目录
前言
现在这个功能的框架也挺多的了。之所以要写是因为这个框架是自己亲手实现的。说起来有点小激动,这是我正经写出来的第一个框架。对于”不要重复造轮子”这句话,我一直不是太认同,得从不同的维度看。如果从使用上来看,当然没必要重复造轮子,白白费时费力不划算。但是如果从个人学习的角度来看的话,重复造轮子不但应该去做,而且很有必要。只会使用轮子对个人的成长帮助不大。你得知道它是怎么工作的,它为什么能够这样工作,然后更进一步的话,看看我还能不能改进它?而学习轮子效果最好的方法,我认为就是自己再造一个轮子。说白了你来山寨一个,如果可以,就改进它!
正文
项目地址
demo和library源码地址:https://github.com/zhangyuChen1991/PtrSwipeMenuRecyclerView
效果
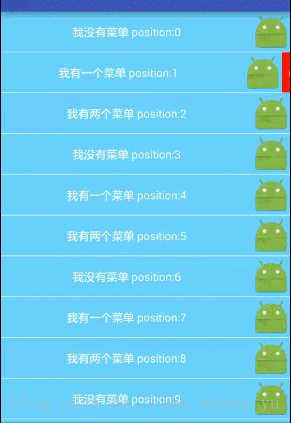
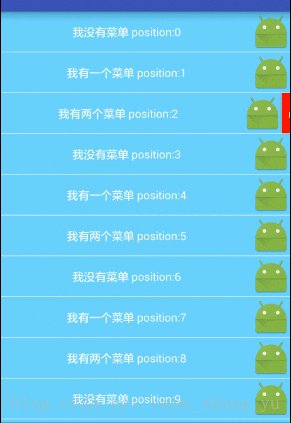
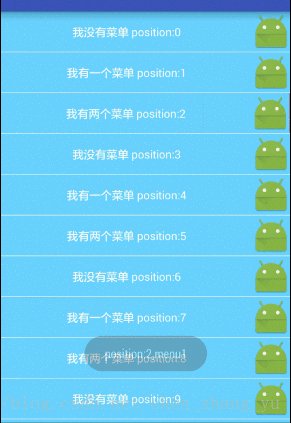
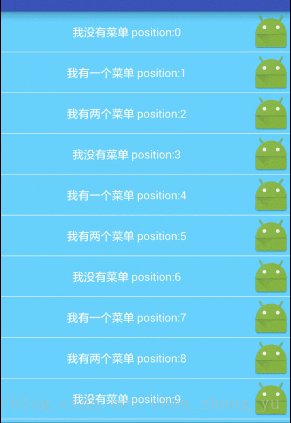
和常见的侧滑以及下拉刷新效果一样,见下图:
侧滑菜单效果:
下拉刷新效果:
上拉加载效果:
效果图就是这样,基本使用在上面源码地址中都有,步骤非常简便。下面主要想说的,是它实现的基本原理。
1.侧滑原理
侧滑的主要实现,靠的是一个自定义的布局容器。项目中类名为:SwipeMenuLayout,继承FrameLayout.
public class SwipeMenuLayout extends FrameLayout 它有两个成员:
private View contentView;
private LinearLayout menuView; 一目了然,一个是内容,一个是菜单。内容自然就是RecyclerView条目中的布局内容,菜单则是自定义的菜单布局。它作为一个容器,包含了这两个子布局。
重点是,怎么让两个子布局归位到自己的初始位置呢?内容布局铺满整个宽度,菜单布局放在屏幕外边。简单看看下面的代码:
//init()方法中执行下面三句
LayoutParams contentParams = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
contentView.setLayoutParams(contentParams);
menuView.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
//重写onLayout()方法
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
Log.d(TAG, "contentView.getWidth() = " + contentView.getWidth() + "contentView.getHeight() = " + contentView.getHeight());
super.onLayout(changed, left, top, right, bottom);
int contentViewWidth = contentView.getWidth();
int contentViewHeight = contentView.getHeight();
int menuViewWidth = menuView.getWidth();
if (contentView != null && contentViewWidth != 0 && contentViewHeight != 0) {
contentView.layout(0, 0, contentView.getWidth(), contentView.getHeight());
if (menuView != null) {
menuView.layout(contentViewWidth, 0, contentViewWidth + menuViewWidth, contentViewHeight);
}
}
} 首先对设置进来的内容布局和菜单布局设定宽高,内容布局宽度铺满整个屏幕。菜单布局的宽度为包裹内容。然后,决定子控件的位置就是在onLayout()方法中进行的,所以重写onLayout()方法,根据内容布局和菜单布局的宽和高来执行它们的layout()方法。可以看到,内容布局的宽是铺满整个屏幕的,菜单布局的宽度范围是contentViewWidth到contentViewWidth+menuViewWidth,也就是从内容布局的宽度终点位置到这个位置加上自己宽度的位置,就刚好在屏幕外面了。
初始化位置搞定之后,就要开始处理它的滑动事件了,要把菜单侧滑出来,重写onTouchEvent()方法。这里需要自己来实现smoothScroll()等功能,细节上要处理控制具体可滑动方向,菜单自动打开、自动关闭等问题,具体实现请参考代码。整个SwipeMenuLayout也就两三百行代码,并不复杂。
处理完侧滑菜单的具体实现之后,就要考虑把它放到RecyclerView里面去,作为默认的ItemView。当使用者设置他自己的ItemView时,将其作为SwipeMenuLayout的内容布局,然后加上构造的菜单布局(使用者自定义的),返回SwipeMenuLayout作为新的ItemView,这样,每一个Item就都具备侧滑菜单的效果了。
要做以上的事情,不可避免的,需要重写Adapter,这里承担这个角色的是SwipeMenuAdapter,继承RecyclerView.Adapter。
public abstract class SwipeMenuAdapter<V extends PtrSwipeMenuRecyclerView.ViewHolder> extends RecyclerView.Adapter 细心的同学会发现这里ViewHolder和默认的不一样,确实,ViewHolder也重写了,主要是为了设置菜单的点击事件监听,这里先不讨论它。
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
menuView = createMenuView(parent, viewType);
contentView = createContentView(parent, viewType);
SwipeMenuLayout swipeMenuLayout = new SwipeMenuLayout(parent.getContext(), contentView, menuView);
return onCreateThisViewHolder(swipeMenuLayout, viewType);
}
/**
* 创建item内容的view布局
*
* @param parent
* @param viewType
* @return
*/
protected abstract View createContentView(ViewGroup parent, int viewType);
/**
* 创建菜单view的布局
*
* @return
*/
protected abstract LinearLayout createMenuView(ViewGroup parent, int viewType);
/**
* 创建ViewHolder
*
* @param contentView 已经在createContentView()中创建好,然后经过再次包裹了侧滑菜单布局的itemview
* @param viewType
* @return
*/
public abstract RecyclerView.ViewHolder onCreateThisViewHolder(ViewGroup contentView, int viewType); 这里有三个抽象方法,createMenuView()创建一个菜单布局,由使用者自己实现,createContentView()创建一个内容布局,同样由使用者来实现。onCreateThisViewHolder则是替代了原来的onCreateViewHolder()方法,用来返回一个ViewHolder,但是在这里返回的ViewHolder,其实已经是item被包裹了SwipeMenuLayout的item了,实现了侧滑菜单的功能。
到这里,侧滑菜单的主干实现原理就大致说完了。下面看下拉刷新和自动加载。
2.下拉刷新及自动加载原理
下拉刷新效果总体的流程就是:控制touch事件,根据手指滑动动态的改变头部HeaderView的高度和其内部View的状态,达到好像控件被拉下来触发刷新的效果。(当然也有根据手指滑动往下滚动View的实现方法不是这里用的不去多讲)
以前ListView做下拉刷新的时候,在顶部会增加一个Header作为下拉刷新头,而ListView也已经封装了setHeader()方法,十分方便。但是RecyclerView没有,所以实现下拉刷新的第一个任务就是给RecyclerView增加一个HeaderView作为下拉刷新头。
增加HeaderView,其实就是在RecyclerView的第0个位置放上自己特定的一个View,用来实现下拉刷新的效果。首先我们封装一个HeaderView,相当于一个自定义布局,方便下拉刷新效果变化的管理(代码略,请参考源码)。
要增加HeaderView,又得去重写Adapter了,好在上面做侧滑菜单的时候已经重写了,所以把SwipeMenuAdapter拿出来,继续添加代码。主要是onCreateViewHolder()方法,然后牵涉到getItemCount()和getItemViewType()等方法。由于自动加载更多所添加的FooterView与HeaderView是同样的原理,所以就一并说吧。先看代码:
public class HeaderFooterViewHolder extends RecyclerView.ViewHolder {
public HeaderFooterViewHolder(View itemView) {
super(itemView);
}
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (viewType == HeaderType) {
headerViewHolder = new HeaderFooterViewHolder(new HeaderView(parent.getContext()));
return headerViewHolder;
}
if (viewType == FooterType) {
footerViewHolder = new HeaderFooterViewHolder(new FooterView(parent.getContext()));
if(!footerViewEnable) { //不允许上拉加载更多,隐藏FooterView
FooterView footerView = (FooterView) footerViewHolder.itemView;
footerView.setNowState(FooterView.STATE.HIND);
}
return footerViewHolder;
}
...
...
}
@Override
public int getItemCount() {
//添加Header和Footer的数目
return getThisItemCount() + 2;
}
/**
* 此方法执行RecyclerView.Adapter中getItemCount()的逻辑
*
* @return
*/
public abstract int getThisItemCount();
/**
* 重写此方法时请注意保留父类方法的逻辑,否则导致header计数混乱,下拉刷新出错
* 使用position时注意减1(减去header的位置)
*
* @param position
* @return
*/
@Override
public int getItemViewType(int position) {
if (position == 0)
return HeaderType;
if (position == getThisItemCount() + 1)
return FooterType;
return super.getItemViewType(position - 1);//减1去掉herder的位置
} 首先是getItemCount()方法,加上HeaderView和FooterView的位置,也就是在原有的数目上加2,原有的数目由getThisItemCount()获取,由使用者自己实现。然后在特定的位置返回特定的类型,position为0时,返回HeaderType,position在最后时,返回FooterType。然后,在onCreateViewHolder()中根据viewType返回特定的ViewHolder类型。这样,就把HeaderView和FooterView都增加进去了。
接下来的步骤就是控制touch事件动态设置HeaderView的高度及控件来实现下拉刷新的效果了。当RecyclerView滑动到顶部时,继续往下拉触发下拉刷新。当滑到底部时,自动触发加载更多。然后设置好相关的接口回调,就基本完成。这里面许多细节,一篇文章很难讲完了,基本可以另开新篇。涉及很多基本知识和细节逻辑。大家真的愿意了解的话。源码链接在下方,可以作为参考。
结尾
项目托管在github上,再贴一次地址:https://github.com/zhangyuChen1991/PtrSwipeMenuRecyclerView
有兴趣的童鞋可以前去下载,如发现问题,请斧正!非常感谢!










![侧滑效果]
















 8303
8303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








