在 ECharts 中,你可以通过配置 series 对象的 markPoint、markLine 和 tooltip 属性来添加标记点、标记线和提示框。以下是一个简单的示例,说明如何在图表中添加这些元素。

1. 添加标记点(markPoint)
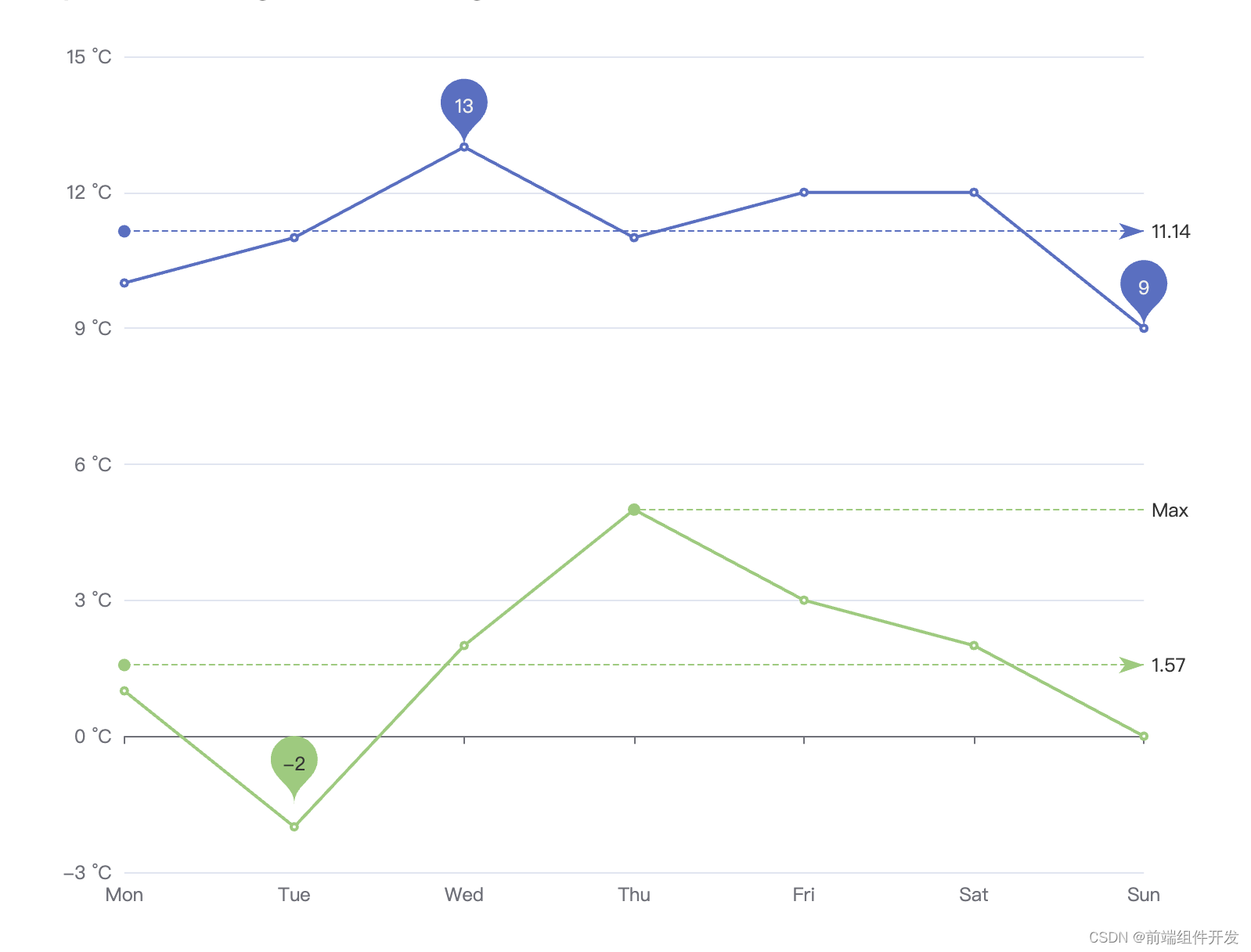
标记点通常用于突出显示数据中的某些点。
javascript复制代码
var myChart = echarts.init(document.getElementById('main')); | |
var option = { | |
xAxis: { | |
type: 'category', | |
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] | |
}, | |
yAxis: { | |
type: 'value' | |
}, | |
series: [{ | |
data: [820, 932, 901, 934, 1290, 1330, 1320], | |
type: 'line', | |
markPoint: { | |
data: [ | |
{type: 'max', name: '最大值'}, | |
{type: 'min', name: '最小值'} | |
] | |
} | |
}] | |
}; | |
myChart.setOption(option); |
在这个例子中,我们为 markPoint 添加了最大值和最小值的标记点。
2. 添加标记线(markLine)
标记线用于突出显示图表中的某些线,例如平均值线。
javascript复制代码
// ... 在上面的 option 中继续添加 ... | |
series: [{ | |
// ... 其他配置 ... | |
markLine: { | |
data: [ | |
{type: 'average', name: '平均值'} | |
] | |
} | |
}] | |
// ... |
3. 添加提示框(tooltip)
提示框用于在鼠标悬停在数据点上时显示额外的信息。
javascript复制代码
// ... 在上面的 option 中继续添加 ... | |
tooltip: { | |
trigger: 'axis', // 触发类型,可选为:'item'、'axis' | |
formatter: function (params) { | |
// 格式化提示框的内容 | |
return params[0].seriesName + ' : ' + params[0].value; | |
} | |
} | |
// ... |
在这个例子中,我们设置了提示框的触发类型为 'axis',这意味着当鼠标悬停在坐标轴上时,提示框会显示该坐标轴上所有系列的数据。formatter 函数用于自定义提示框的内容。
整合示例
将上述所有配置整合到一个完整的 ECharts 选项中:
javascript复制代码
var myChart = echarts.init(document.getElementById('main')); | |
var option = { | |
tooltip: { | |
trigger: 'axis', | |
formatter: function (params) { | |
return params[0].seriesName + ' : ' + params[0].value; | |
} | |
}, | |
xAxis: { | |
type: 'category', | |
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] | |
}, | |
yAxis: { | |
type: 'value' | |
}, | |
series: [{ | |
data: [820, 932, 901, 934, 1290, 1330, 1320], | |
type: 'line', | |
markPoint: { | |
data: [ | |
{type: 'max', name: '最大值'}, | |
{type: 'min', name: '最小值'} | |
] | |
}, | |
markLine: { | |
data: [ | |
{type: 'average', name: '平均值'} | |
] | |
} | |
}] | |
}; | |
myChart.setOption(option); |


欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。
























 499
499

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










