简介
Mango后台权限管理系统是基于Spring Boot、Spring Cloud、Vue.js 、Element UI等主流前后端技术,采用前后端分离架构实现的权限管理系统。也是一款采用当前主流技术实现的界面优雅、架构优良、代码简洁、注释完善、基础功能相对完整的JAVA EE快速开发平台,前后端开发人员都可以以此为范例从中学习和汲取技术知识,也可以基于此系统开发和实现具体生产项目
一、引言
随着企业业务的快速发展,后台权限管理的重要性日益凸显。一个高效、灵活且安全的权限管理系统,不仅能够提高企业的运营效率,还能有效保障数据安全。Mango后台权限管理系统正是在此背景下应运而生,它基于Spring Boot、Spring Cloud、Vue.js和Element UI等主流技术,采用前后端分离架构,为企业的权限管理提供了强大支持。


二、技术概述
-
Spring Boot:Spring Boot是一个用于构建Java应用程序的开发框架,它简化了Spring应用程序的配置和部署。在Mango权限管理系统中,Spring Boot用于后端服务的开发和部署。
-
Spring Cloud:Spring Cloud是一个用于构建分布式系统的框架,它提供了微服务架构所需的各种组件和服务治理功能。在Mango权限管理系统中,Spring Cloud用于实现服务的注册与发现、负载均衡和容错处理。
-
Vue.js:Vue.js是一款流行的JavaScript前端框架,它以数据驱动的方式开发交互式界面。在Mango权限管理系统中,Vue.js用于构建用户友好的前端界面。
-
Element UI:Element UI是一款基于Vue.js的组件库,它提供了丰富的UI组件和预设样式,大大简化了前端开发工作。在Mango权限管理系统中,Element UI用于快速构建美观且功能齐全的前端界面。
三、系统架构
Mango后台权限管理系统采用前后端分离架构,前端使用Vue.js和Element UI构建用户界面,后端使用Spring Boot和Spring Cloud提供API接口和业务逻辑处理。前后端通过RESTful API进行通信,保证了系统的可扩展性和可维护性。
功能列表
✔ 系统登录:系统用户登录,系统登录认证(token方式)
✔ 用户管理:新建用户,修改用户,删除用户,查询用户
✔ 机构管理:新建机构,修改机构,删除机构,查询机构
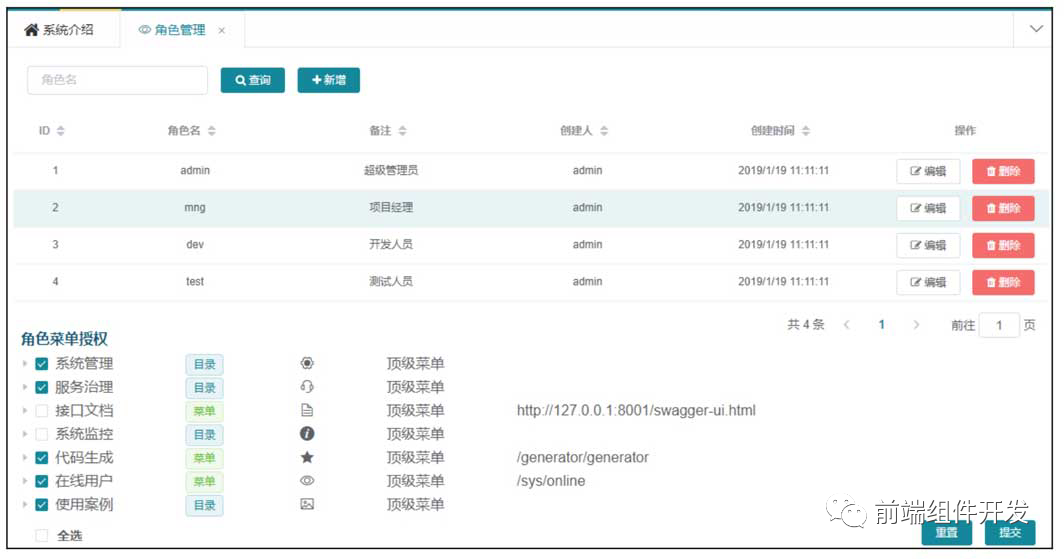
✔ 角色管理:新建角色,修改角色,删除角色,查询角色
✔ 菜单管理:新建菜单,修改菜单,删除菜单,查询菜单
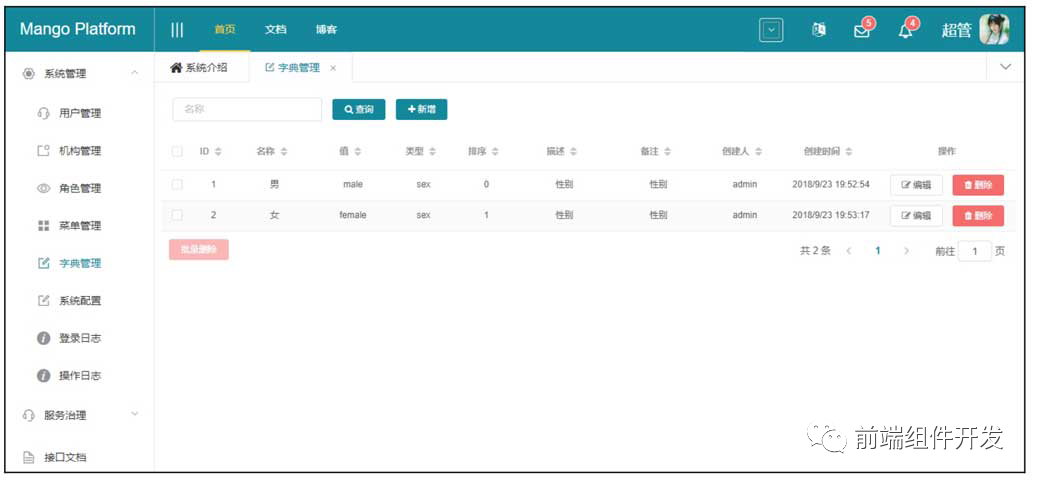
✔ 字典管理:新建字典,修改字典,删除字典,查询字典
✔ 配置管理:新建配置,修改配置,删除配置,查询配置
✔ 登录日志:记录用户的登录日志,查看系统登录日志记录
✔ 操作日志:记录用户的操作日志,查看系统操作日志记录
✔ 在线用户:根据用户的登录状态,查看统计当前在线用户
✔ 数据监控:定制Druid信息,提供简洁有效的SQL数据监控
✔ 聚合文档:定制Swagger文档,提供简洁美观的API文档
✔ 备份还原:系统数据备份还原,一键恢复系统初始化数据
✔ 主题切换:支持主题切换,自定主题颜色,实现一键换肤
✔ 服务治理:集成Consul注册中心,实现服务的注册和发现
✔ 服务监控:集成Spring Boot Admin,实现全方位的服务监控
✔ 服务消费:集成Ribbon、Feign,实现服务调用和负载均衡
✔ 服务熔断:集成Hystrix、Turbine,实现服务的熔断和监控
✔ 服务网关:集成Spring Cloud Zuul,实现统一API服务网关
✔ 链路追踪:集成Sleuth、Zipkin,实现服务分布式链路追踪
✔ 配置中心:集成Cloud Config和Bus,实现分布式配置中心
软件架构
前端架构
开发环境
IDE : VS Code 1.27
NODE: Node 10.15.x
NPM : NPM 6.4.x
…
技术选型
前端框架:Vue 2.x
页面组件:Element 2.x
状态管理:Vuex 2.x
后台交互:axios 0.18.x
图标使用:Font Awesome 4.x
…
项目结构
mango-ui
-- build:项目编译相关模块,项目模板自动生成
-- config:项目配置相关模块,项目模板自动生成
-- src:项目源码模块,前端开发工作集中在此目录
-- assets:图标、字体、国际化信息等静态信息 -- components:组件库,对常用组件进行封装 -- http:后台交互模块,统一后台接口请求API -- i18n:国际化模块,使用Vue i18n进行国际化 -- mock:Mock模块,模拟接口调用并返回定制数据 -- permission:权限控制模块,处理权限认证逻辑 -- router:路由管理模块,负责页面各种路由配置 -- store:状态管理模块,提供组件间状态共享 -- utils:工具模块,提供一些通用的工具方法 -- views:页面模块,主要放置各种页面视图组件
后端架构
开发环境
IDE : eclipse 4.x
JDK : JDK1.8.x
Maven : Maven 3.5.x
MySQL: MySQL 5.7.x
Consul: Consul 1.4.0
…
技术选型
核心框架:Spring Boot 2.x
服务治理:Spring Cloud Finchley
安全框架:Spring Security 5.x
视图框架:Spring MVC 5.x
持久层框架:MyBatis 3.x
数据库连接池:Druid 1.x
消息队里:RabbitMQ
接口文档:Swagger 2.9.x
日志管理:SLF4J、Log4j
…
项目结构
mango-common:公共代码模块,主要放置一些工具类
mango-core:封装业务模块,主要封装公共业务模块
mango-admin:后台管理模块,包含用户、角色、菜单管理等
mango-backup:系统数据备份还原模块,可选择独立部署
mango-monitor:系统监控服务端,监控Spring Boot应用
mango-producer:服务提供者示例,方便在此基础上搭建模块
mango-consumer:服务消费者示例,方便在此基础上搭建模块
mango-hystrix:服务熔断监控模块,收集汇总熔断统计信息
mango-zuul:API服务网关模块,统一管理和转发外部调用请求
mango-config:配置中心服务端,生成GIT配置文件的访问接口
mango-consul:注册中心,安装说明目录,内附安装引导说明
mango-zipkin:链路追踪,安装说明目录,内附安装引导说明
config-repo:配置中心仓库,在GIT上统一存储系统配置文件
mango-pom:聚合模块,仅为简化打包,一键执行打包所有模块
安装教程
前端安装
获取源码
获取前端源码,整个前端只有一个工程mango-ui,将其拷贝放置到本地目录。
编译源码
在mango-ui目录下打开CMD终端,执行 npm install, 下载和安装项目依赖包。
启动系统
执行 npm run dev 命令,启动项目,启动之后通过 http://localhost:8080 访问。
项目打包
执行 npm run build 命令,进行前端项目打包,打包完成之后会生成 dist 目录。将生成的目录直接放置到如Tomcat之类的WEB服务器,启动服务即可访问。
``` bash# install dependenciesnpm install# serve with hot reload at localhost:8080npm run dev# build for production with minificationnpm run build# build for production and view the bundle analyzer reportnpm run build --report```
启动项目报错解决
若出现类似报错:
error in ./src/components/FaIconTooltip/index.vueModule build failed: Error: ENOENT: no such file or directory, scandir '/Users/mac/Desktop/mango-ui/node_modules/node-sass/vendor'
这种情况遇到过很多次,每次都是没有头绪。今天发现如下操作可以让程序正常运行。
1.cd 进入node_modules$ cd node_modules2.运行npm rebuild node-sass$ npm rebuild node-sass
Mock 开关
本系统采用前后端分离架构,前端若开启Mock模块,可以模拟大部分接口数据。通过修改src/mock/index.js中的openMock变量,可以一键开启或关闭Mock功能。
修改配置
如果想自定义端口(默认是8080),可以修改 config/index.js 下的 port 属性。后台接口和备份服务器地址配置在 src/utils/global.js,如有修改请做相应变更。
后端安装
获取源码
获取后端源码,获取上面所列所有项目结构,将其拷贝放置到本地目录。
导入工程
使用 Eclipse导入 Maven 项目,在此之前请确认已安装 JDK 和 Maven 工具。
编译源码
找到 mango-pom 工程下的 pom.xml,执行 maven clean install 命令进行一键打包。一般来说不会有什么问题,如果还打包失败,可以按照优先级逐个编译试一试。
导入数据库
新建mango数据库,使用项目sql目录下的mango.sql 脚本,导入初始化数据库。修改 mango-admin 下 application.yml 中的数据源配置信息为自己的数据库配置。修改 mango-backup下 application.yml 中的数据源配置信息为自己的数据库配置。
启动系统
基础必需模块(注册中心:mango-consul,服务监控:mango-monitor)
找到 mango-consul 工程,根据安装说明安装注册中心,执行 consul agent -dev 启动。找到 mango-monitor 工程下的MangoMonitorApplication, 启动项目,开启服务监控。
权限管理模块(权限管理:mango-admin,备份还原:mango-backup)
找到 mango-admin 工程下的MangoAdminApplication, 启动项目,开启权限系统服务。找到 mango-backup 工程下的MangoBackupApplication.java,启动项目,开启备份服务。
其他示例模块(Spring Cloud示例模块,作为开发模板和范例,根据需要启动)
以下为Spring Cloud体系各种功能的实现范例,可以根据需要启动,后续扩展开发也可以作为参考和模板使用,具体使用教程请参考本书后面Spring Cloud系列教程的章节,关于Spring Cloud体系的各种功能模块都有详细的讲解和完整的案例实现。
这些示例模块包括:
mango-producer:服务提供者示例,演示服务提供者的实现
mango-consumer:服务消费者示例,演示服务消费者的实现
mango-hystrix:服务熔断监控模块,演示熔断监控功能的实现
mango-zuul:API服务网关模块,演示API统一网关的实现
mango-config:配置中心服务端,演示分布式配置中心的实现
注意事项:
注册中心是基础服务,需要先安装Consul,找到mango-consul工程,根据安装说明安装Consul。
如果需要链路追踪服务,需要安装zipkin,找到mango-zipkin 工程,根据安装说明安装zipkin。
如果需要配置中心服务,需要安装rabbitMQ,找到mango-config 工程,根据安装说明安装rabbitMQ。
四、功能特性
-
用户管理:支持用户信息的增删改查,包括用户账号、密码等敏感信息的加密存储。
-
角色管理:支持角色信息的增删改查,以及角色与权限的关联管理。
-
权限管理:支持权限信息的增删改查,以及权限与菜单的关联管理。
-
菜单管理:支持菜单信息的增删改查,以及菜单与权限的关联管理。
-
操作日志:记录用户的操作日志,便于审计和追溯。
-
登录验证:支持多因素认证和动态令牌刷新机制,确保系统安全性。
-
接口安全:提供接口级别的访问控制和数据加密传输,保证数据安全。
-
国际化:支持多语言切换,满足不同国家和地区的需求。
五、总结与展望
Mango后台权限管理系统凭借其强大的功能和优秀的性能表现,为企业提供了高效、安全的权限管理解决方案。基于主流技术的选型,使得系统具备良好的扩展性和维护性。同时,该系统作为一款JAVA EE快速开发平台,对于前后端开发人员来说,都是一个值得学习和借鉴的优秀范例。未来,随着技术的不断进步和企业业务的发展,Mango后台权限管理系统还有望在人工智能、大数据等领域实现更多创新应用。
欢迎加入我们的前端组件学习交流群,一起沟通学习成长!可添加群主微信,审核通过后入群。

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










