付。
如果不清楚webview和小程序之间的跳转请看:https://blog.csdn.net/chen_pan_pan/article/details/80332473 。
小程序的支付逻辑:
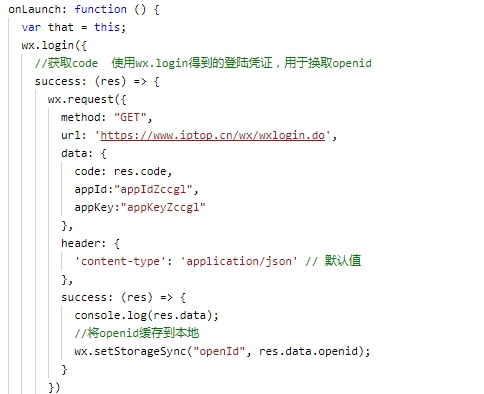
1、通过wx.login获取到临时的code,
2、然后通过code和appid和appkey去获取openid。【注意这里的appid和appkey指的是小程序】
3、通过openid和一些其他的订单参数去调用微信的统一下单接口。
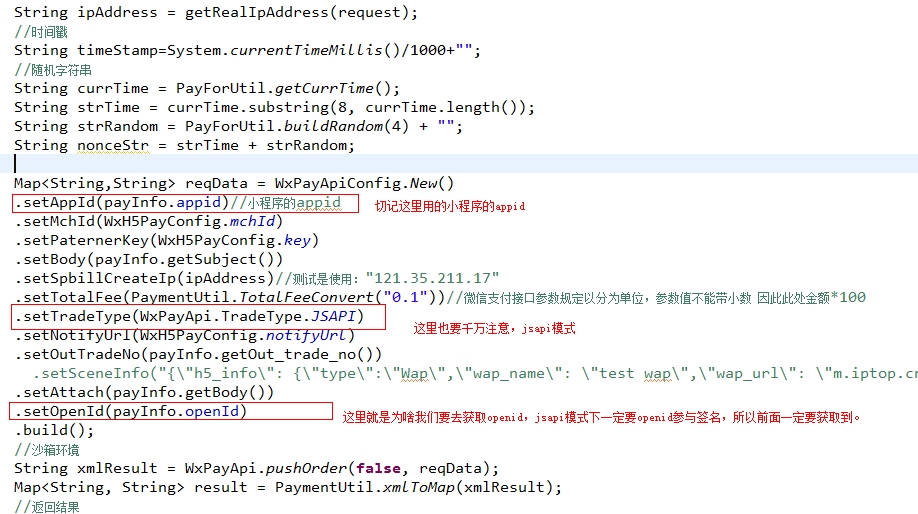
【可能大家为疑惑为啥要获取openid呢,因为小程序中的支付是通过trade_type=JSAPI的方式去实现的。】
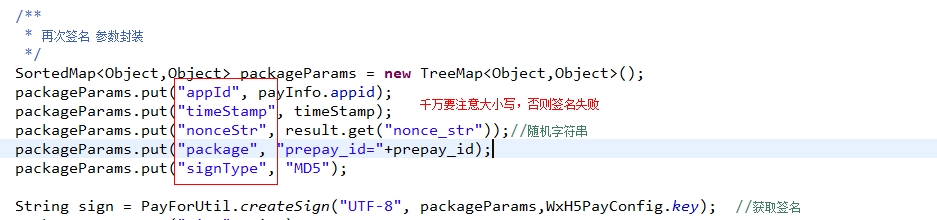
4、调用了完统一下单接口之后微信会返回一些参数给你,这个时候你要拿这些参数进行一个二次签名,然后再返回到小程序。
代码实现:
小程序代码:

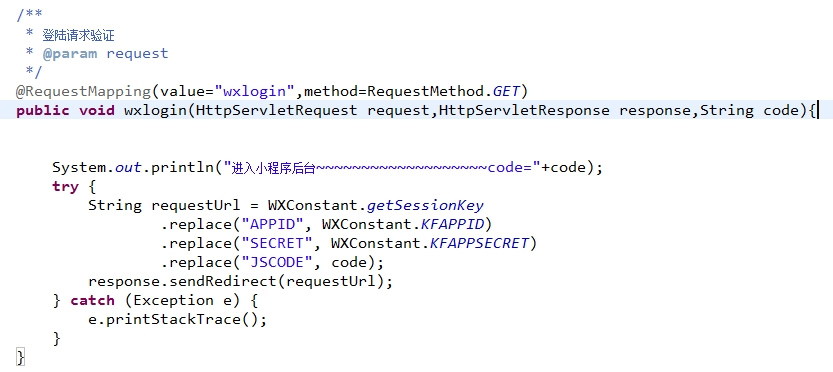
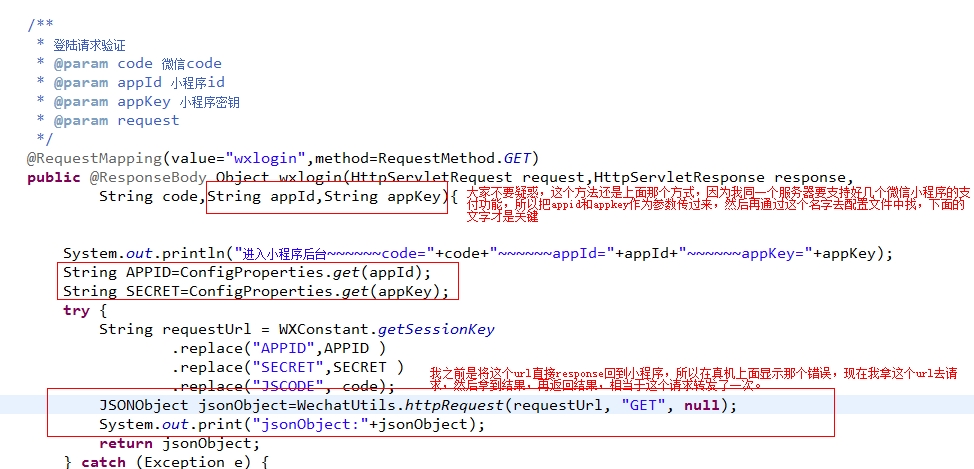
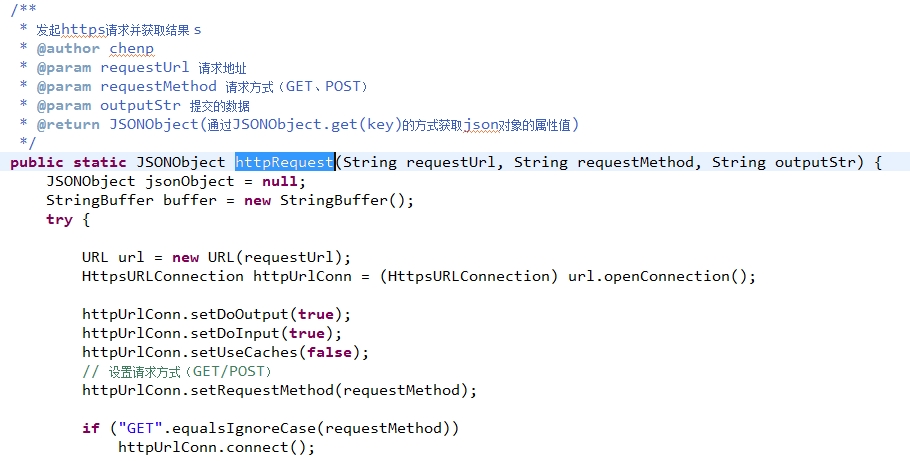
后台代码:

取到了openid

我这里是将openid保存到本地,然后需要用的时候在传到服务器去。
这个是获取openID的api:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
第三步调用微信的统一下单接口:

到了这一步大家别以为签名成功了就完事大吉了,直接就返回到小程序去,不然你一定会遇到“支付验证签名失败”。
所以上面说的二次签名,一定要看清楚了。

二次签名没问题了再把这几个参数返回到小程序。

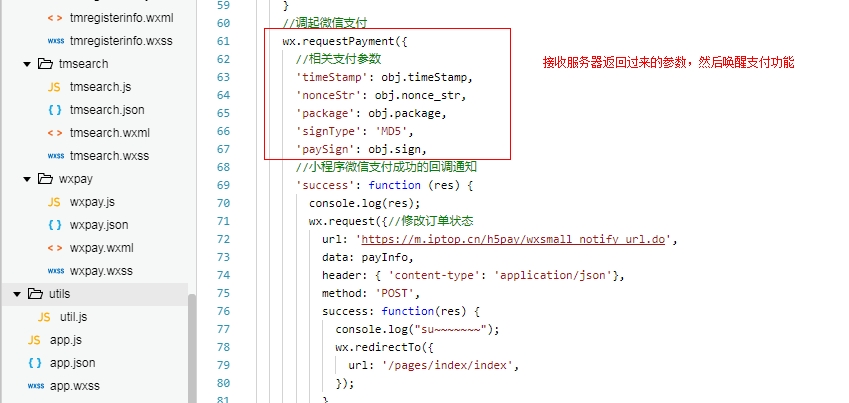
然后就能调起支付功能了。

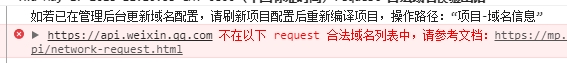
,到了这一步相信大家都会以为可以通过了,但是,有一个坑来了,在模拟器上没问题,但是在真机环境下,又失败了。
在获取openid那一步就报错了。

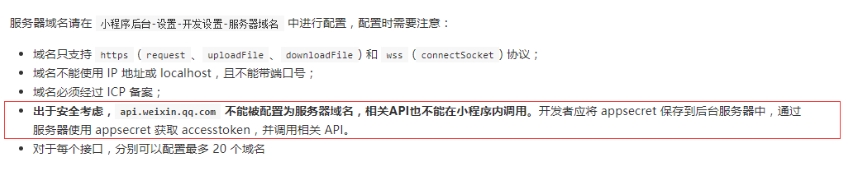
这是因为我在模拟器上默认勾选了不检验了https,请求域名的那个勾勾。然后又是一番群找官方文档。

因为wx.request的请求方法必须是在请求域名下的,也就是自己服务器下面的路径。
所以我又将第一个方法修改了下


好了,解决了上面那个问题,就真的没有问题了。呼呼,搞了两天,踩了好几个坑。
如果我的文章帮助到了大家,减少大家的弯路,愿意打赏的请扫下面的二维码,也可留言。









 本文介绍如何在小程序中嵌套H5项目并实现两种支付方式的兼容:H5支付与小程序支付。通过判断环境选择支付方式,并详细解析了在小程序环境中实现支付功能的具体步骤。
本文介绍如何在小程序中嵌套H5项目并实现两种支付方式的兼容:H5支付与小程序支付。通过判断环境选择支付方式,并详细解析了在小程序环境中实现支付功能的具体步骤。
















 557
557

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








