前言:拿到UI设计好的进度展示效果图后,脑中浮现的第一个想法是,如此简单的进度条,何必我亲自动手去写,随便网上百度一个就解决问题了。于是就网上百度了一番,结果让我大失所望。没有一款是我的菜,总有和我想要的效果有差距,因此只好老老实实自己去实现啦!在此,简单记录一下实现过程与原理,与大家简单分享一下。
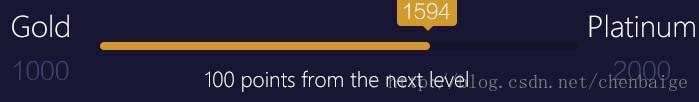
最终效果图:废话不多说,首先上要实现的最终效果图
实现原理及过程:看似很简单的功能,其实在实现过程中还是有许多值得注意的地方。这里我们从实现原理和具体实现过程两个方面介绍这个自定义控件。
- 实现原理分析:到底要怎么实现这个View?这就回到了宋丹丹那个最经典的问题了,把大象塞进冰箱要分几步呢?自定义View也一样,要实现这个View到底需要几步?我的答案是四步:绘制进度条背景->绘制已完成进度的进度条->绘制显示进度的提示框->绘制提示框的显示内容(这里我们直接显示进度值)。
了解了实现原理,接下来的工作就和简单了,剩下的就是一步一步实现这些效果的绘制就好了。下面我们就通过具体代码讲解View的实现过程。
具体实现过程
一. 绘制进度条背景:Canvas有很多种方式可以实现背景条的绘制(如画线,画矩形,画圆角矩形),考虑到最终效果的美观性,这里我们采用绘制灰色的圆角矩形作为进度条的背景。
代码也很简单,如下所示:
//绘制进度条底部背景
//通过画线实现背景进度条
//canvas.drawLine(0, startLineLocationY, getScreenWidth(), startLineLocationY, mProgressPaint);
//通过画圆角矩形实现背景进度条
canvas.drawRoundRect(0, start







 本文记录了如何实现一个自定义的Android进度条控件,包括绘制进度条背景、当前进度、进度提示框和提示框内容,详细解析了实现原理和具体步骤,并给出了代码示例。
本文记录了如何实现一个自定义的Android进度条控件,包括绘制进度条背景、当前进度、进度提示框和提示框内容,详细解析了实现原理和具体步骤,并给出了代码示例。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








