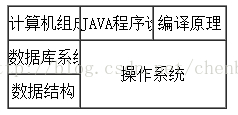
HTML固定列表宽度,使得每一个单元格宽度相等,单元格中超出列宽的部分自动隐藏。设置2倍行距,最右下角单元格占据两行、两列。
<table border="1" cellspacing="0 " cellpadding="0 " style="width:220px;table-layout:fixed;">
<tr>
<td style="text-align:center;white-space:nowrap;overflow:hidden;">
<span style="line-height:2;">计算机组成原理</span>
</td>
<td style="text-align:center;white-space:nowrap;overflow:hidden;">
JAVA程序设计高级篇
</td>
<td style="text-align:center;white-space:nowrap;overflow:hidden;">
编译原理
</td>
</tr>
<tr>
<td style="text-align:center;white-space:nowrap;overflow:hidden;">
<span style="line-height:2;">数据库系统</span>
</td>
<td style="text-align:center;white-space:nowrap;overflow:hidden;"rowspan="2" colspan="2">
操作系统
</td>
</tr>
<tr>
<td style="text-align:center;white-space:nowrap;overflow:hidden;">
<span style="line-height:2;">数据结构</span>
</td>
</tr>
<table>

























 1297
1297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








