欢迎加入我们前端技术学习交流群,关注“前端组件开发”公众号,私信可申请入群
GoView:基于Vue3的低代码数据可视化开发平台(Gitee最有价值项目)
摘要:
随着信息技术的不断发展,软件开发的需求日益旺盛。为了提高开发效率,减少开发成本,低代码开发平台应运而生。本文将介绍一款基于Vue3框架的低代码数据可视化开发平台——GoView。该平台采用TypeScript进行类型约束,结合Vite2、NaiveUI、ECharts5、Axios、Pinia2和PlopJS等技术栈,为用户提供了快速构建数据可视化应用的解决方案。
一、引言
低代码开发平台(Low-Code Development Platform, LCDP)旨在通过图形化界面和预置组件,降低软件开发的技术门槛,提高开发效率。GoView作为其中的佼佼者,不仅提供了丰富的图表和页面元素组件,还通过封装和优化技术,实现了高性能、高扩展性的开发体验。
二、技术栈概述
-
Vue3:作为前端框架的佼佼者,Vue3以其简洁的API、高效的响应式系统和灵活的组件化特性,为GoView提供了坚实的基础。
-
TypeScript4:TypeScript作为JavaScript的超集,提供了静态类型检查和强大的IDE支持,显著提高了代码质量和开发效率。
-
Vite2:Vite2作为新一代前端构建工具,通过原生ESM和Rollup打包,实现了快速的冷启动和模块热更新。
-
NaiveUI:NaiveUI是一套轻量级、美观的Vue3组件库,为GoView提供了丰富的UI组件和友好的开发体验。
-
ECharts5:ECharts5是一款开源的数据可视化库,支持丰富的图表类型和交互功能,为GoView提供了强大的图表渲染能力。
-
Axios:Axios是一个基于Promise的HTTP客户端,为GoView提供了高效、稳定的数据请求和响应处理功能。
-
Pinia2:Pinia2是Vue3的状态管理库,它简化了状态管理的复杂性,提供了直观、易用的API。
-
PlopJS:PlopJS是一个小型的Node.js模块,它提供了一个简单的交互式CLI,用于帮助开发者快速生成文件、组件和代码片段。
📚 GoView 文档 地址:https://www.mtruning.club/
项目纯前端-Demo 地址:https://vue.mtruning.club/
项目带后端-Demo 地址:https://demo.mtruning.club/
Cloud IDE 代码在线预览地址:https://idegitee.com/dromara/go-view
🤯 后端项目看这里!
后端地址(社区实现,仅供参考):
-
JAVAhttps://gitee.com/MTrun/go-view-serve (当前使用) -
.NEThttps://gitee.com/sun_xiang_yu/go-view-dotnet -
NODEhttps://gitee.com/qwdingyu/led -
Docker 镜像https://gitee.com/AHEAD4/go-view-docker -
接口文档https://docs.apipost.cn (不是最新, 以前端代码为准)
整体介绍
-
框架:基于
Vue3框架编写,使用hooks写法抽离部分逻辑,使代码结构更加清晰; -
类型:使用
TypeScript进行类型约束,减少未知错误发生概率,可以大胆修改逻辑内容; -
性能:多处性能优化,使用页面懒加载、组件动态注册、数据滚动加载等方式,提升页面渲染速度;
-
存储:拥有本地记忆,部分配置项采用
storage存储本地,提升使用体验; -
封装:项目进行了详细的工具类封装如:路由、存储、加/解密、文件处理、主题、NaiveUI 全局方法、组件等
-
入选 NaiveUI 社区精选资源推荐:查看 NaiveUI 推荐列表
说明文档:

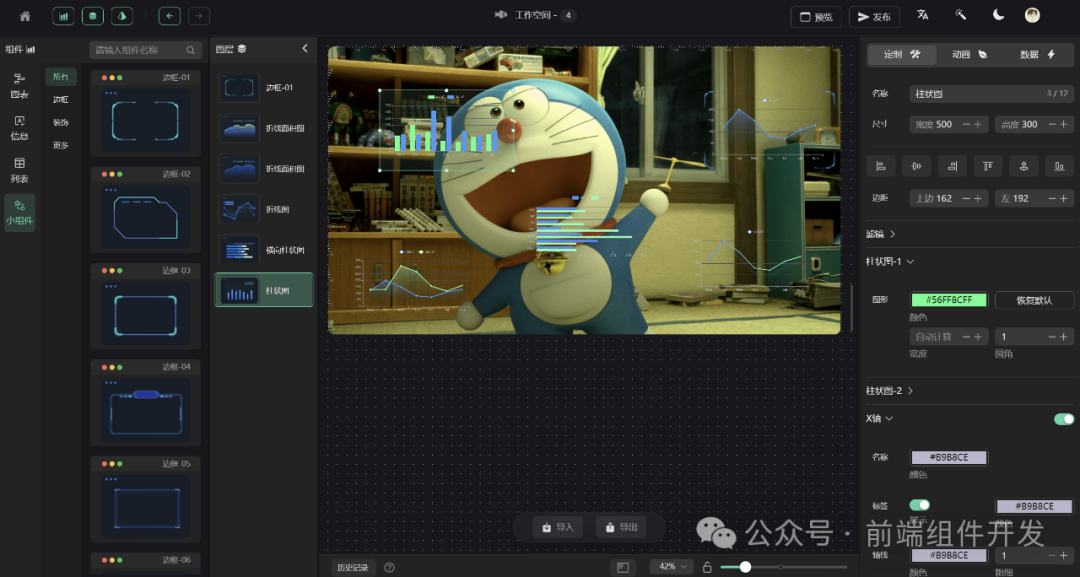
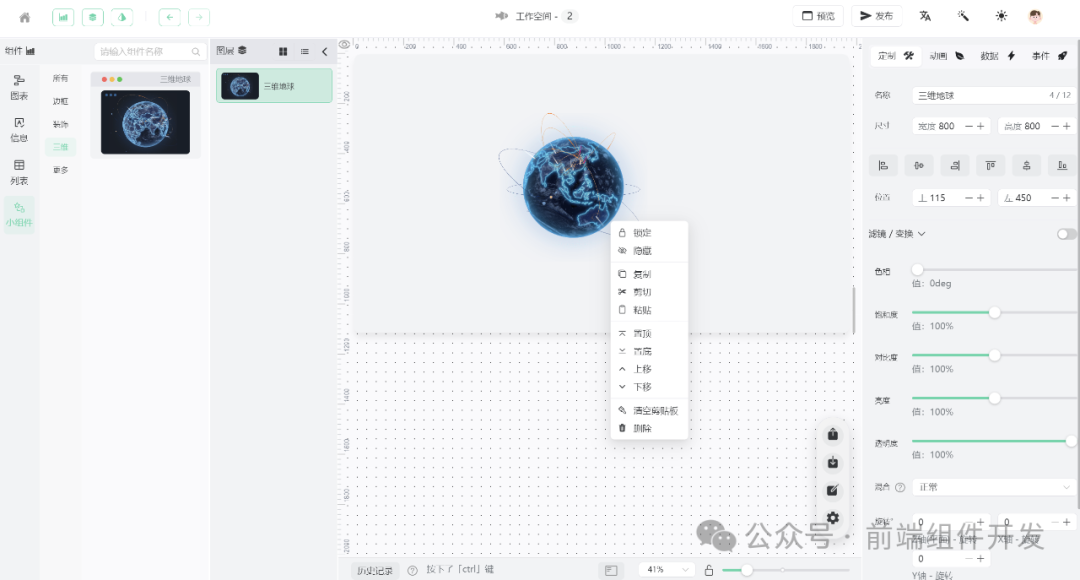
工作台:

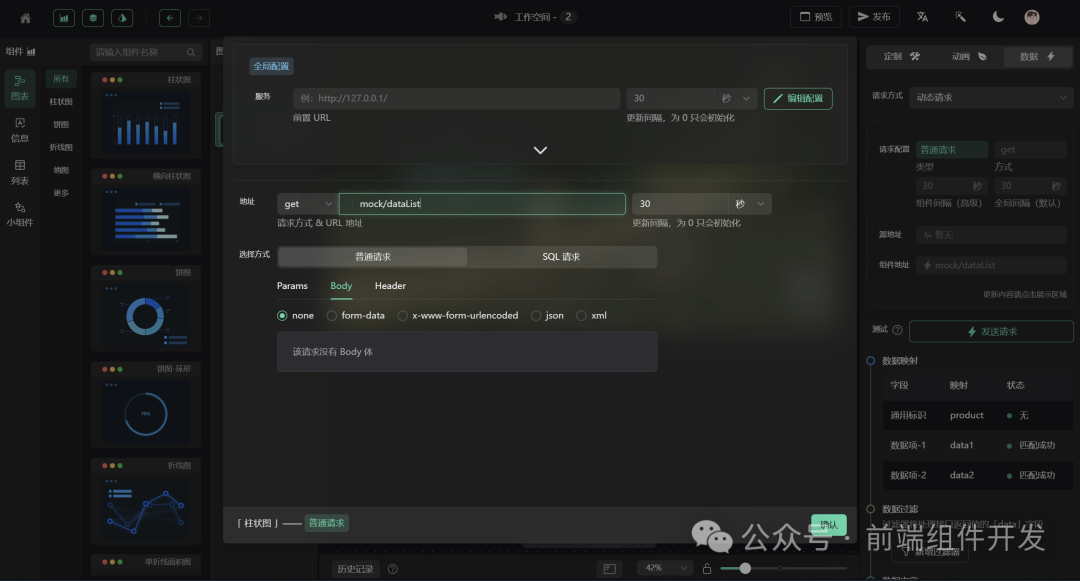
请求配置:

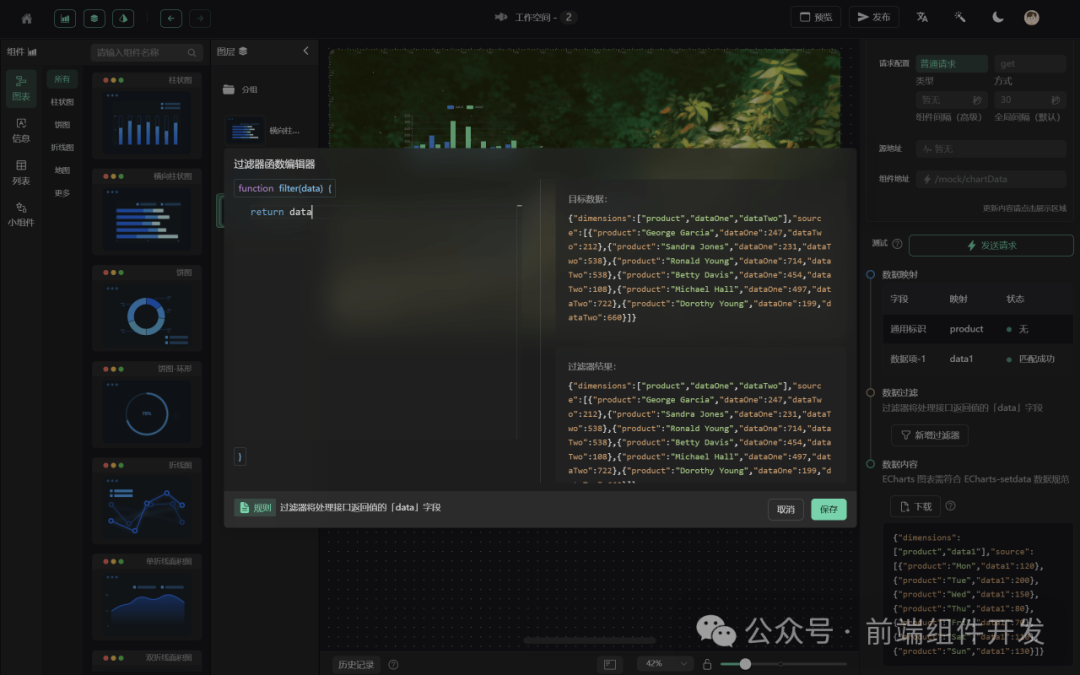
数据过滤:

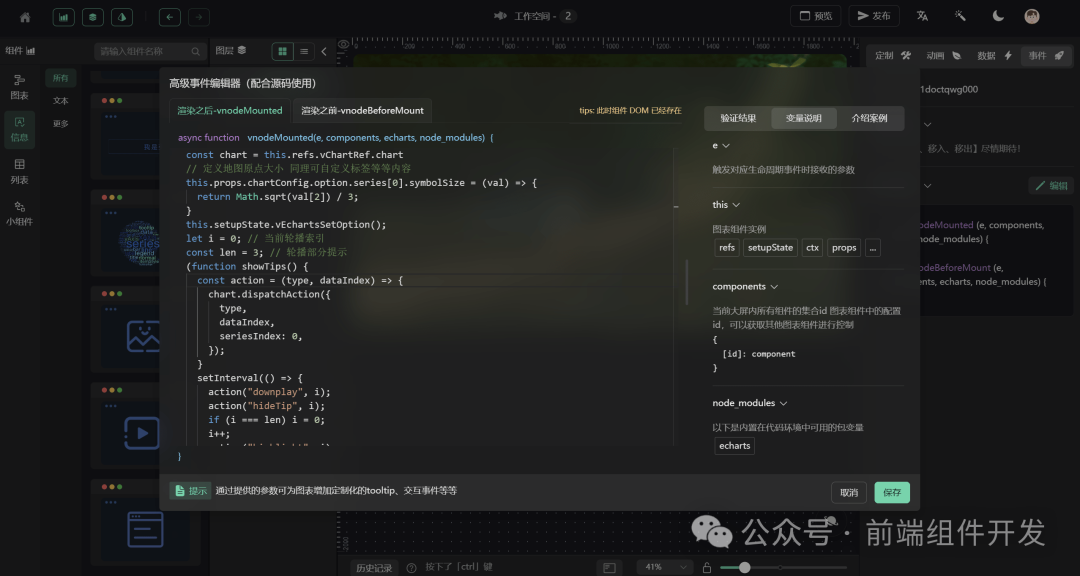
高级事件编辑:

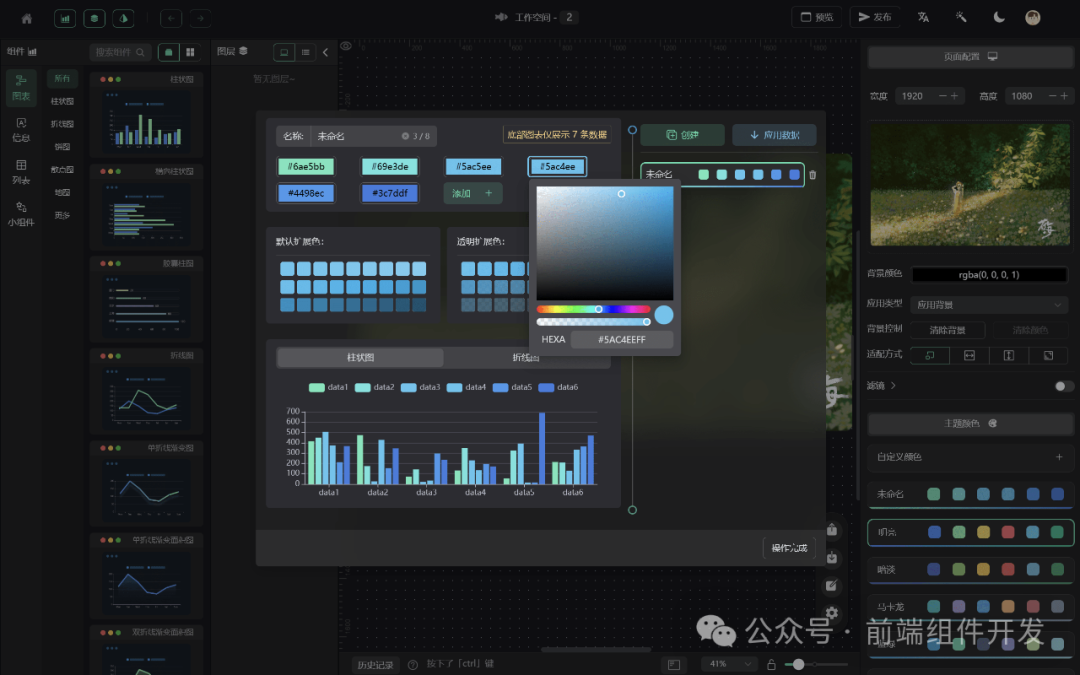
自定义组件颜色:

快捷主页:

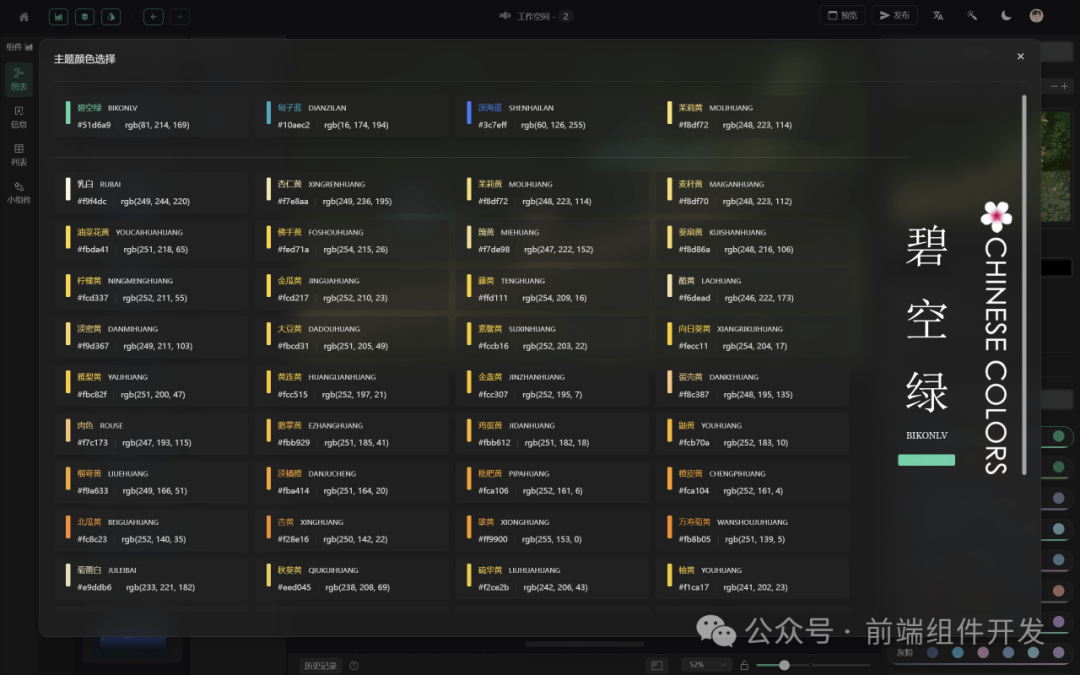
主题色:

亮白主题:

主要技术栈为:
| 名称 | 版本 | 名称 | 版本 |
|---|---|---|---|
| Vue | 3.2.x | TypeScript4 | 4.6.x |
| Vite | 4.2.x | NaiveUI | 2.34.x |
| ECharts | 5.3.x | Pinia | 2.0.x |
详见 package.json | 😁 | 🥰 | 🤗 |
开发环境:
| 名称 | 版本 | 名称 | 版本 |
|---|---|---|---|
| node | 16.16.x | npm | 8.5.x |
| pnpm | 7.1.x | windows | 11 |
已完成图表:
| 分类 | 名称 | 名称 | 名称 | 名称 |
|---|---|---|---|---|
| 图表 | 柱状图 | 横向柱状图 | 折线图 | 单/多 折线面积图(渐变色) |
| * | 饼图 | 环形图 | 水球图 | 雷达图 |
| * | NaiveUI 多种进度 | 散点图 | 对数回归散点图 | 热力图 |
| * | 漏斗图 | 中国地图 | 高德地图 | 🦊 |
| 信息 | 文字 | 渐变文字 | 词云 | 嵌套网页 |
| * | 图片 | 视频 | 😺 | 🐯 |
| 列表 | 滚动排名列表 | 滚动表格 | 🐮 | 🐐 |
| 小组件 | 边框-01~13 | 装饰-01~05 | 数字翻牌 | 通用时间 |
| * | 数字计数 | 倒计时 | 时钟 | 🦁 |
浏览器支持
开发和测试平台均在 Google 和最新版 EDGE 上完成,暂未测试 IE11 等其它浏览器,如有需求请自行测试与兼容。
安装
请查看文档:https://www.mtruning.club/
三、GoView特点
-
封装与抽象:GoView对常见功能和业务逻辑进行了封装和抽象,通过提供一系列基础组件和工具类,降低了开发者的学习成本和工作量。
-
性能优化:通过页面懒加载、组件动态注册、数据滚动加载等技术手段,GoView显著提高了页面渲染速度和系统性能。
-
本地记忆:GoView支持本地存储功能,部分配置项采用storage存储本地,提升了用户体验和系统稳定性。
-
易于扩展:GoView的模块化设计使得开发者可以根据业务需求轻松扩展功能和组件,满足不断变化的业务需求。
四、结论
GoView作为一款基于Vue3的低代码数据可视化开发平台,凭借其强大的技术栈、优秀的性能和丰富的功能,为开发者提供了高效、便捷的数据可视化应用开发体验。未来,随着技术的不断发展和市场需求的不断变化,GoView将继续优化和完善,为更多用户提供更加优质的服务。
欢迎关注我的前端技术微信公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,可关注 “前端组件开发” 公众号后,私信后申请入群。























 4658
4658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










