随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
本文给大家介绍的一款组件是:
非常简单好用实用的轮播图swiper banner组件
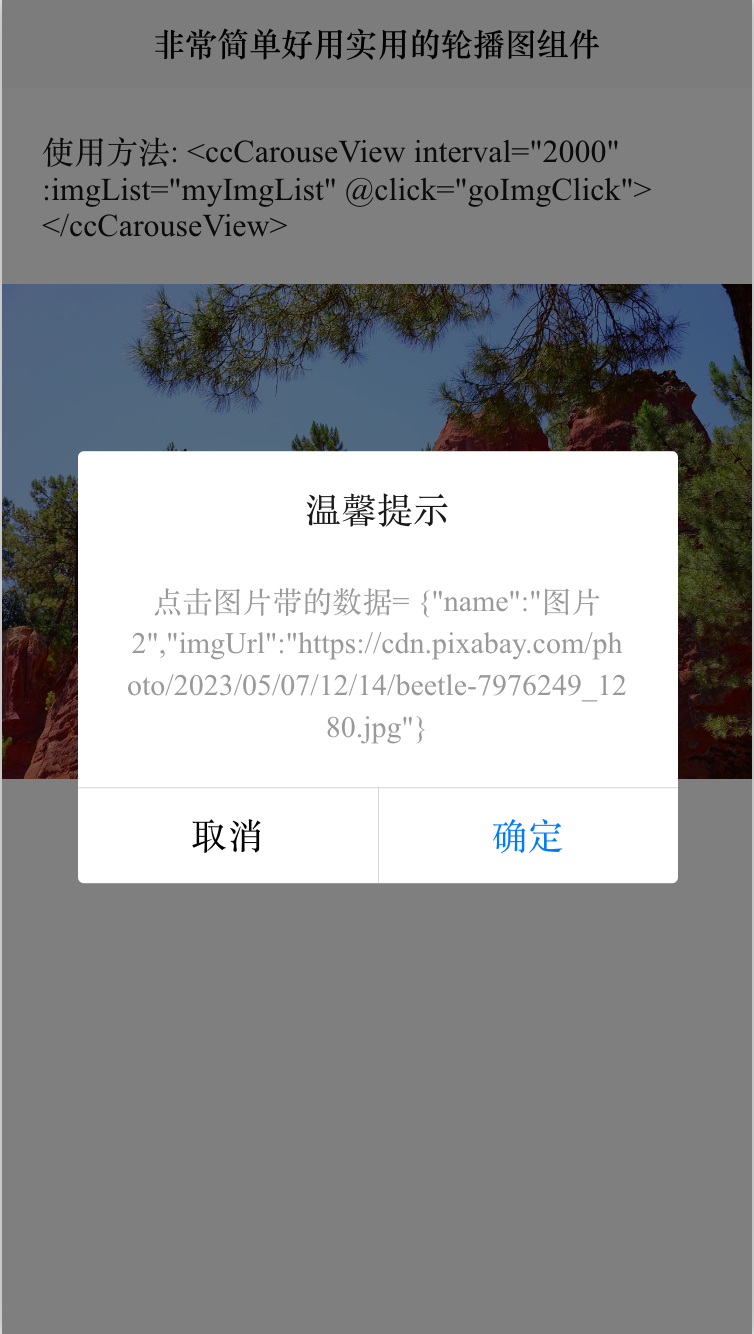
效果图如下:

实现代码如下:
# 非常简单好用实用的轮播图swiper banner组件,一行代码即可实现轮播图
#### 使用方法
```使用方法
<!-- interval:轮播间隔时间 imgList: 轮播图数组 @click:轮播图点击事件-->
<ccCarouseView interval="2000" :imgList="myImgList" @click="goImgClick"></ccCarouseView>
```
#### HTML代码部分
```html
<template>
<view class="content">
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<!-- interval:轮播间隔时间 imgList: 轮播图数组 @click:轮播图点击事件-->
<ccCarouseView interval="2000" :imgList="myImgList" @click="goImgClick"></ccCarouseView>
</view>
</template>
```
#### JS代码 (引入组件 填充数据)
```javascript
<script>
import ccCarouseView from '../../components/ccCarouseView.vue'
export default {
components: {
ccCarouseView
},
data() {
return {
title: '使用方法: <ccCarouseView interval="2000" :imgList="myImgList" @click="goImgClick"></ccCarouseView>',
myImgList: []
}
},
onLoad() {
// 模拟数据
this.myImgList = [{
'name': '图片1',
'imgUrl': 'https://cdn.pixabay.com/photo/2016/08/15/14/33/rock-towers-1595571_1280.jpg'
},
{
'name': '图片2',
'imgUrl': 'https://cdn.pixabay.com/photo/2023/05/07/12/14/beetle-7976249_1280.jpg',
},
{
'name': '图片3',
'imgUrl': 'https://cdn.pixabay.com/photo/2019/12/19/16/48/canton-4706569_1280.jpg',
},
{
'name': '图片4',
'imgUrl': 'https://cdn.pixabay.com/photo/2022/04/27/12/30/switzerland-7160290_1280.jpg'
}
]
},
methods: {
goImgClick(item){
uni.showModal({
title:'温馨提示',
content: '点击图片带的数据= ' + JSON.stringify(item)
})
}
}
}
</script>
```
#### CSS
```CSS
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.text-area {
display: flex;
justify-content: center;
margin: 20px 0px;
width: calc(100vw - 40px);
}
.title {
font-size: 32rpx;
color: #161616;
}
</style>
```
阅读全文下载完整代码请关注微信公众号: 前端组件开发
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










