说到UICollectionView,对其稍微了解的人会想到UITableView,其实它们之间的确有很多相似之处,包括数据源和代理方法等等。所以学完了UITableView再来学UICollectionView是很容易上手的。
先来简单学习下UICollectionView的使用:
1.首先是新建一个project,项目命名为UICollectionView.
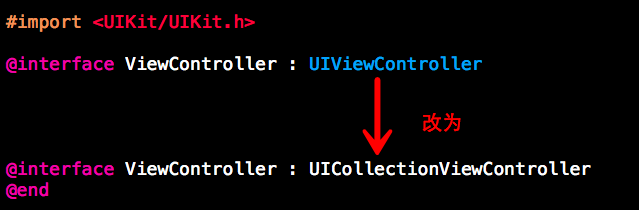
2.接着需要把系统设定的类名改掉(同时需要把StoryBoard里面的UIViewController删除,重新拖入一个UICollectionViewController):
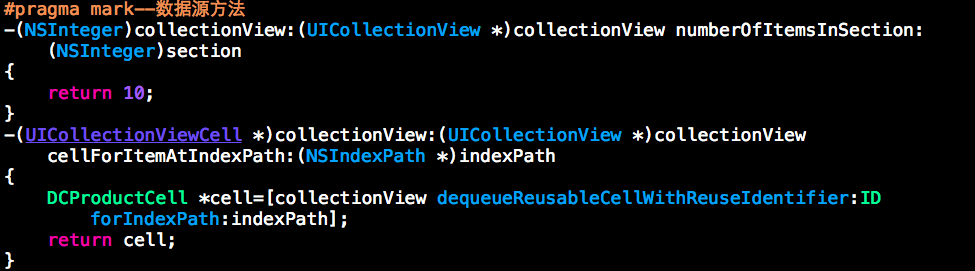
3.实现数据源方法:
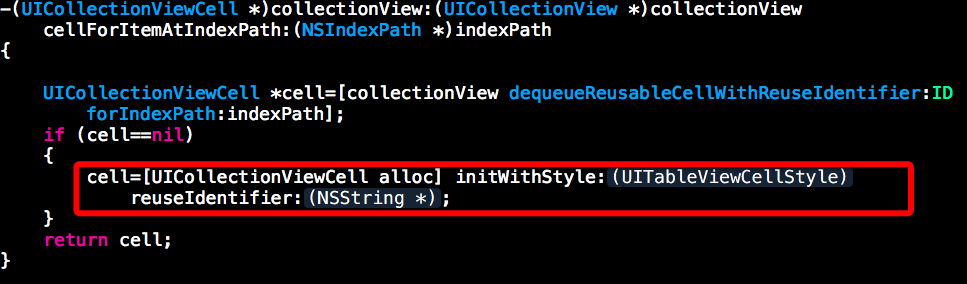
这里有一点需要说明的是如果按照之前学习UITableView的做法,来写每一组有多少个item(UICollectionView中Cell的Index.row相当于UITableView中Cell的Index.item)的话,例如

你会发现红色框起来的地方是无法这样写下去的,[UICollectionView alloc] 之后无法initWithStyle:reuseIdentifer方法的。其实UICollectionView Cell的创建跟UITableView Cell的创建还是有一些较大的改变的。UICollectionView的Cell的创建一般需要遵循:
<1.注册Cell;
<2.注册Cell的时候会有一个循环利用标示,定义一个全局的静态重用标示;
<3.注册Cell的时候调用以下之一:
两种方法的区别我也有说明:
//注册重用标示,这种方式是通过代码的形式来创建的
- (void)registerClass:(Class)cellClass forCellWithReuseIdentifier:(NSString *)identifier
//注册重用标示,这种方式是通过xib的形式来创建的
- (void)registerNib:(UINib *)nib forCellWithReuseIdentifier:(NSString *)identifier
一般更多是是采用第二种方法,也即xib的形式来创建.
//设置全局重用标示
static NSString *ID=@"product"; //注册cell
[self.collectionView registerNib:[UINib nibWithNibName:@"DCProductCell" bundle:nil] forCellWithReuseIdentifier:ID];
刚才似乎忘了说明重要的一点,UICollectionview的Cell是需要自定义的,不像UITableView的Cell那样可以用系统提供的方法设置文字和图片
cell.textLabel.text
cell.detailTextLabel.text
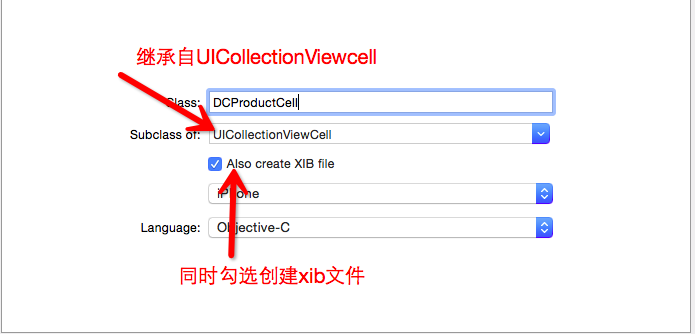
cell.imageView.image在UICollectionView中的Cell都是需要自定义的,直接新建一个类,继承系统的UICollectionViewCell。如下图所示:
自定义的xib的显示界面,我们先就简单示例下,就一个UIImageView控件和UILabel控件:
自定义UICollectionView的Cell之后就需要把Controller(控制器)里面的UICollectionViewCell改为我们自定义的Cell类型。
在准备好这一切工作和修改之后我们来运行程序看一下:
你会发现显示界面一片漆黑。你可能会想是没有设置背景颜色,好的,我们再来设置一下背景颜色:
//设置背景颜色
self.collectionView.backgroundColor=[UIColor grayColor];好的,我们再来运行一下程序:
嗯,结果似乎不错,至少有些效果了,但我们之前自定义Cell的内容我们却并没有看到。按照“三步原则”我们来检查一下:
<1.需要显示多少组;
<2.每一组显示多少item;
<3.每一个item显示什么内容;
上面这三个内容我们都有通过相应的代码来设置,为什么却没有我们想要的结果????
是时候跟大家说明的很重要的一点:
UICollectionView的要能显示内容需要设置一个参数:UICollectionViewLayout:UICollectionView的布局。不过UICollectionViewLayout:UICollectionView是一个抽象类,我们无法直接使用,我们可以创建一个它的子类来完成一种布局方式:
//创建流水布局对象
UICollectionViewFlowLayout *layout=[[UICollectionViewFlowLayout alloc] init];我想听这名字大概也能想到是什么意思了,我就不上图来表示了。
创建了一个流水布局的对象之后紧接着就是设置其相关的参数:
//创建流水布局对象
UICollectionViewFlowLayout *layout=[[UICollectionViewFlowLayout alloc] init];
//设置item
layout.itemSize=CGSizeMake(80, 80);
//设置内边距
layout.sectionInset=UIEdgeInsetsMake(50, 0, 0, 0);
//设置行间距
layout.minimumLineSpacing=10;
//设置每个item之间的间距
layout.minimumInteritemSpacing=30;
//设置系统的collectionView的布局为流水布局
[self.collectionView setCollectionViewLayout:layout];上面的注释都有说明相关参数的意思,不明白的可以自行在看下官方文档说明.
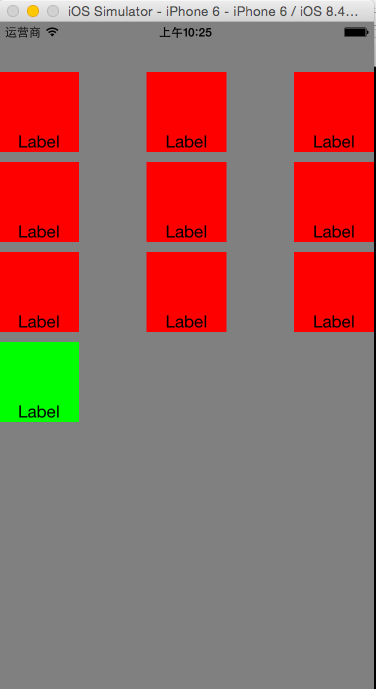
下面再来运行一下程序看看最总的显示结果:
因为没有添加图片,所以图片当然是显示不出来的。
关于UICollectionView还有几点需要继续学习和说明:
<1.UICollectionView中Cell的HeaderView和FooterView;
<2.UICollectionView中自定义布局;
<3.UICollectionView的代理方法;
等等,这些我会在之后的博客中再单独写出来。
@谢谢大家!未完待续!































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








