欢迎加入我们前端技术学习交流群,关注“前端组件开发”公众号,私信后申请入群
摘要
随着移动应用市场的不断扩大和前端技术的飞速发展,开发者们对于快速、高效构建跨平台应用的需求日益增强。uniapp作为一款优秀的跨平台应用开发框架,凭借其强大的功能和易用的特性,赢得了广大开发者的青睐。在uniapp 2.0版本中,可视化开发工具得到了进一步的升级,特别是高级事件的使用技巧,为开发者提供了更加便捷和高效的开发体验。本文将深入探索uniapp 2.0可视化开发工具高级事件的使用技巧,帮助开发者更好地利用这些功能提升开发效率。

一、自定义初始化变量与动态样式绑定
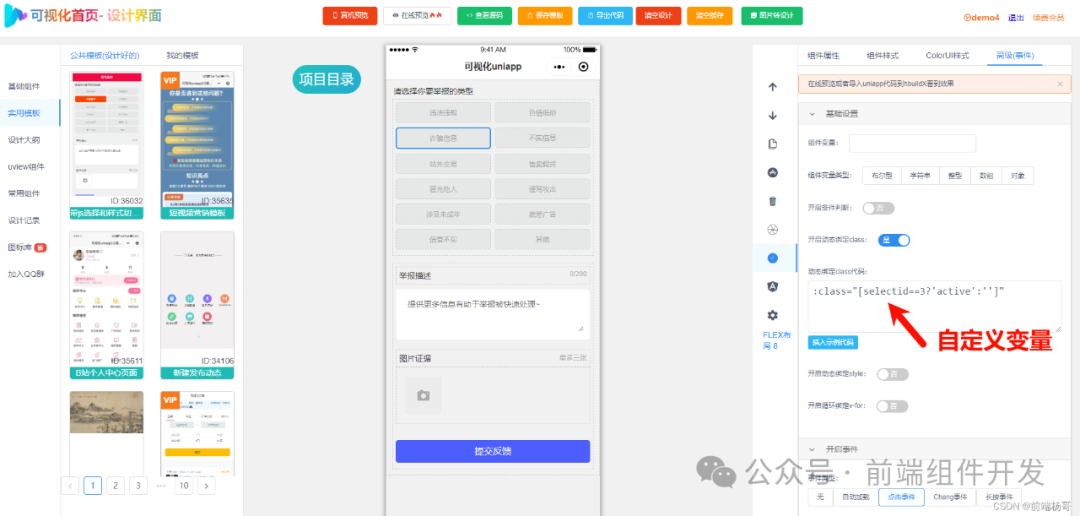
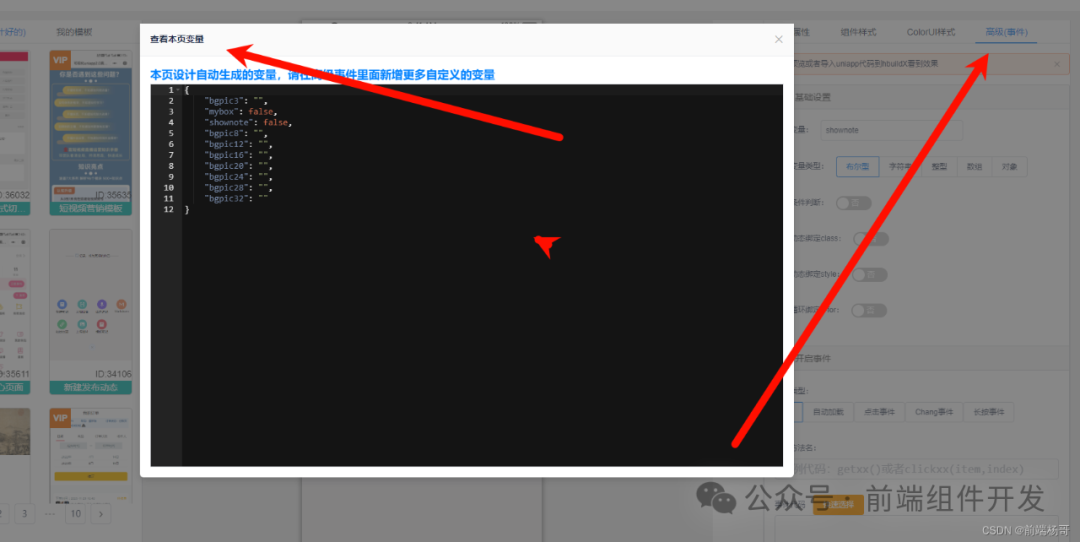
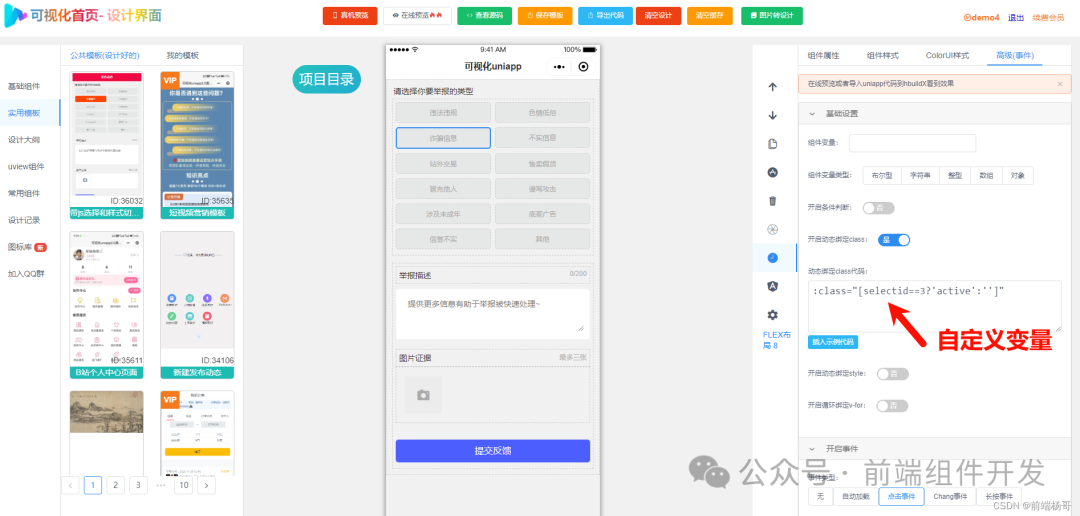
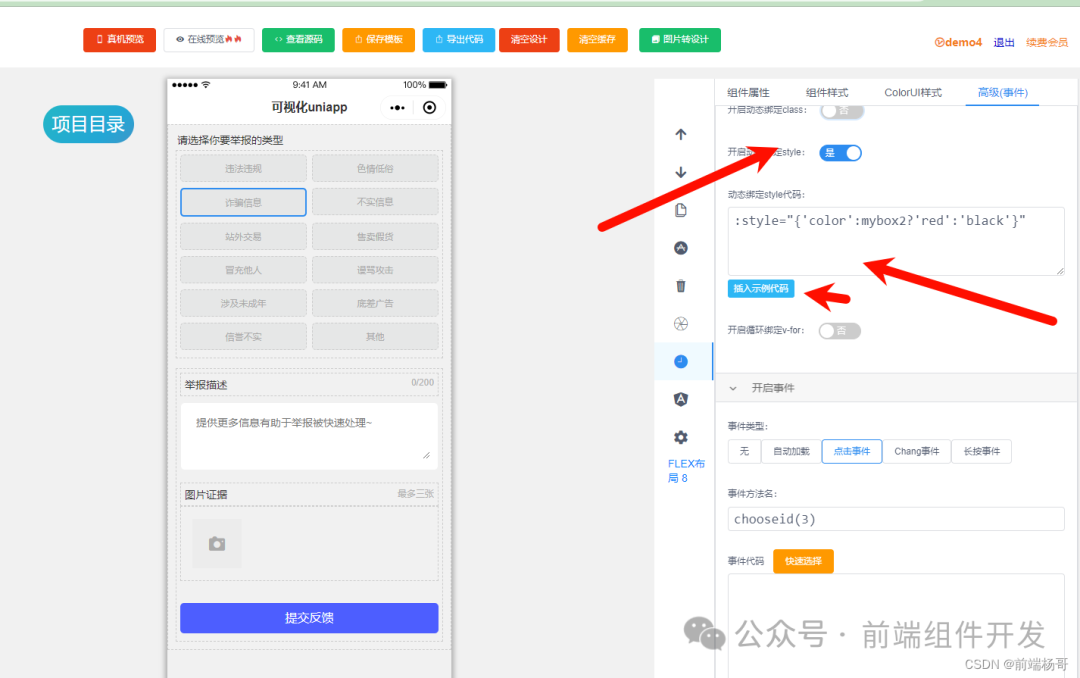
在uniapp 2.0的可视化开发工具中,开发者可以自定义本页设计的初始化变量,这些变量包括布尔类型、整型、字符串、对象、数组等。这些变量不仅可以在页面加载时进行初始化,还可以通过事件触发进行动态修改。更重要的是,这些变量可以与动态样式进行绑定,实现对页面元素的实时控制。通过class动态绑定样式和style动态绑定样式,开发者可以根据变量的值动态改变元素的类名和样式,使得页面的表现更加灵活多变。




二、可视化绑定v-if和v-for指令
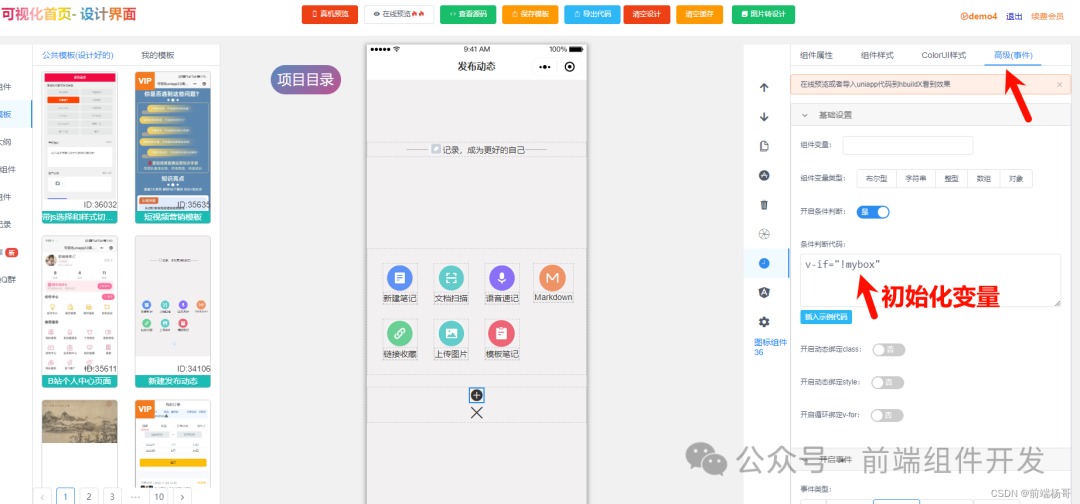
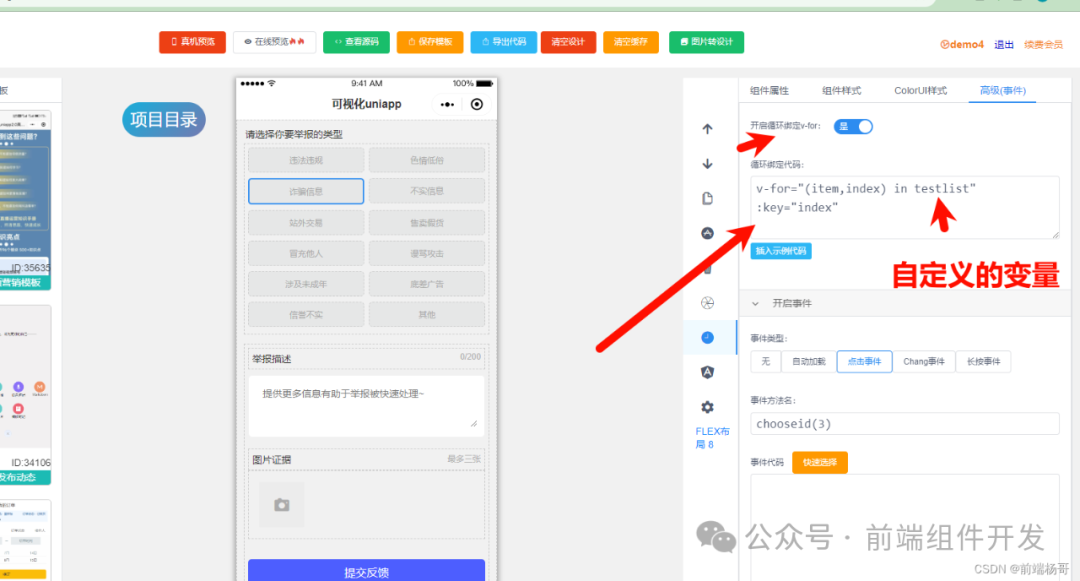
除了动态样式绑定外,uniapp 2.0还支持可视化绑定v-if和v-for指令。v-if指令用于根据条件来判断是否渲染DOM元素,当条件为真时,元素会被渲染到DOM中;当条件为假时,元素会从DOM中移除。这使得开发者可以根据实际情况灵活控制页面的渲染逻辑。而v-for指令则用于根据数据源循环渲染DOM元素,它可以遍历数组或对象,并为每个元素生成相应的DOM元素,大大简化了循环渲染的代码编写过程。



三、高级事件处理与自定义方法
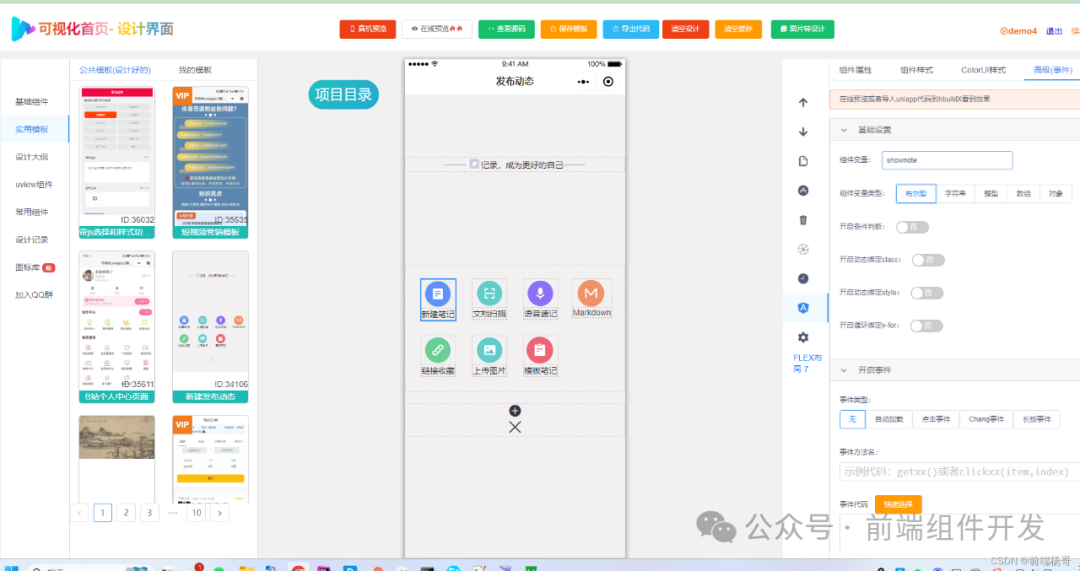
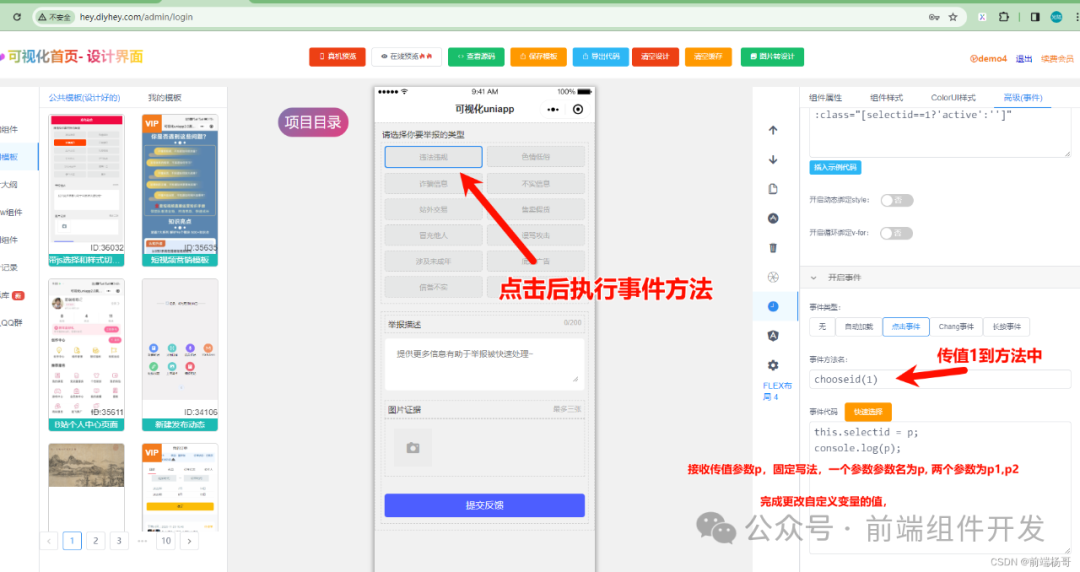
在uniapp 2.0的可视化开发工具中,事件处理也变得更加灵活和高效。开发者可以开启各种事件,如点击事件、自动加载事件、change事件和长按事件等,这些事件可以与初始化变量和动态样式进行绑定,实现复杂的交互逻辑。同时,事件还支持自定义方法名和方法传值,这使得开发者可以根据自己的需求定义事件的处理逻辑,并传递相应的参数。这种灵活性使得开发者可以更加精确地控制页面的行为,提升用户体验。

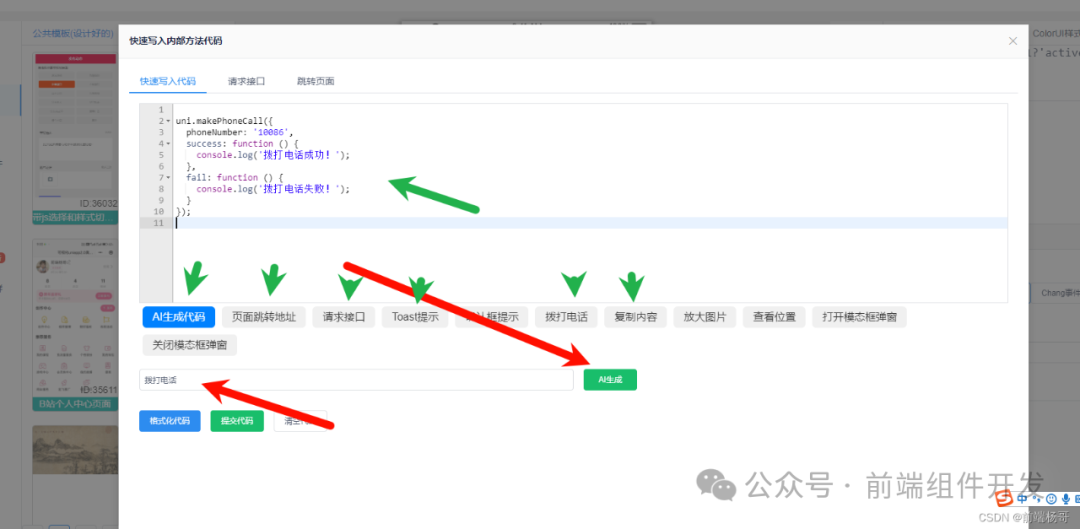
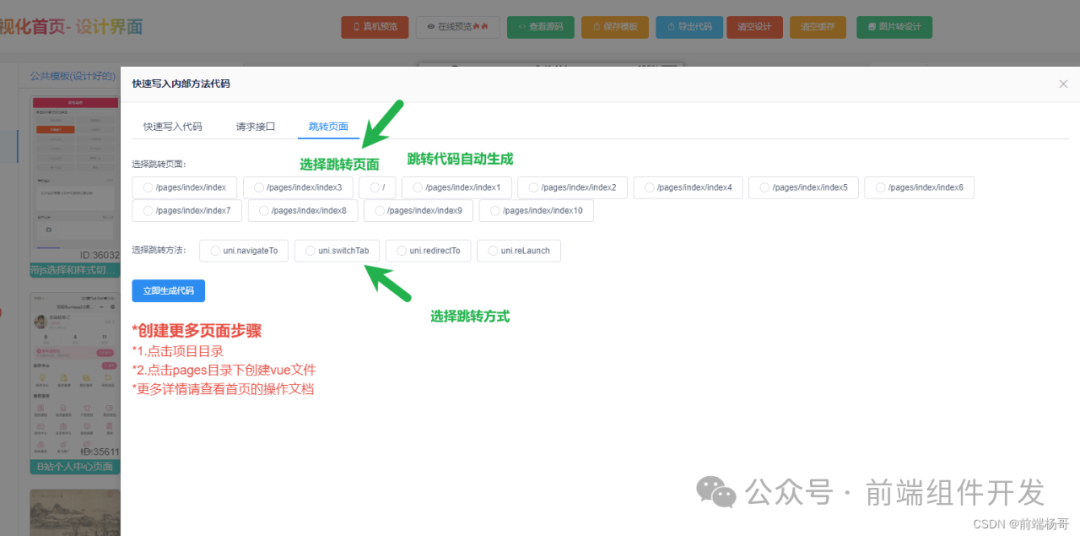
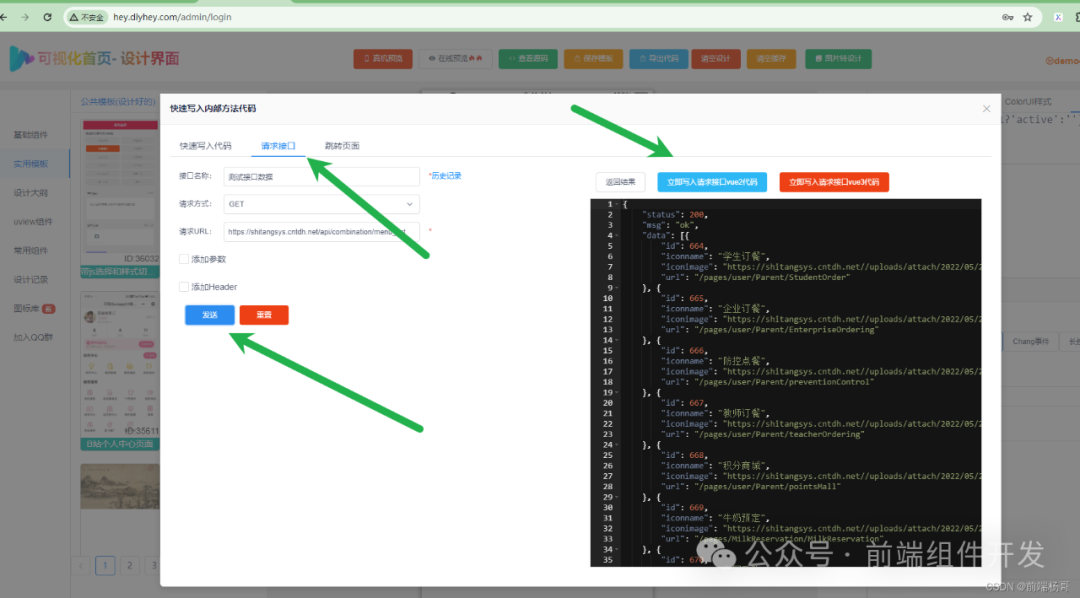
四、快速代码生成与接口请求
为了提高开发者的开发效率,uniapp 2.0的可视化开发工具还提供了快速代码生成和接口请求的功能。通过点击快速选择,开发者可以进入一个代码工具栏,里面有AI生成代码、请求接口以及页面跳转等功能。这些功能大大简化了开发者的代码编写过程,提高了开发效率。



五、总结与展望
uniapp 2.0可视化开发工具高级事件的使用技巧为开发者提供了更加便捷和高效的开发体验。通过自定义初始化变量、动态样式绑定、可视化绑定指令以及高级事件处理等功能,开发者可以更加灵活地控制页面的行为和表现。未来,随着前端技术的不断发展,我们可以期待uniapp在可视化开发工具方面取得更多的突破和创新,为开发者带来更加高效和便捷的开发体验。
作为开发者,我们应该积极学习和掌握这些高级事件的使用技巧,充分利用它们提升我们的开发效率和质量。同时,我们也要关注uniapp框架的更新和发展,及时了解和掌握最新的功能和特性,以便更好地应对不断变化的市场需求和技术挑战。
下载项目使用体验,欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。
























 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










