一、引言
在移动应用开发中,地图功能常常扮演着至关重要的角色,尤其是在需要地理位置信息展示、导航或路径规划的应用中。然而,在一些网络条件较差或完全无网络的环境下,传统的在线地图服务可能无法正常工作。为了应对这些挑战,高德地图提供了离线地图功能,允许开发者在设备本地存储地图数据,实现无网络环境下的地图使用。本文将详细介绍如何在Vue与UniApp框架下,利用高德地图SDK实现离线地图的加载以及基于经纬度的标注功能。

二、环境准备
1. 安装UniApp
确保你的开发环境已经安装了HBuilderX或CLI版UniApp,并创建一个新的UniApp项目。
2. 引入高德地图SDK
由于高德地图的SDK不直接支持通过npm安装,你需要从高德开放平台下载SDK文件(如AMap3.js),并将其放置在项目的合适位置(如static/amap目录下)。在Vue组件中,通过相对路径引入此JS文件。
// 在你的Vue组件中 import "../../amap/AMap3.js";
3. 下载离线地图数据
前往高德开放平台,注册账号并申请API Key。然后,在平台提供的离线地图工具中下载你需要的地图数据,并将其存储在你的应用或设备的适当位置。
三、实现步骤
第一步:初始化地图容器
在Vue组件的模板部分,定义一个地图容器:代码
<template><view class="map-container" id="mapContainer" style="width: 100%; height: 300px;"></view></template>
在CSS中设置容器的样式,确保地图可以正常显示。
第二步:初始化离线地图及图层
在Vue组件的mounted钩子中,初始化地图并加载离线地图数据。这里假设你已经有了离线地图数据的路径。
export default { | |
mounted() { | |
this.initMap(); | |
}, | |
methods: { | |
initMap() { | |
var map = new AMap.Map('mapContainer', { | |
zoom: 10, // 初始缩放级别 | |
center: [116.397428, 39.90923], // 初始中心坐标 | |
resizeEnable: true, // 是否监控地图容器尺寸变化 | |
// 其他配置项... | |
}); | |
// 加载离线地图数据(假设数据已下载并放置在本地) | |
// 注意:这里需要根据实际路径和格式调整加载方式 | |
// 高德地图SDK不直接支持传统意义上的“离线地图”加载,这里仅为示意 | |
// 示例:设置地图样式或图层(如果支持离线地图图层的话) | |
// map.setMapStyle('amap://styles/你的离线地图样式'); | |
// 实际开发中,离线地图可能需要通过特殊方式集成,如使用第三方库或自定义实现 | |
}, | |
}, | |
}; |
第三步:处理经纬度坐标标注
在地图初始化后,你可以根据业务需求在地图上添加标注(Marker)。
码
methods: { | |
// ...initMap 方法 | |
addMarker(lng, lat) { | |
var marker = new AMap.Marker({ | |
position: new AMap.LngLat(lng, lat), | |
title: '标注点', | |
}); | |
marker.setMap(this.map); // 假设你已经在initMap中将map保存为了组件的一个属性 | |
}, | |
} |
你可以在组件的某个方法中调用addMarker,并传入具体的经纬度坐标来添加标注。
完整代码
<template>
<div>
<div id='map-container' style="width: 100vw; height: 600px;">
</div>
<div>
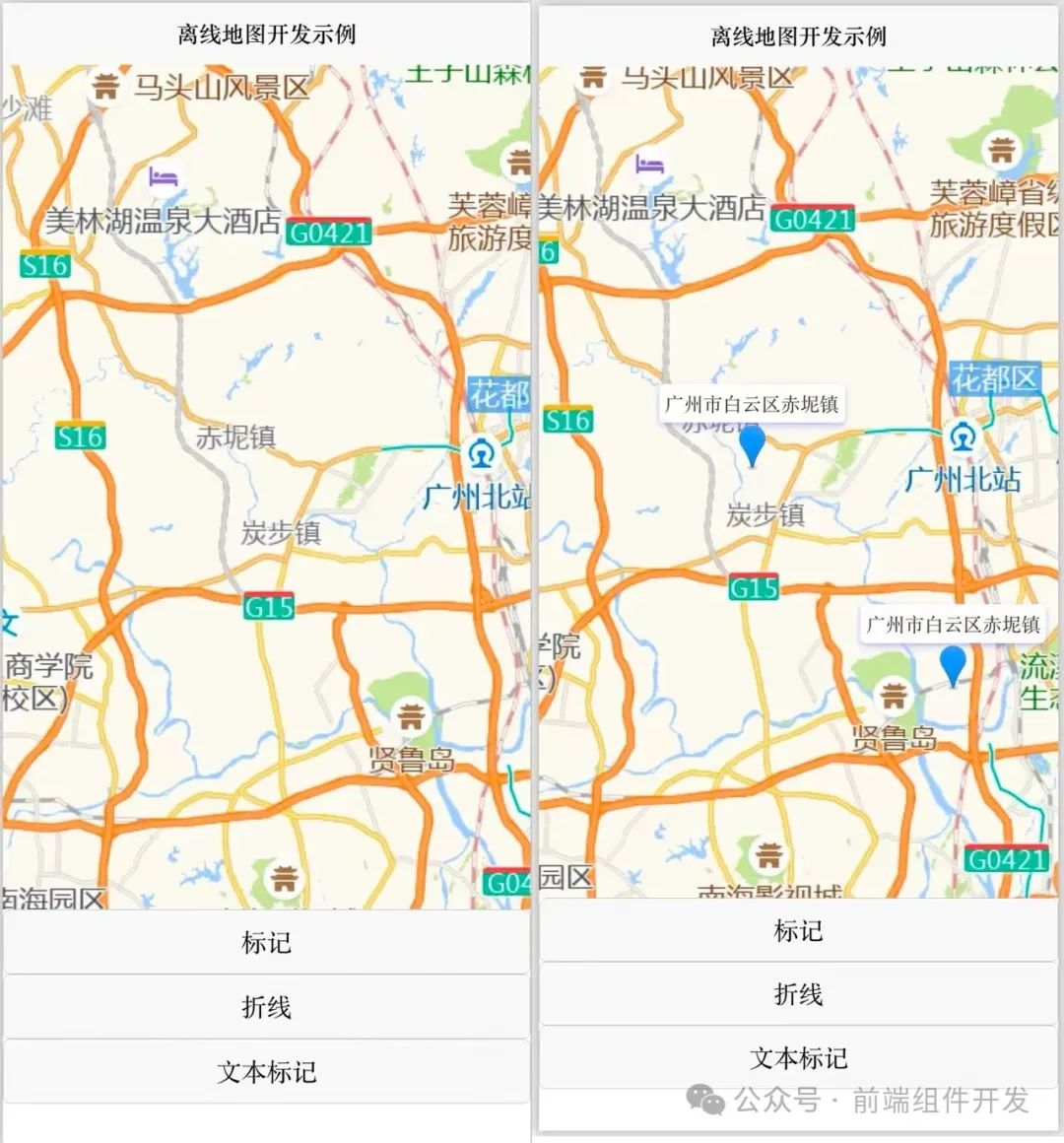
<button @click="handleMarker()">标记</button>
<button @click="handlePolyline()">折线</button>
<button @click="handleTextmark()">文本标记</button>
</div>
</div>
</template>
<script>
import "../../amap/AMap3.js"
export default {
data() {
return {
mapObj: null,
}
},
mounted() {
this.initMap()
},
methods: {
initMap() {
// 自定义地图层
const base_url = "../../amap/"
const layers = [new AMap.TileLayer({
getTileUrl: function (x, y, z) {
return `${base_url}MAP_zxy/${z}/${x}/${y}.png`;
},
opacity: 1,
zIndex: 99,
})]
this.mapObj = new AMap.Map('map-container', { // 设置地图容器id
resizeEnable: true,
zoom: 11,
rotateEnable: true,
pitchEnable: true,
center: [113.098980, 23.361340],
defaultCursor: 'pointer',
showLabel: true, //是否显示文字标注
layers: layers,
maxZoom: 18, // 根据你的瓦片数据设置最大缩放级别
minZoom: 3, // 设置最小缩放级别
})
},
handleMarker() {
let tmpArr = [[113.098980, 23.361340],[113.198980, 23.261340]];
for (let loc of tmpArr) {
// 添加定位点
const marker = new AMap.Marker({
position: loc, //位置
name:'中国',
});
this.mapObj.add(marker); //添加到地图
marker.on("click", function(e) {
// 点击标记点时的回调函数
console.log('您点击了标记点,其位置为:' + e.lnglat.getLng() + ',' + e.lnglat.getLat());
});
// 创建纯文本标记
let text = new AMap.Text({
text:'前端组件开发公众号',
anchor:'center', // 设置文本标记锚点
draggable:false,
cursor:'pointer',
angle:0,
style:{
'padding': '.25rem .25rem',
'margin-bottom': '6rem',
'border-radius': '.25rem',
'background-color': 'white',
'width': 'auto',
'border-width': 0,
'box-shadow': '0 2px 6px 0 rgba(114, 124, 245, .5)',
'text-align': 'center',
'font-size': '14px',
'color': '#333'
},
position: loc
});
text.setMap(this.mapObj);
}
},
handlePolyline() {
const lineArr = [
[113.098980, 23.361340],
[113.092980, 23.361340],
[113.092980, 23.366340]
];
const polyline = new AMap.Polyline({
path: lineArr, //设置线覆盖物路径
strokeColor: "red", //线颜色
strokeWeight: 5, //线宽
strokeStyle: "solid", //线样式
});
this.mapObj.add(polyline);
},
handleTextmark() {
// 创建纯文本标记
let text = new AMap.Text({
text:'粤电花都燃气电厂',
anchor:'center', // 设置文本标记锚点
draggable:true,
cursor:'pointer',
angle:10,
style:{
'padding': '.75rem 1.25rem',
'margin-bottom': '1rem',
'border-radius': '.25rem',
'background-color': 'white',
'width': '10rem',
'border-width': 0,
'box-shadow': '0 2px 6px 0 rgba(114, 124, 245, .5)',
'text-align': 'center',
'font-size': '20px',
'color': 'blue'
},
position: [113.098980, 23.362240]
});
text.setMap(this.mapObj);
// let text1 = new AMap.Text({
// text:'双一橡胶',
// anchor:'center', // 设置文本标记锚点
// draggable:true,
// cursor:'pointer',
// angle:10,
// style:{
// 'padding': '.75rem 1.25rem',
// 'margin-bottom': '1rem',
// 'border-radius': '.25rem',
// 'background-color': 'white',
// 'width': '10rem',
// 'border-width': 0,
// 'box-shadow': '0 2px 6px 0 rgba(114, 124, 245, .5)',
// 'text-align': 'center',
// 'font-size': '20px',
// 'color': 'blue'
// },
// position: [113.092980, 23.366340]
// });
// text1.setMap(this.mapObj)
},
},
}
</script>
<style>
@media (min-width: 1024px) {
.about {
min-height: 100vh;
display: flex;
align-items: center;
}
}
</style>四、注意事项
-
离线地图的加载:高德地图SDK本身并不直接支持传统意义上的“离线地图”加载。通常,离线地图数据需要通过特定格式和方式(如SDK扩展、自定义图层等)进行集成。
-
API Key:在使用高德地图服务时,务必确保你的应用已经申请了API Key,并在初始化地图时正确设置。
-
性能与存储:离线地图数据通常较大,需要合理管理存储空间,并注意在设备存储空间不足时给出提示。
-
跨平台兼容性:UniApp支持多平台开发,但在不同平台上集成离线地图时,可能需要注意平台间的差异和兼容性问题。
五、结论
通过Vue与UniApp结合高德地图SDK,我们可以实现一个基本的离线地图应用,并在其上添加基于经纬度的标注功能。然而,需要注意的是,离线地图的集成和使用相对复杂,需要开发者对地图数据和SDK有较深的理解。希望本文能为你提供一些有益的参考和启示。

























 5136
5136

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










