随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
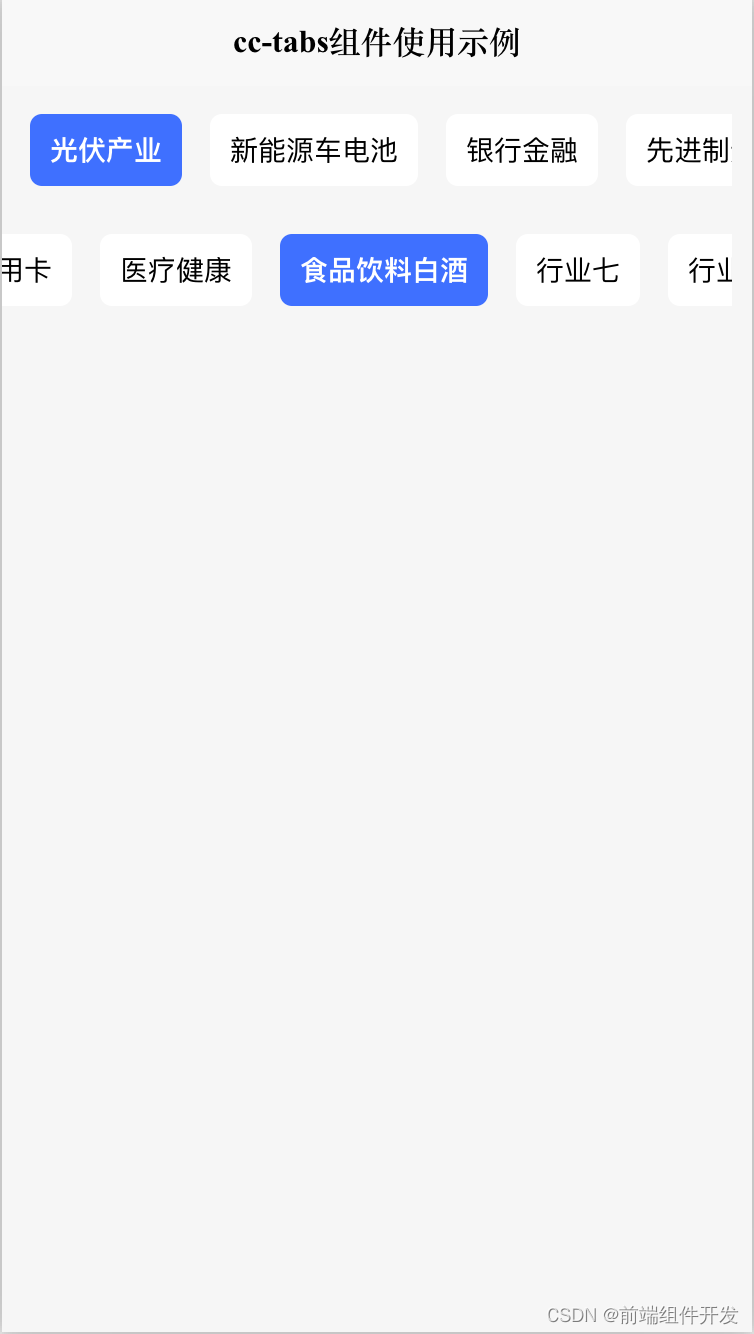
本文给大家介绍的组件是: 快速实现前端vue uni-app仿今日头条、网易新闻 tabs 组件,根据文字多少自适应 tab 项宽度,
效果图如下:

代码如下:
# cc-tabs 说明 tabs组件,根据文字多少自适应tab项宽度,支持自定义标题栏
#### HTML代码部分
```html
<template>
<view class="content">
<!-- cc-tabs组件,根据文字自适应tab项宽度,支持自定义标题栏 -->
<view style="margin-top:14px; margin-left: 8px; margin-right: 10px;">
<!-- spaceLeft设置tabs间距 -->
<cc-tabs spaceLeft="14" v-model="industryTabIndex" :tabs="industryTabs" @change="tabChange"></cc-tabs>
</view>
</view>
</template>
```
#### JS代码 (引入组件 填充数据)
```javascript
<script>
import ccTabs from '@/components/cc-tabs.vue';
export default {
components: {
ccTabs
},
data() {
return {
title: 'Hello',
industryTabs: [{
name: '光伏产业'
},
{
name: '新能源车电池'
},
{
name: '银行金融'
},
{
name: '先进制造业'
},
{
name: '医疗健康'
},
{
name: '食品饮料白酒'
},
{
name: '行业七'
},
{
name: '行业八'
}
],
industryTabIndex: 0,
}
},
onLoad() {
},
methods: {
tabChange() {
console.log('切换行业类型 =' + this.industryTabIndex);
},
}
}
</script>
```
#### CSS
```CSS
<style>
page{
background-color: #f6f6f6;
}
.content {
display: flex;
flex-direction: column;
}
</style>
```
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发























 130
130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










