随着移动互联网的快速发展,前端技术日新月异,各种框架和工具层出不穷。在这样的背景下,如何快速构建高质量、功能丰富的移动端应用,成为了前端开发者面临的重要挑战。本文将以“前端铺子-uniapp”项目为例,探讨基于Vue-uniApp、colorUi与uView框架的移动前端解决方案,以及其在项目实践中的应用和优势。
一、引言
在移动应用开发领域,跨平台技术一直是一个热门话题。Vue-uniApp作为一种基于Vue.js的跨平台应用开发框架,凭借其高效、灵活、易上手的特点,受到了越来越多开发者的青睐。而colorUi与uView作为优秀的UI框架,为开发者提供了丰富的组件和样式,使得应用开发更加便捷和美观。本文旨在通过“前端铺子-uniapp”项目,展示这一技术栈在实际项目中的应用和优势。

二、项目概述
“前端铺子-uniapp”项目是一个基于Vue-uniApp、colorUi与uView框架的移动前端解决方案。该项目旨在为用户提供一站式的移动端应用开发服务,包括聊天室、金融量化、抽奖、地图轨迹回放、电子签名、图片/海报编辑器、自定义相机/键盘、拍照图片水印、智能抠图、照片墙、在线答题、证件识别、周边定位查询、文档预览、各种图表、行政区域、海报生成器、视频播放、主题切换、时间轴、瀑布流、排行榜、课程表、渐变、加载动画、请求封装等多种功能。
项目说明
-
项目基于Vue-uniApp,使用colorUi与uview框架,少部分Demo参考uniApp插件市场等,感谢各位开源作者~
-
开源版本 包含功能 (部分):
自定义视频插件
自定义TabBar与顶部
引导页
瀑布流
排行榜
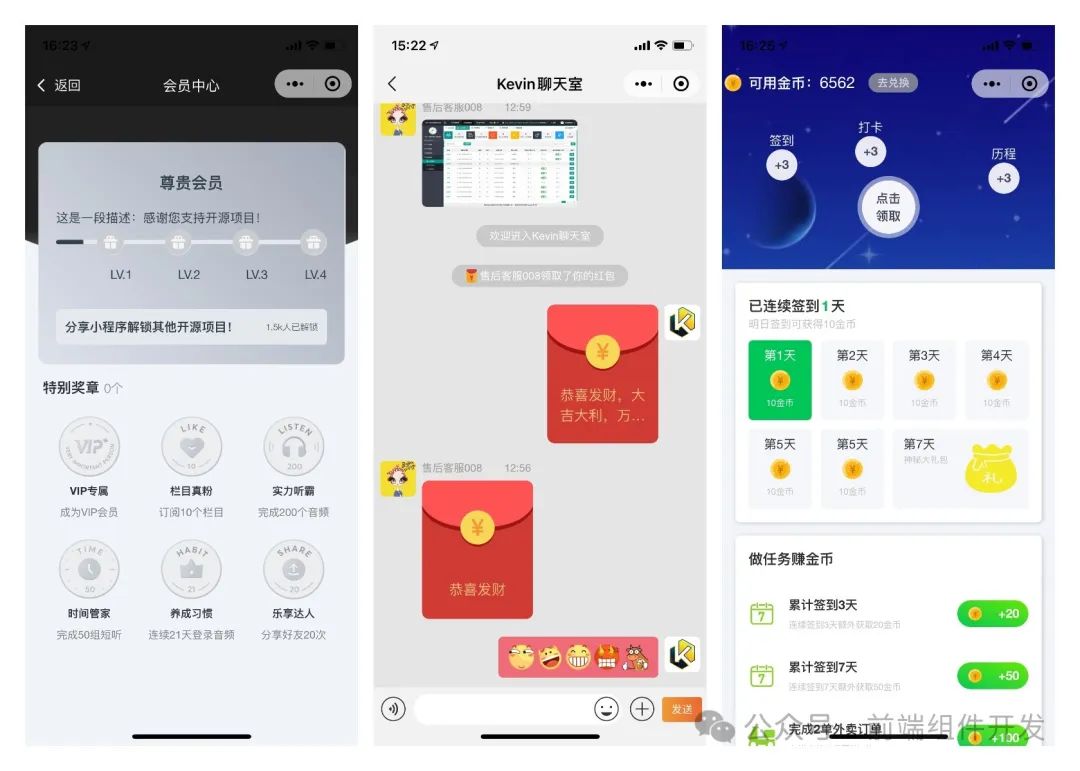
聊天室
电子签名
视频播放
证件识别
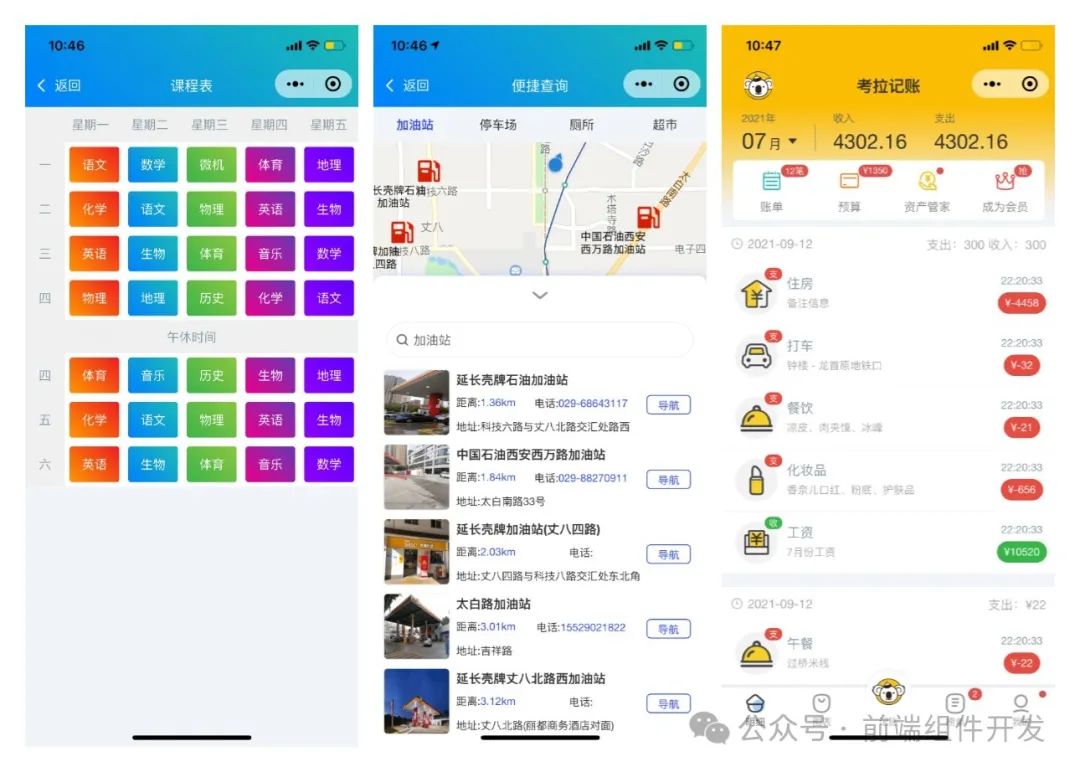
便捷查询
文档预览
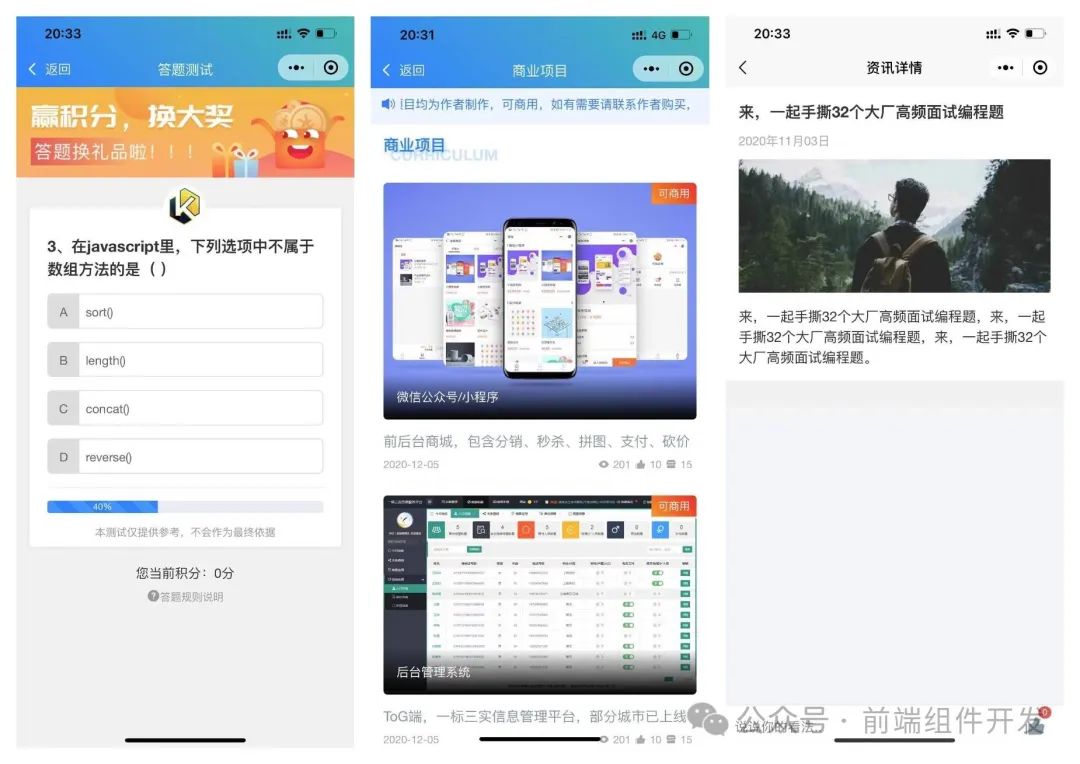
在线答题
主题切换
渐变动画
加载动画
签到页面
会员中心
授权登录
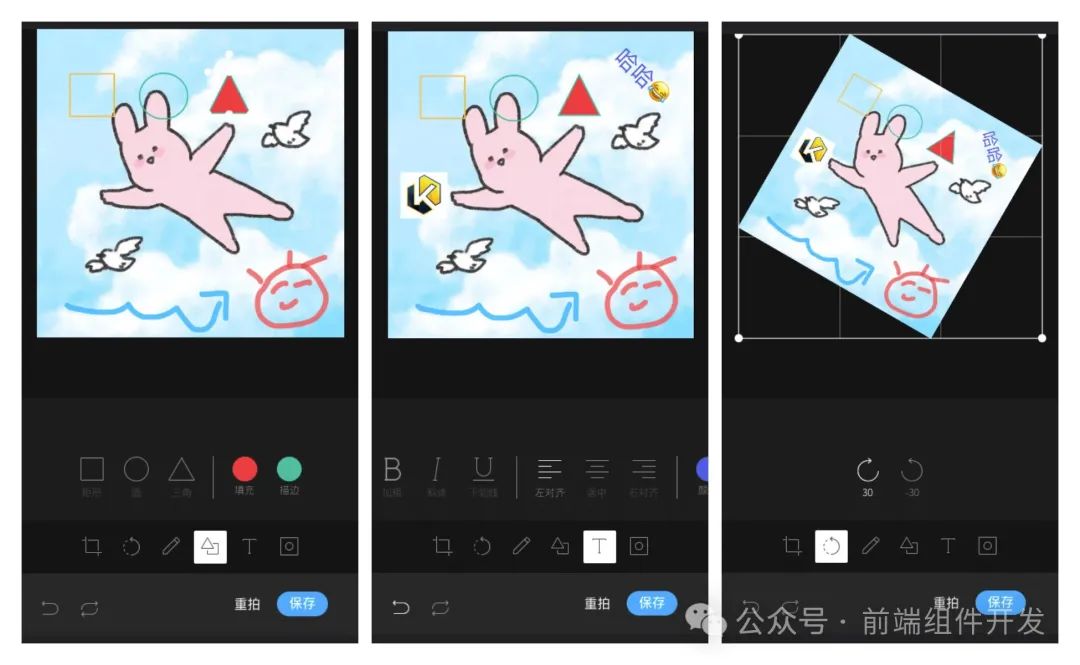
图片编辑器
摄影师资料
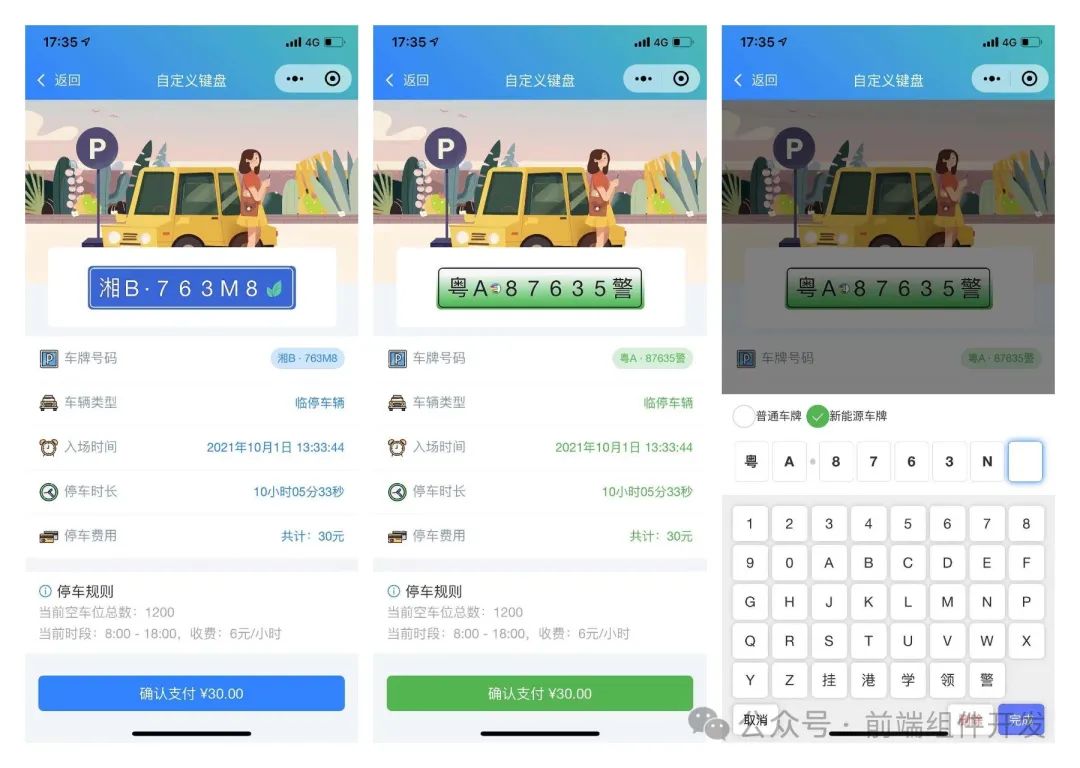
自定义键盘
行政区域图
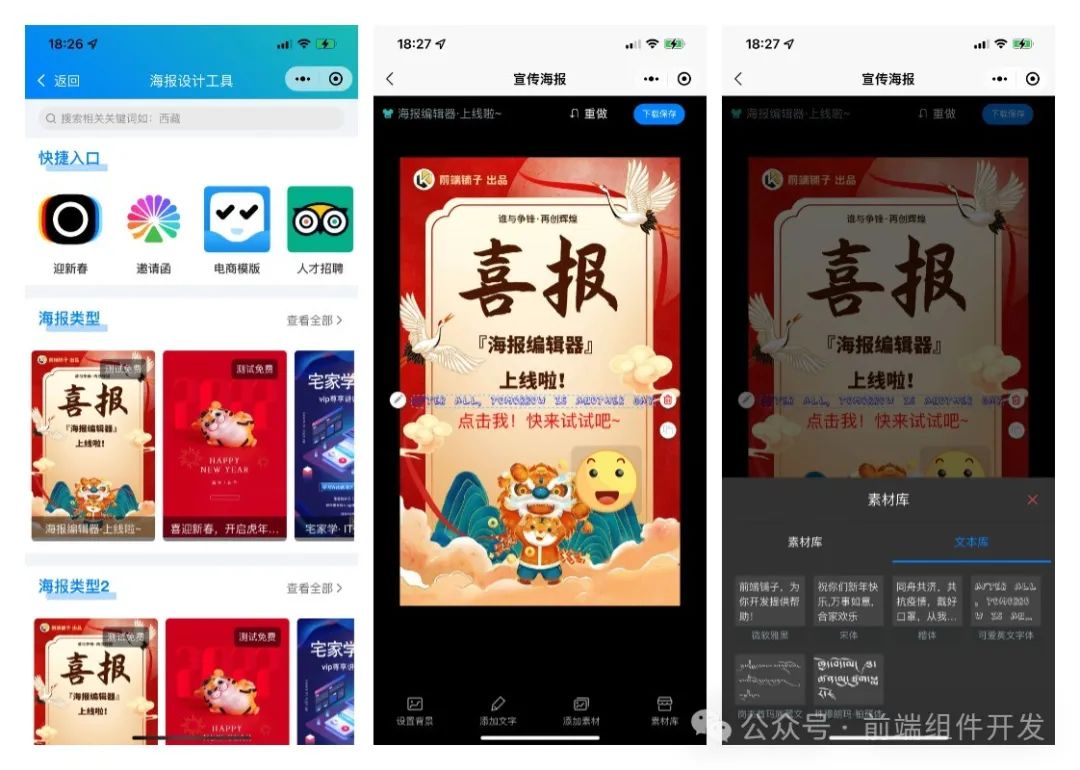
海报生成器
自定义相机
照片加水印
海报设计工具
地图轨迹回放
数据封装请求
图表(ucharts)
小程序分享等等...
-
会员组件版本 包含功能:
前端铺子主项目 (线上的展示项目)
测评答题成长系统 (体验了就知道!近两年最大的一次更新!DDDD!!)
海报编辑器(包含:H5版本及小程序专用版本,也是卖的最好的项目!)
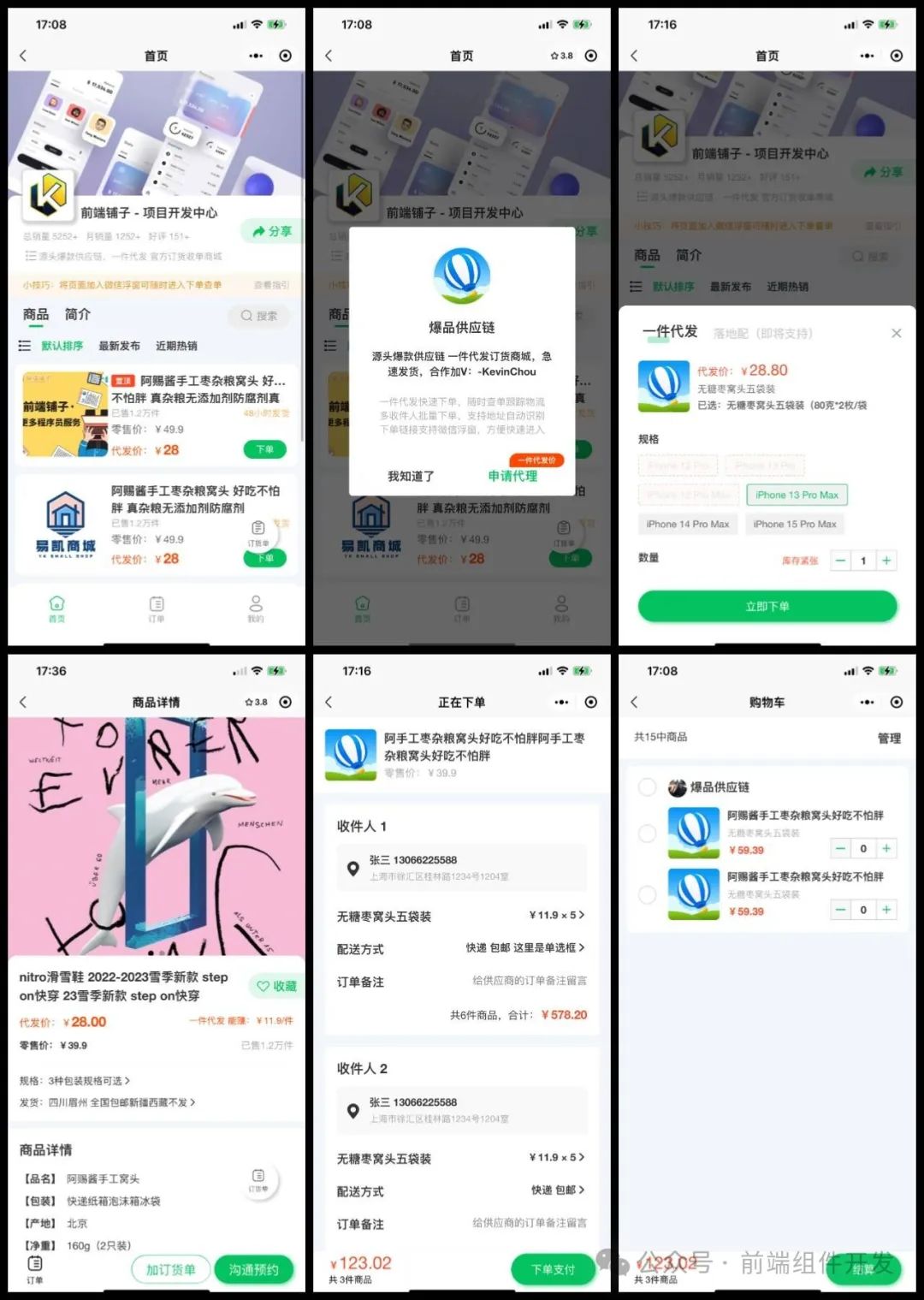
多销云·电子商城 (高质量电商平台,物流跟踪、一件多发)
图片编辑器 (功能齐全 性能强悍)
酷炫的个人主页(面试神器,小白就狠狠的冲它!)
卡通人物头像(vue版本)
社区/活动/新闻·前端通用模板
抽奖功能合集(多功能,根据业务自由选择)
招聘&活动 · H5页面
VR看车 · 展厅/产品专用(兼容H5移动端&PC电脑端)
卡通人物头像(jQ版本)
字母动画特效(学习Css3利器)
canvas · 3D背景打开动画特效(学习动画)
底部菜单(jQ版本)
uni-app国际化+主题切换 解决方案(源码)
高德pc解决方案(源码)
智能抠图-Python_3.9(源码)
uniapp+mockjs模拟数据解决方案(源码)
还有其他未上线的项目源码,不一一介绍了!
目录说明(开源版本)
├─colorui // colorui插件依赖├─common // 项目相关公共js方法│ ├─amap-wx.js // 高德地图依赖js│ ├─classify.data.js // 模拟数据│ ├─geocode-utils.js // 腾讯地图方法封装│ ├─projectData.js // 项目模拟数据│ ├─qqmap-wx-jssdk.js // 腾讯地图依赖js│ ├─request.js // 数据请求封装│ └─uiImg.js // 模拟数据│├─components // 项目中使用到的功能封装│├─os_project // 客户项目入口│├─pages // 页面入口文件夹│ ├─index // 主页4个TabBar页面│ ├─me // 个人中心内页面│ ├─news // 新闻页│ ├─project // 项目展示页│ ├─design // 设计模板 · 瀑布流│ ├─timeline // 时间轴│ └─video // 视频播放页│└─video // 付费模版入口│ ├─customCamera // 自定义相机/图片编辑器│ ├─posterList // 海报设计列表│ └─posterImg // 海报设计详情页│├─static // 静态资源├─tn_components // 组件模板页面入口 ├─drag_demo // 悬浮球 ├─chat // 聊天室 ├─login // 登录页合集 ├─photoWall // 照片墙功能 ├─anloading.vue // 自定义加载框 └─bgcolor.vue // 背景色 └─bggrad.vue // 背景渐变 └─charts.vue // 图表展示 └─clock.vue // 每日签到 └─company.vue // 自定义相机 └─course.vue // 课班信息 └─discern.vue // 证件识别 └─details.vue // 通用详情页 └─district.vue // 行政区域图 └─guide.vue // 引导页 └─imageEditor.vue // 图片编辑器 └─keyboard.vue // 自定义键盘 └─mapLocus.vue // 地图轨迹 └─medal.vue // 会员中心 └─mimicry.vue // 新拟态 └─openDocument.vue // 文档预览 └─pano.vue // webview高德地图 └─poster.vue // 海报生成器 └─request.vue // 模拟数据请求 └─takePicture.vue // 摄影师资料 └─salary.vue // 排行榜 └─search.vue // 便捷查询 └─sign.vue // 手写签名 └─timeline.vue // 时间轴 └─timetables.vue // 课程表├─uview-ui // uview-ui插件依赖├─App.vue // vue项目入口文件├─LICENSE // 许可证├─main.js // 公共js├─manifest.json // uniapp项目配置文件├─pages.json // 页面路由配置页├─README.md // 说明文档└─uni.scss // uniapp内置的常用样式变量
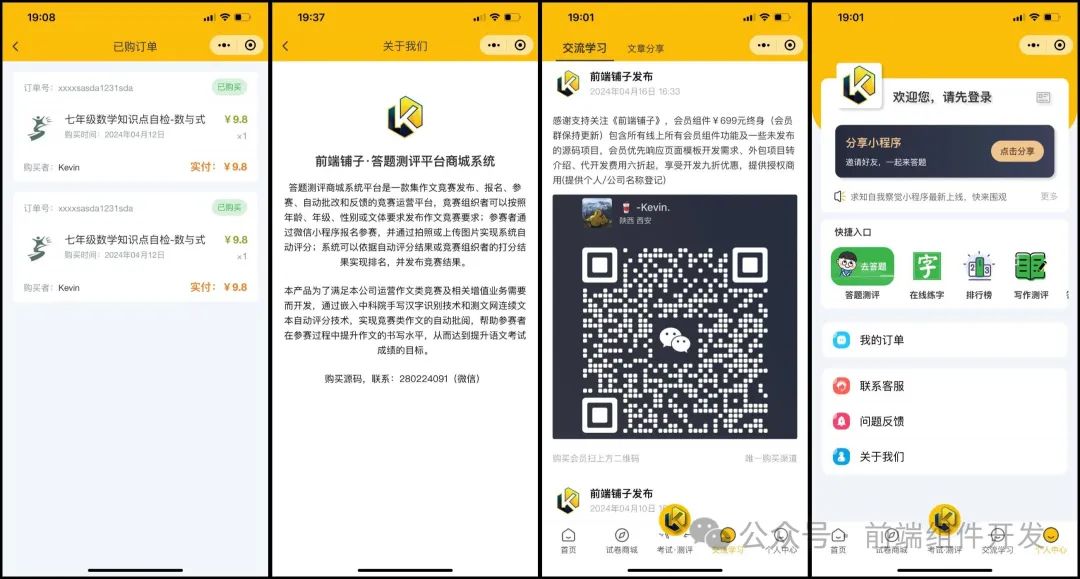
扫码体验

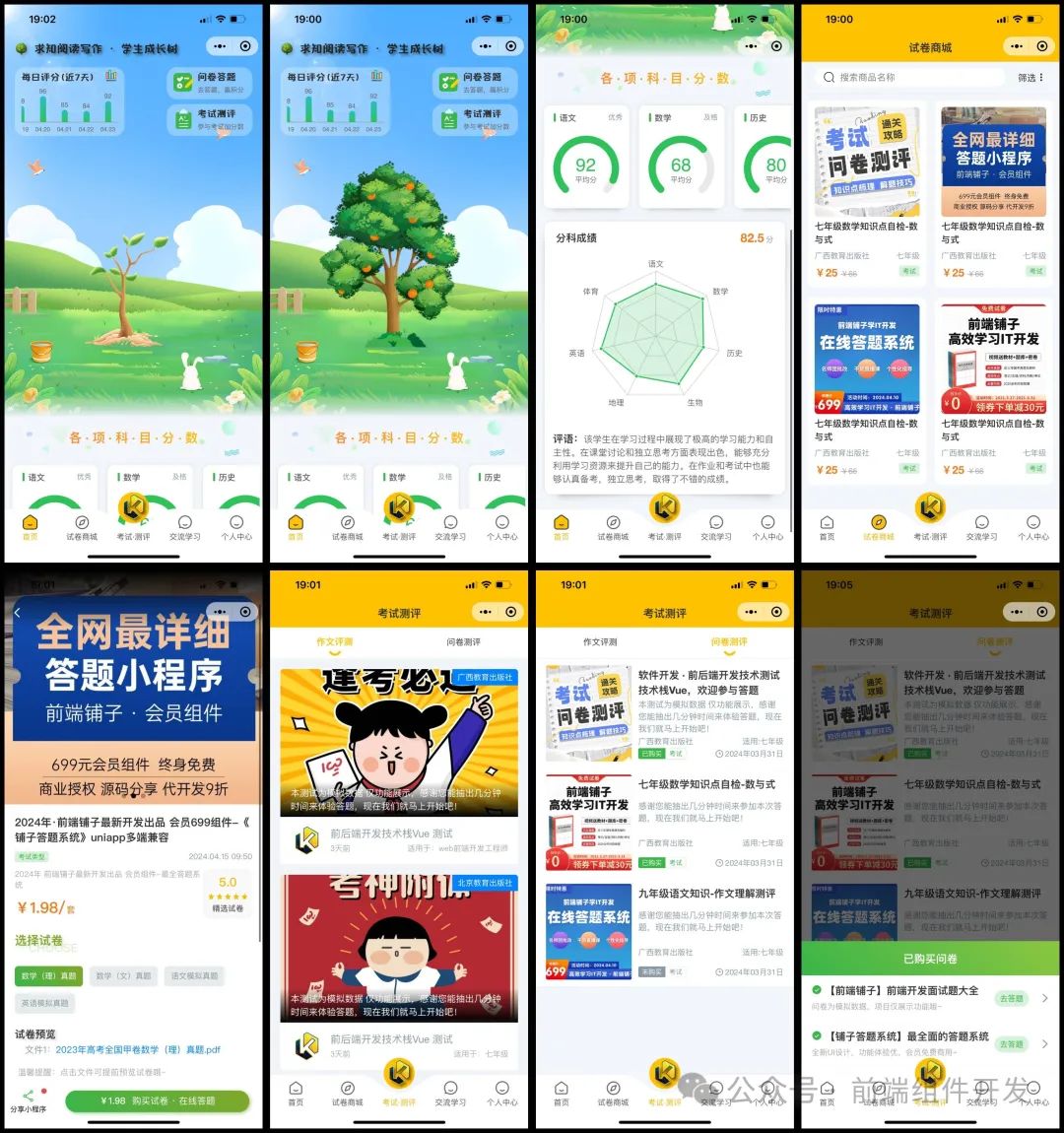
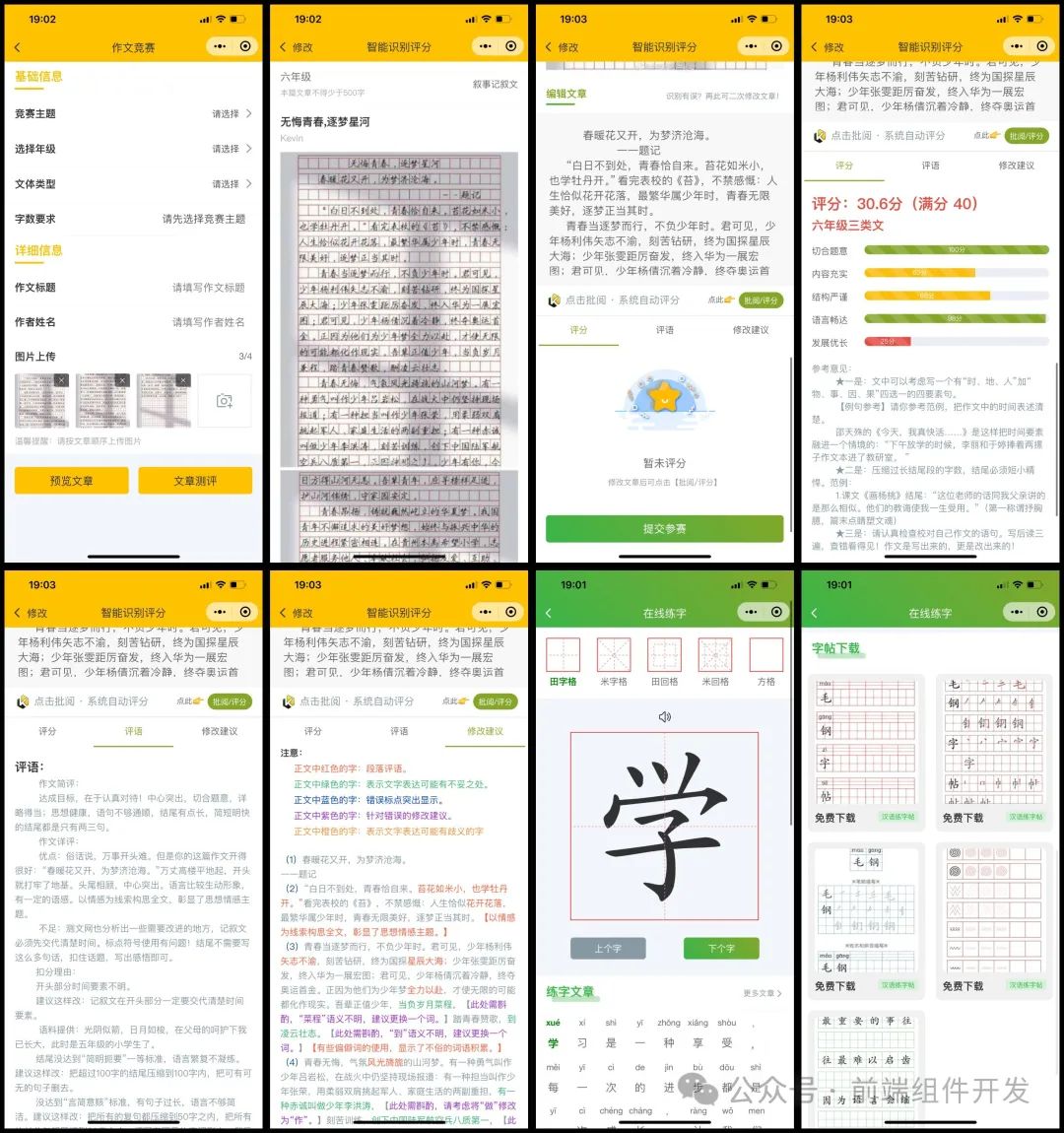
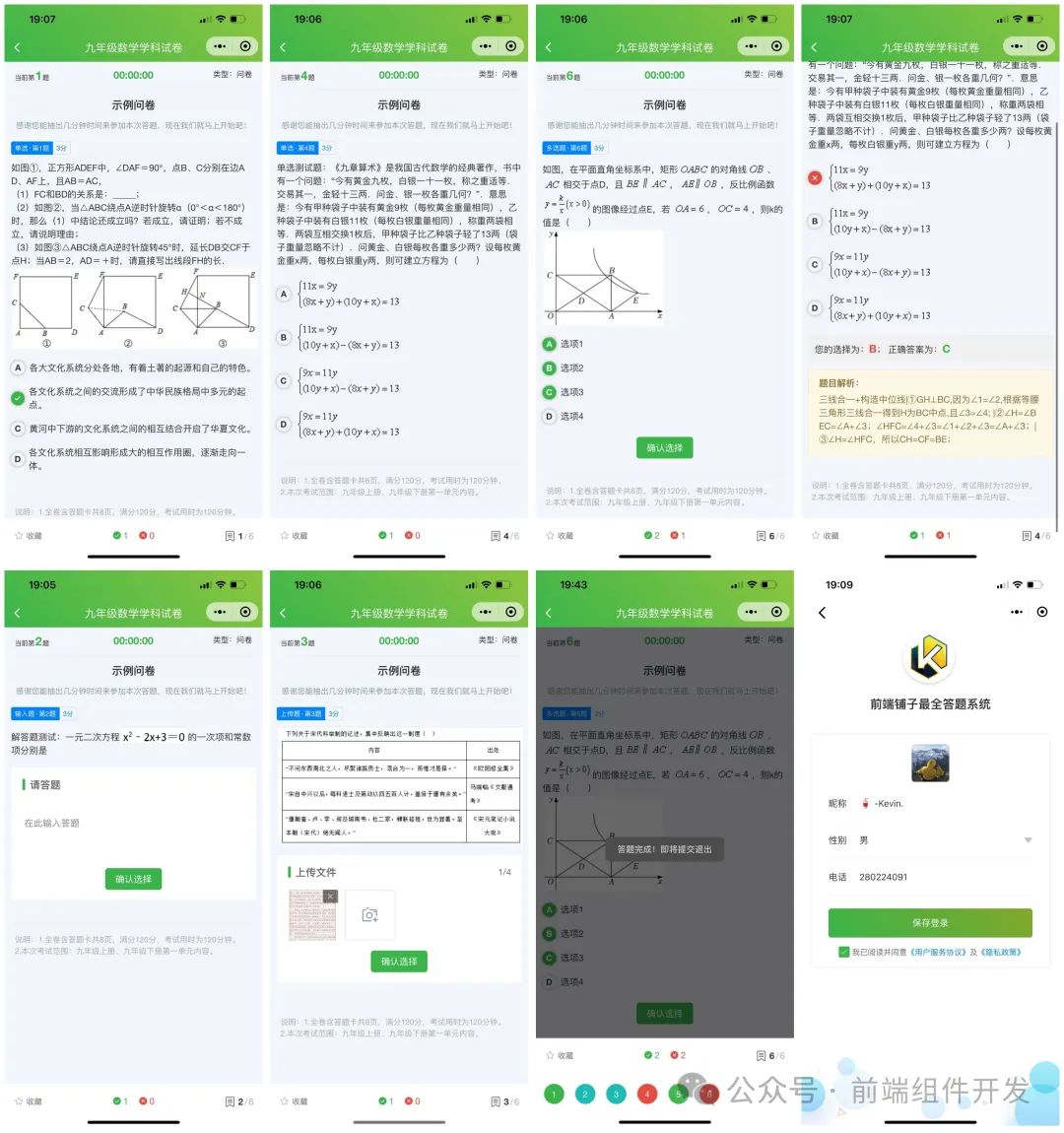
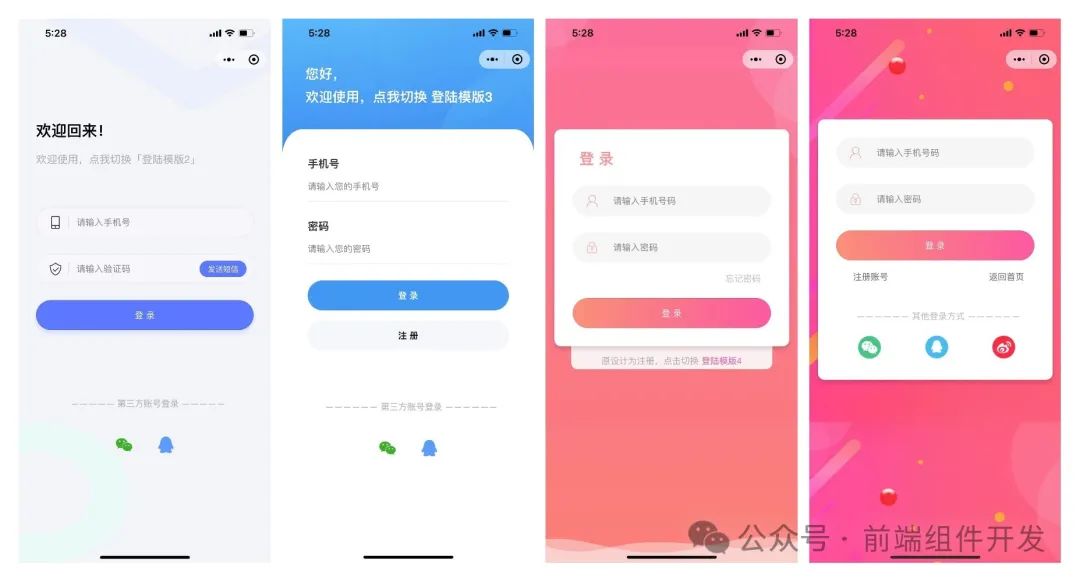
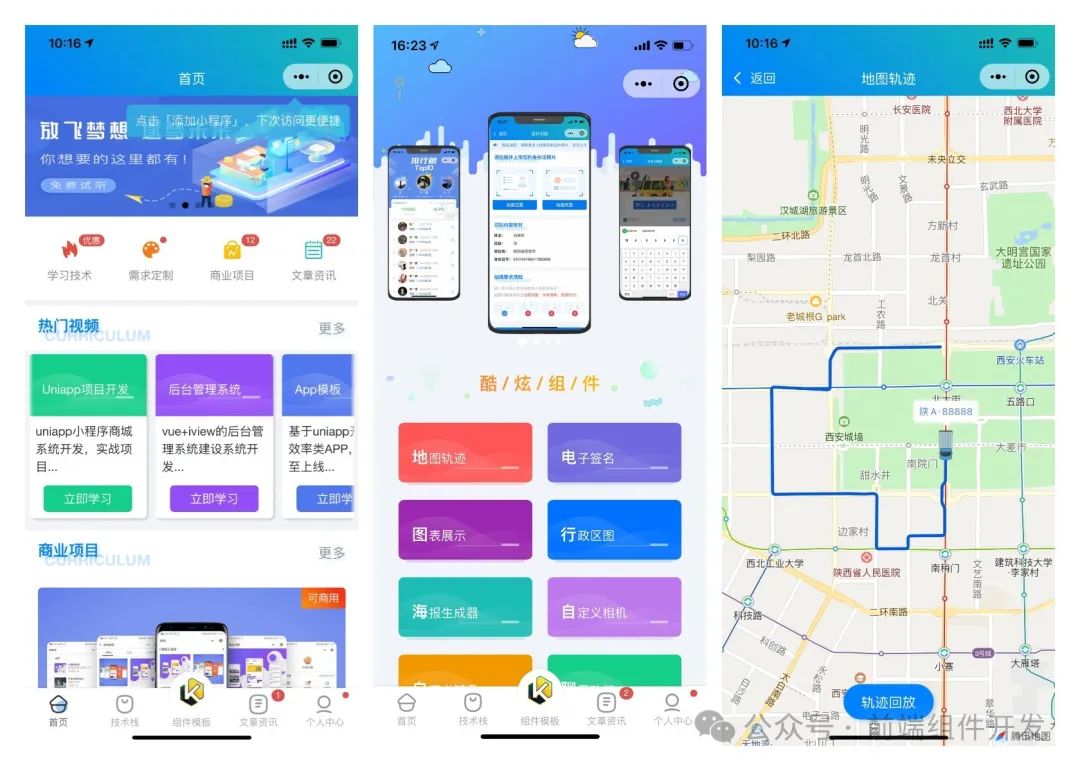
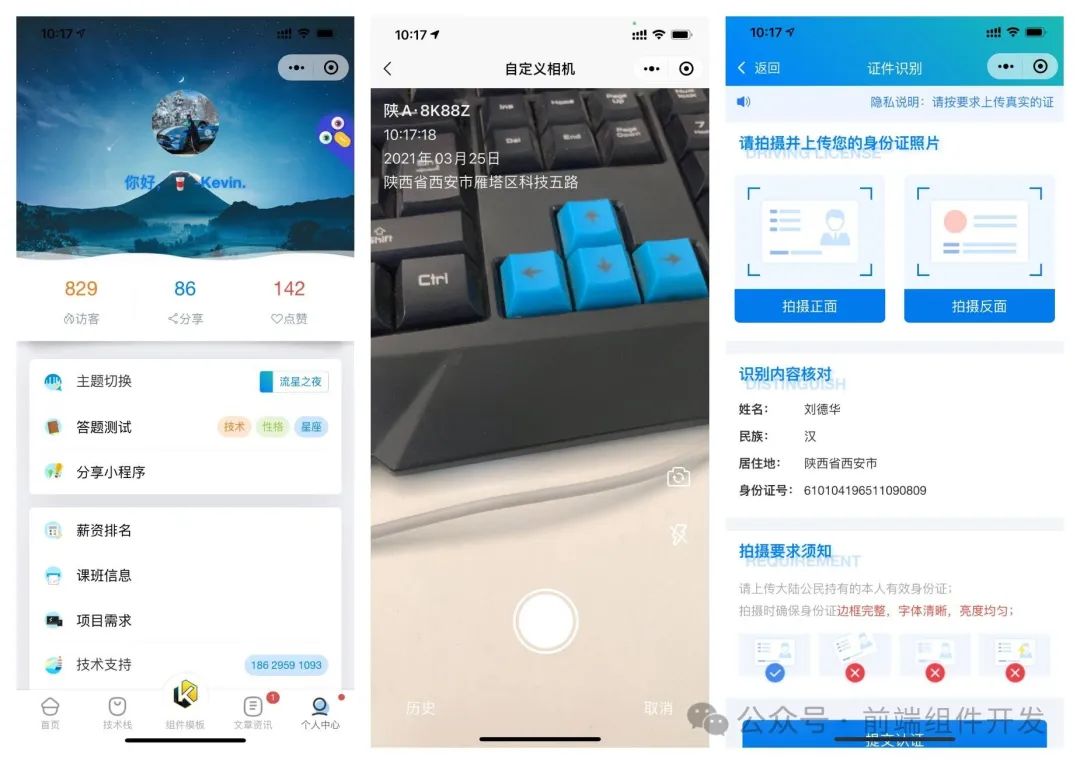
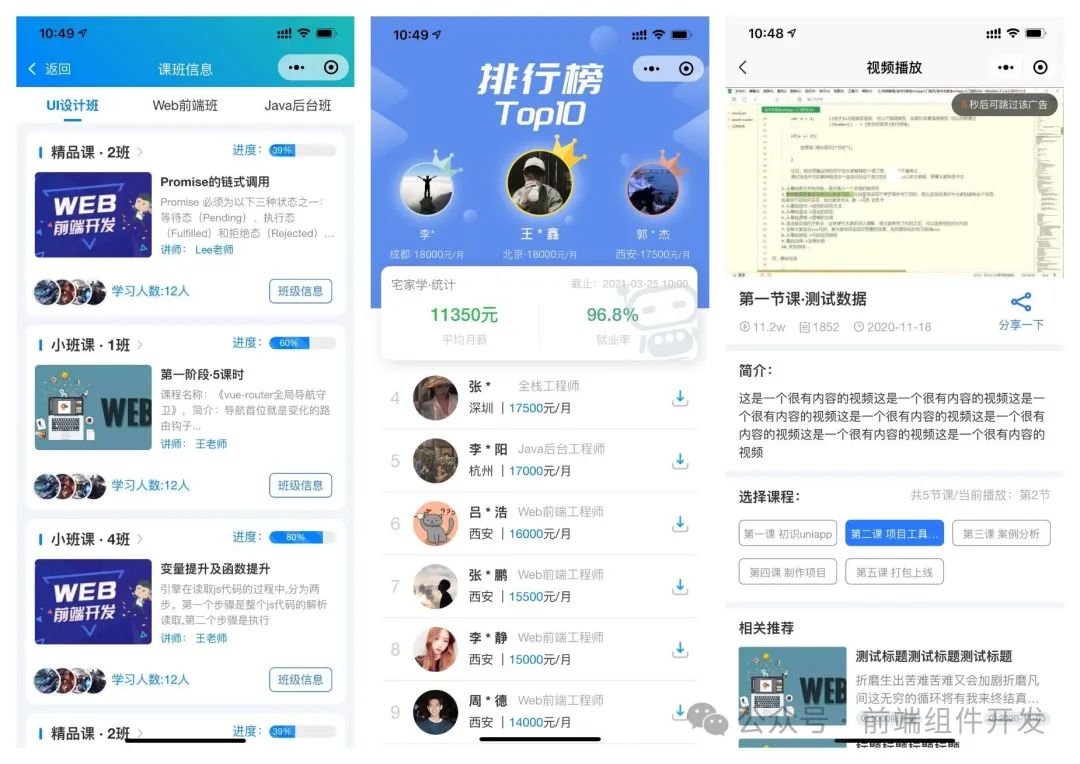
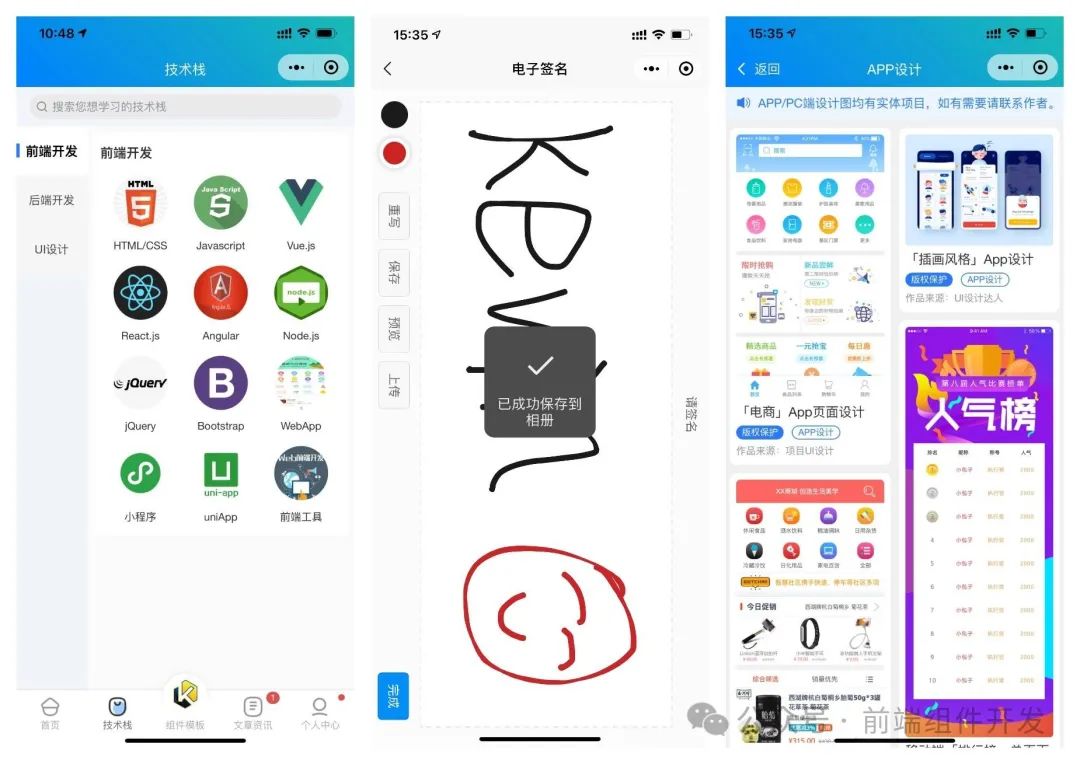
部分截图















三、技术栈分析
-
Vue-uniApp:作为项目的核心框架,Vue-uniApp为开发者提供了统一的开发体验,支持一次编写、多端运行。这使得开发者可以更加高效地进行应用开发,同时降低了维护成本。
-
colorUi与uView:这两个UI框架为项目提供了丰富的组件和样式,使得开发者可以快速构建出美观、易用的应用界面。同时,这些框架还具有良好的可定制性和扩展性,可以根据项目需求进行灵活调整。
-
跨平台支持:Vue-uniApp支持编译到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/快应用等),真正实现了“一次编写,多端运行”的目标。这大大降低了开发者的学习成本和维护成本,提高了开发效率。

四、项目实践
在“前端铺子-uniapp”项目中,我们充分利用了Vue-uniApp、colorUi与uView框架的优势,成功实现了多种功能。以下是一些具体的实践案例:
-
聊天室功能:通过Vue-uniApp的组件化开发方式,我们快速构建了一个功能完善的聊天室应用。该应用支持文本、图片、语音等多种消息类型,同时提供了丰富的表情和聊天室管理功能。
-
电子签名功能:利用uView框架的canvas组件和Vue-uniApp的API,我们实现了一个电子签名功能。用户可以在应用上直接绘制签名,并将其保存到本地或上传到服务器。
-
地图轨迹回放功能:通过调用第三方地图API(如高德地图),我们实现了地图轨迹回放功能。用户可以在地图上查看自己的历史轨迹,并进行轨迹分析和分享。
-
主题切换功能:我们利用Vue-uniApp的动态样式绑定和uView的组件库,实现了一个主题切换功能。用户可以根据自己的喜好选择不同的主题样式,提高应用的个性化程度。

五、总结与展望
“前端铺子-uniapp”项目通过Vue-uniApp、colorUi与uView框架的完美结合,为开发者提供了一站式的移动端应用开发解决方案。该项目不仅功能丰富、易于上手,而且具有良好的跨平台支持能力和可定制性。未来,我们将继续优化和完善该项目,为开发者提供更加优质的技术支持和服务。同时,我们也期待更多的开发者能够加入我们的行列,共同推动前端技术的发展和创新。
项目gitee地址:
https://gitee.com/kevin_chou/qdpz
项目插件市场地址:
https://ext.dcloud.net.cn/plugin?id=5013
项目文档地址:
https://qdpz.zhoukaiwen.com/guide/
前端铺子永久会员699, 扫码入群购买优惠20
























 1102
1102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










