仿青团社兼职小程序:一个值得深入研究和学习的开源项目模版
摘要:
本文将详细介绍一套仿青团社兼职小程序的实现过程,包括项目架构、功能模块、技术选型和关键技术点等。通过本项目的开发,我们旨在提供一个完整的、可复用的兼职小程序模板,为开发者提供便利。
一、项目背景
随着移动互联网的普及,小程序成为越来越多企业的首选应用平台。青团社兼职作为国内领先的兼职服务平台,拥有大量的用户和岗位资源。然而,目前市场上缺乏一款便捷的兼职小程序,为用户提供一站式的兼职服务。因此,我们决定开发一款仿青团社兼职小程序项目模板,以满足市场需求。

平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.8 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
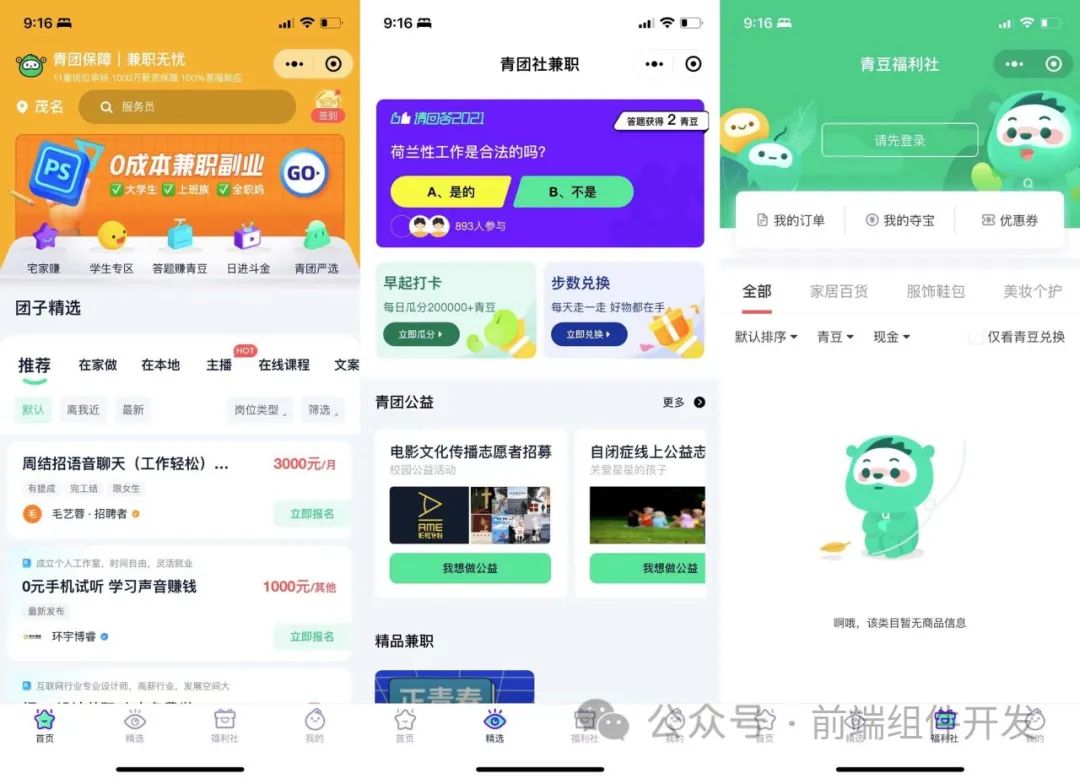
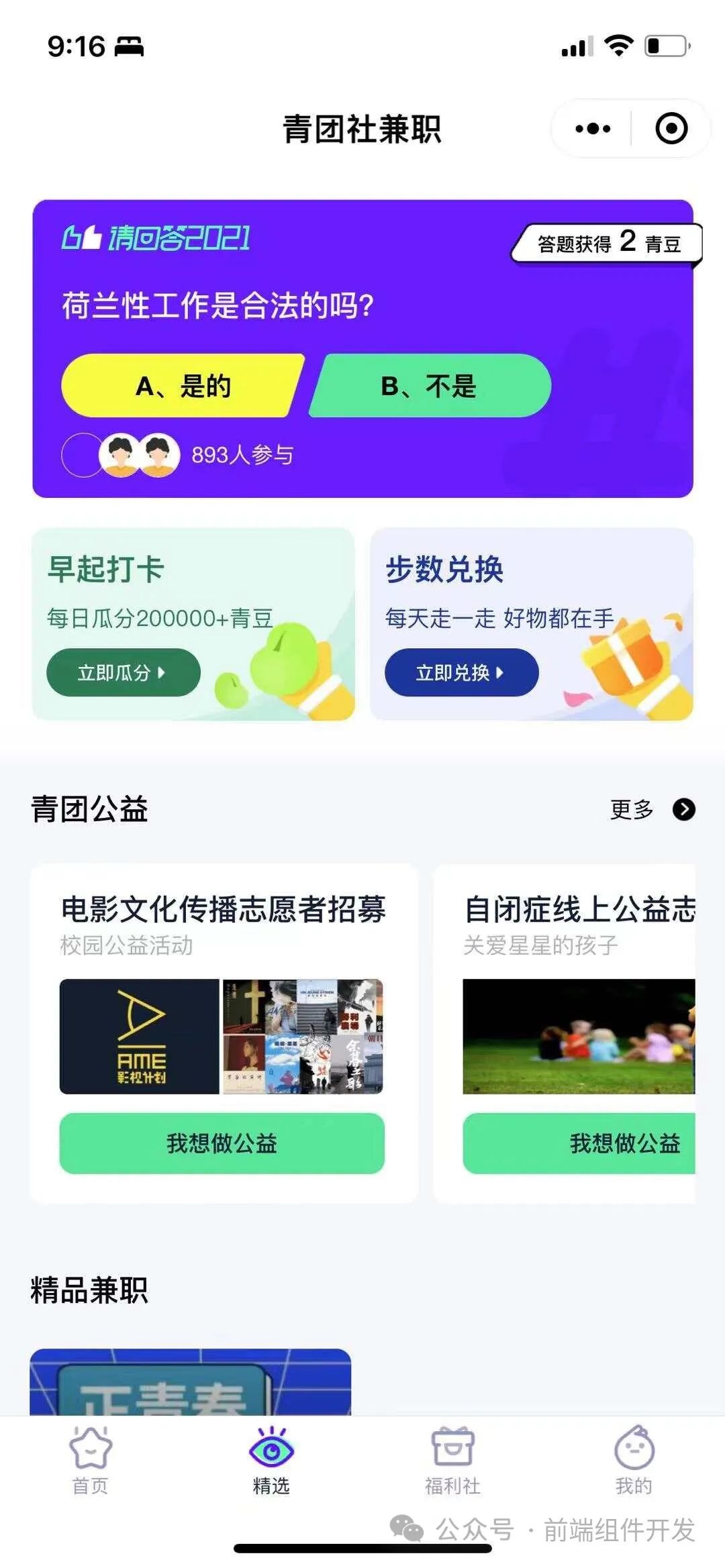
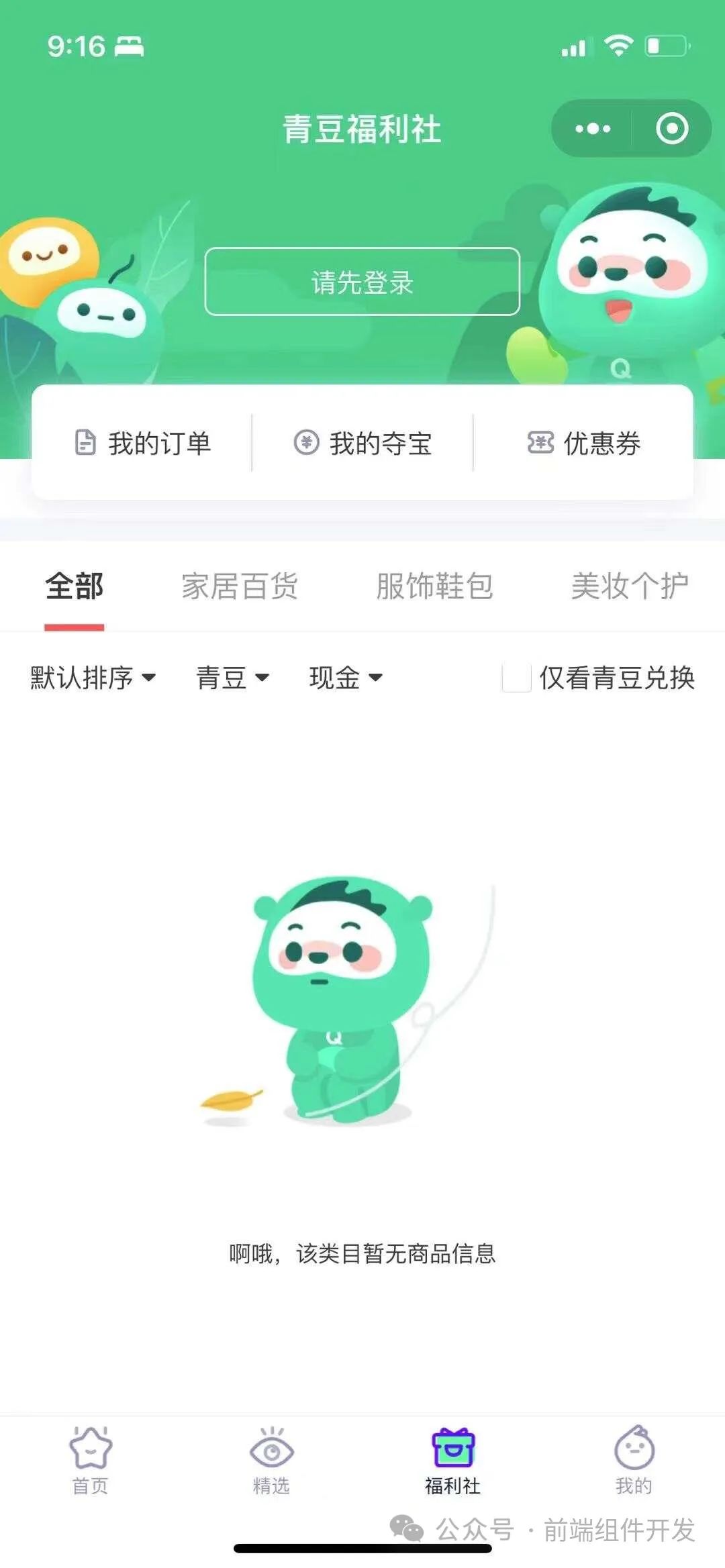
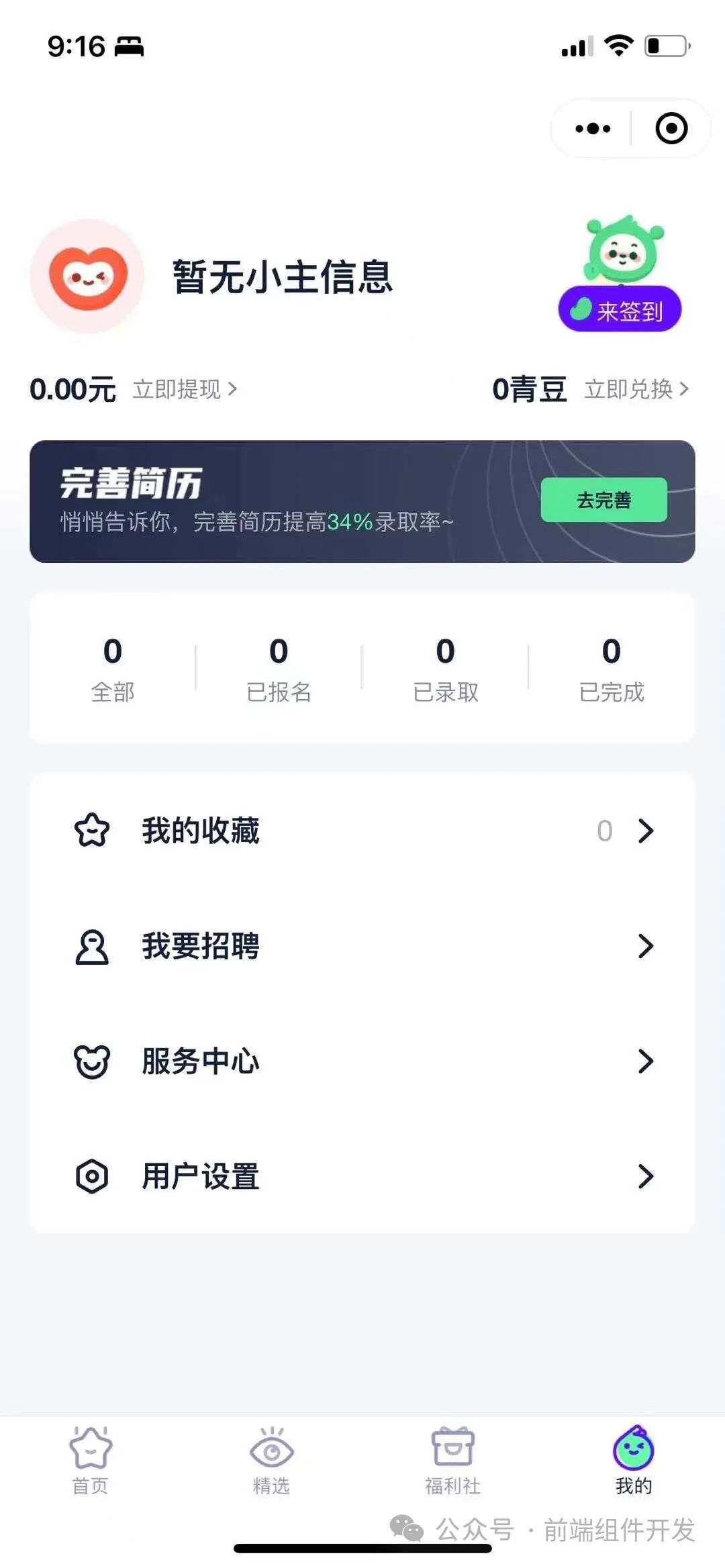
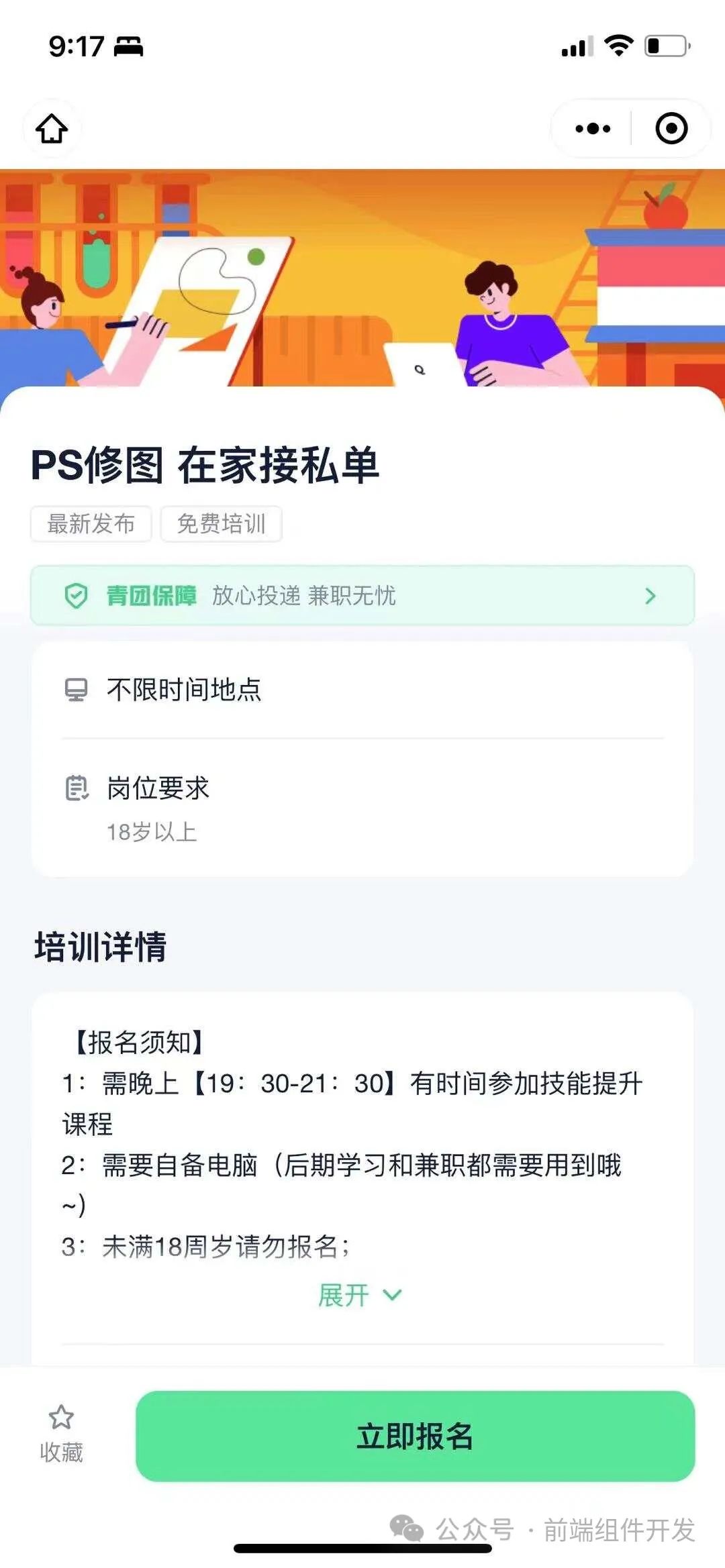
本项目截图:





二、项目架构
本项目采用微信小程序框架进行开发,主要包括前端和后端两部分。前端负责与用户交互,展示数据;后端负责数据处理、接口提供等。前后端之间通过JSON数据进行交互。
三、功能模块
-
首页:展示最新兼职岗位、热门岗位和推荐岗位等信息。
-
精选:根据用户兴趣和需求,推荐合适的兼职岗位。
-
福利社:提供丰富的福利和活动,吸引用户参与。
-
我的:用户可以查看自己的简历、收藏的岗位和历史记录等信息。
-
岗位详情:展示岗位的具体信息,如工作内容、薪资、工作地点等。
-
公司详情:展示公司发布兼职岗位的公司信息,如公司规模、位置、行业等。
-
登录:用户可以通过手机号或第三方登录方式进行登录。
-
简历完善:用户可以完善自己的简历,提高应聘成功率。
四、技术选型
-
前端:采用微信小程序框架,利用WXML、WXSS和JavaScript等技术进行开发。
-
后端:采用Node.js和Express框架进行开发,数据库选用MongoDB。
-
接口:前后端之间通过RESTful API进行数据交互。
-
第三方服务:利用云存储服务存储用户简历和图片等信息,短信服务进行验证码发送等。
五、关键技术点
-
数据处理:对大量兼职岗位数据进行处理和分析,提高数据质量和用户体验。
-
登录认证:实现用户手机号验证和第三方登录功能,确保用户数据的安全性。
-
简历上传:实现用户在线上传简历功能,方便用户应聘心仪的兼职岗位。
-
前后端交互:利用JSON数据进行前后端数据交互,保证数据的一致性和完整性。
总之,这个项目模板是一个基于小程序开发的仿青团社兼职小程序,它具有丰富的功能和良好的用户体验。如果你对这个项目模板感兴趣,不妨下载下来进行深入研究和学习。
下载完整项目地址,欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










