随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
本文给大家介绍的一款组件是:
快速实现前端vue uni-app宫格组件提供常见九宫格菜单组件,可切换九宫格 十二宫格 十五宫格,
在本文中,我们将介绍如何使用Vue和Uni-app快速实现一个九宫格、十二宫格和十五宫格的菜单组件。这个组件提供了常见的功能,包括展示数据、点击事件处理等。
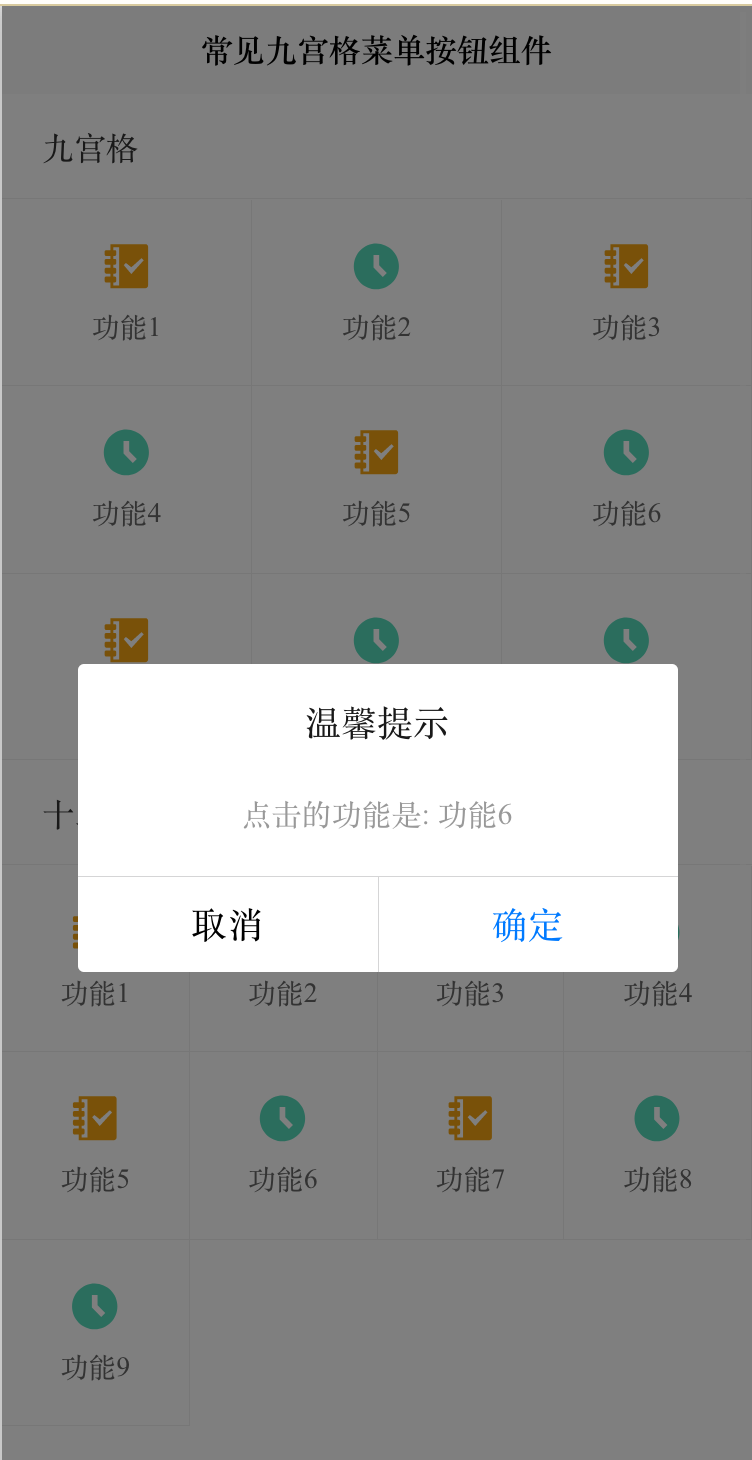
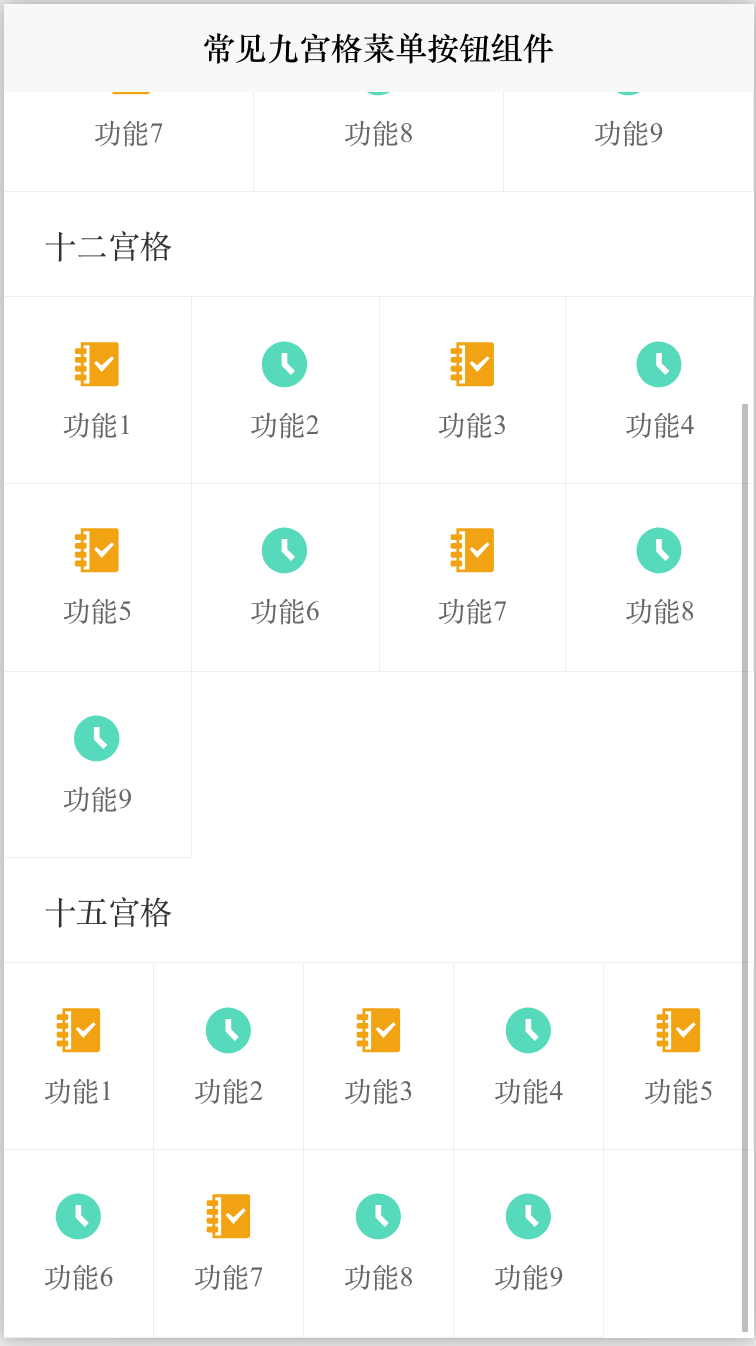
效果图如下:



## 使用方法
首先,我们需要在HTML模板中引入组件并进行布局。以下是一个示例代码:
<template>
<view class="content">
<!-- gridTitle:宫格名称 gridNum: 一行展示格数 gridList:宫格数据 @click:宫格点击按钮 -->
<ccGridButton gridTitle="九宫格" gridNum="3" :gridList="gridList" @click="gridClick"></ccGridButton>
<!-- gridTitle:宫格名称 gridNum: 一行展示格数 gridList:宫格数据 @click:宫格点击按钮 -->
<ccGridButton gridTitle="十二宫格" gridNum="4" :gridList="gridList" @click="gridClick"></ccGridButton>
<!-- gridTitle:宫格名称 gridNum: 一行展示格数 gridList:宫格数据 @click:宫格点击按钮 -->
<ccGridButton gridTitle="十五宫格" gridNum="5" :gridList="gridList" @click="gridClick"></ccGridButton>
</view>
</template>
接下来,在JavaScript部分,我们需要引入组件并填充数据。以下是一个示例代码:
import ccGridButton from '../components/ccGridButton.vue';
export default {
components: {
ccGridButton
},
data() {
return {
gridList: [{
name: '功能1',
imgSrc: "../../static/appointList.svg",
},
// ... 其他项省略 ...
]
};
},
methods: {
gridClick(item, index) { //格子菜单点击事件
console.log('item = ' + item.name + 'index = ' + index);
uni.showModal({
title:'温馨提示',
content:'点击的功能是: ' + item.name
});
}
}
};
阅读全文下载完整代码请关注微信公众号: 前端组件开发























 2017
2017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










