摘要:随着移动设备和PC的普及,为了满足不同设备的需求,开发一个能够自适应手机、平板和PC的后台管理系统变得至关重要。本文将介绍一个基于Vue3.x、Typescript、Vite、Element Plus等技术的开源模板库——Vue-Next-Admin,帮助开发者快速构建响应式的后台管理系统。

一、引言
随着移动互联网的发展,应用程序需要在不同设备上提供一致的用户体验。为了满足这一需求,开发者需要构建一个能够自适应不同设备的后台管理系统。然而,构建这样的系统需要投入大量的时间和精力。因此,一个简单易用、功能强大的开源模板库成为了开发者的迫切需求。

二、技术选型
Vue3.x:Vue3.x是Vue.js的最新版本,提供了更强大的功能和性能。使用Vue3.x可以快速构建用户界面,并实现与后端数据的交互。
Typescript:Typescript是JavaScript的超集,提供了静态类型检查和面向对象编程的特性。使用Typescript可以提高代码的可读性和可维护性,减少出错的可能性。
Vite:Vite是一个现代化的前端构建工具,提供了快速的冷启动和热更新。使用Vite可以大幅提高开发效率,减少等待时间。
Element Plus:Element Plus是Element UI的升级版,提供了丰富的UI组件和主题定制功能。使用Element Plus可以快速构建美观的后台管理系统界面。
vue-router-next:vue-router-next是Vue Router的下一代版本,提供了更强大的路由功能和更好的性能。使用vue-router-next可以方便地实现单页面应用(SPA)的路由管理。
pinia:pinia是Vue 3的状态管理库,提供了简单易用的API和灵活的状态管理方案。使用pinia可以方便地管理应用中的状态,提高代码的可维护性。
三、模板库介绍
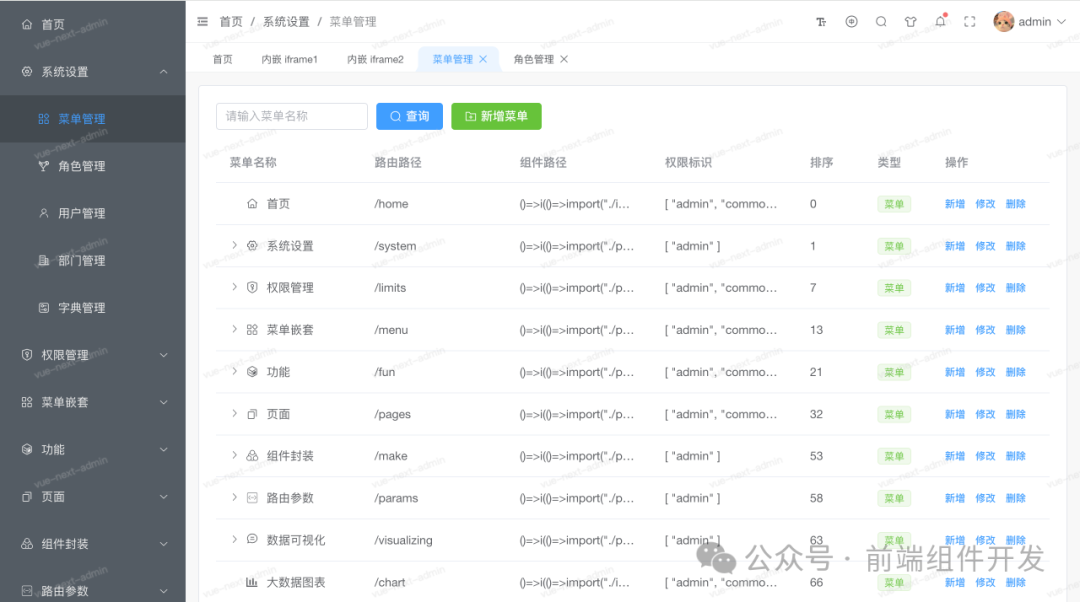
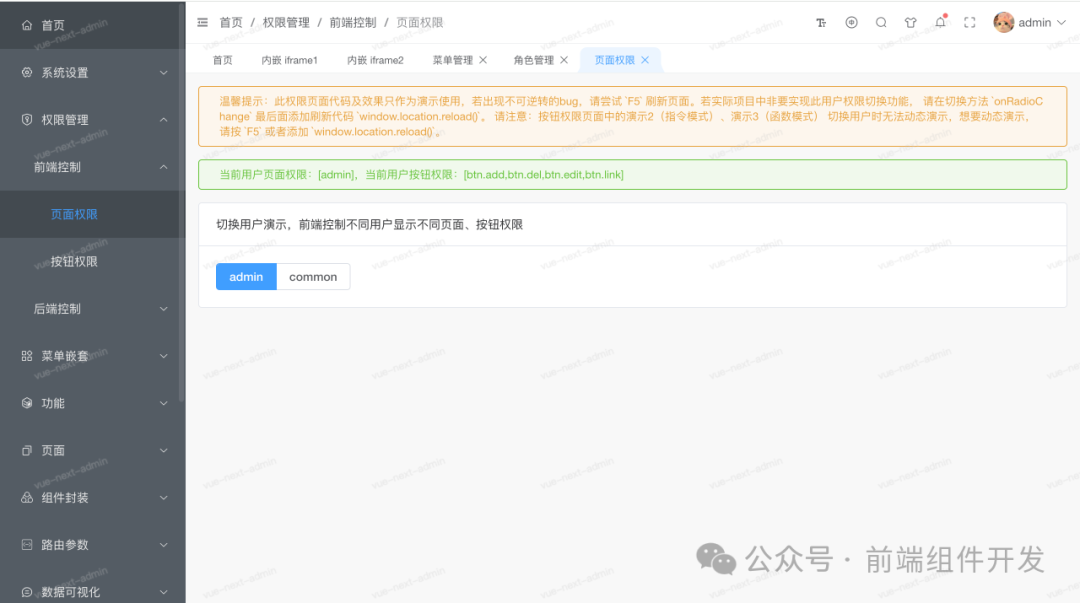
Vue-Next-Admin是一个基于Vue3.x、Typescript、Vite、Element Plus等技术构建的开源模板库,适配手机、平板和PC设备。它提供了一套完整的后台管理系统界面,包括登录页、首页、用户管理、权限管理等常用模块。开发者可以通过简单的配置和少量定制开发,快速搭建自己的后台管理系统。希望减少工作量,帮助大家实现快速开发。


⛱️ 线上预览
-
vue3.x 版本预览(vue-next-admin)https://lyt-top.gitee.io/vue-next-admin-preview/#/login
-
vue2.x 版本预览(vue-prev-admin)https://lyt-top.gitee.io/vue-prev-admin-preview/#/login
-
vue3.x + uni-app 商城 H5(vue-next-admin-shop)https://lyt-top.gitee.io/vue-next-admin-shop-preview
💒 代码仓库
-
vue3.x 版本 https://gitee.com/lyt-top/vue-next-admin
-
vue2.x 版本 https://gitee.com/lyt-top/vue-next-admin/tree/vue-prev-admin
🚧 安装 cnpm、yarn
-
复制代码(桌面 cmd 运行)
npm install -g cnpm --registry=https://registry.npm.taobao.org -
复制代码(桌面 cmd 运行)
npm install -g yarn
🏭 环境支持
| Edge | Firefox | Chrome | Safari |
|---|---|---|---|
| Edge ≥ 88 | Firefox ≥ 78 | Chrome ≥ 87 | Safari ≥ 13 |
由于 Vue3 不再支持 IE11,故而 ElementPlus 也不支持 IE11 及之前版本。
⚡ 使用说明
建议使用 cnpm,因为 yarn 有时会报错。node 版本 > 14.18+/16+
Vite 不再支持 Node 12 / 13 / 15,因为上述版本已经进入了 EOL 阶段。现在你必须使用 Node 14.18+ / 16+ 版本。
# 克隆项目 git clone https://gitee.com/lyt-top/vue-next-admin.git # 进入项目 cd vue-next-admin # 安装依赖 cnpm install # 运行项目 cnpm run dev # 打包发布 cnpm run build
📚 开发文档
-
查看开发文档:vue-next-admin-doc
四、使用方法
-
安装模板库:通过npm或yarn安装Vue-Next-Admin依赖包。
-
创建项目:使用模板库提供的脚手架工具创建新项目。
-
定制开发:根据项目需求进行定制开发,包括页面设计、组件开发、数据交互等。
-
运行项目:使用Vite提供的命令运行项目,查看不同设备的响应式效果。
-
打包部署:根据实际需求打包应用,部署到服务器或云平台上。
五、总结
Vue-Next-Admin开源模板库为开发者提供了一个简单易用、功能强大的后台管理系统模板。通过使用该模板库,开发者可以快速构建响应式的后台管理系统,减少开发时间和成本。这为前端开发者提供了一个实用的工具,有助于提高开发效率和质量。同时,开源社区的参与和贡献也将不断推动该模板库的发展和完善。
Vue-Next-Admin项目地址:
https://gitee.com/lyt-top/vue-next-admin?_from=gitee_search#https://lyt-top.gitee.io/vue-next-admin-preview/#/login
欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。
























 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










