摘要:
随着前端技术的快速发展,低代码平台成为了提高开发效率、降低开发成本的热门选择。本文介绍了DIYGW UniApp可视化设计工具,一款集设计、开发、部署于一体的低代码平台,旨在帮助开发者快速创建微信小程序、支付宝小程序、H5应用等多种应用。本文详细阐述了DIYGW UniApp的设计理念、功能特点以及使用步骤,并通过案例分析展示了其在实际项目中的应用效果。

一、引言
前端开发作为现代软件开发的重要组成部分,其复杂性和变化性使得开发者需要不断地学习和适应新技术。为了降低开发难度,提高开发效率,低代码平台应运而生。DIYGW UniApp可视化设计工具作为其中的佼佼者,以其简单易用、功能强大的特点,受到了广大开发者的青睐。

二、DIYGW UniApp概述
DIYGW UniApp可视化设计工具是一款基于拖拽式、模块化开发的低代码平台。它支持从想法到原型到源码的一站式开发,无需编写大量代码,即可快速生成微信小程序、支付宝小程序、H5应用等多种应用的源码。该工具拥有丰富的组件模块和前后台通信模块,支持所见即所得的设计方式,让开发者能够轻松实现复杂的前端功能。

三、DIYGW UniApp功能特点
-
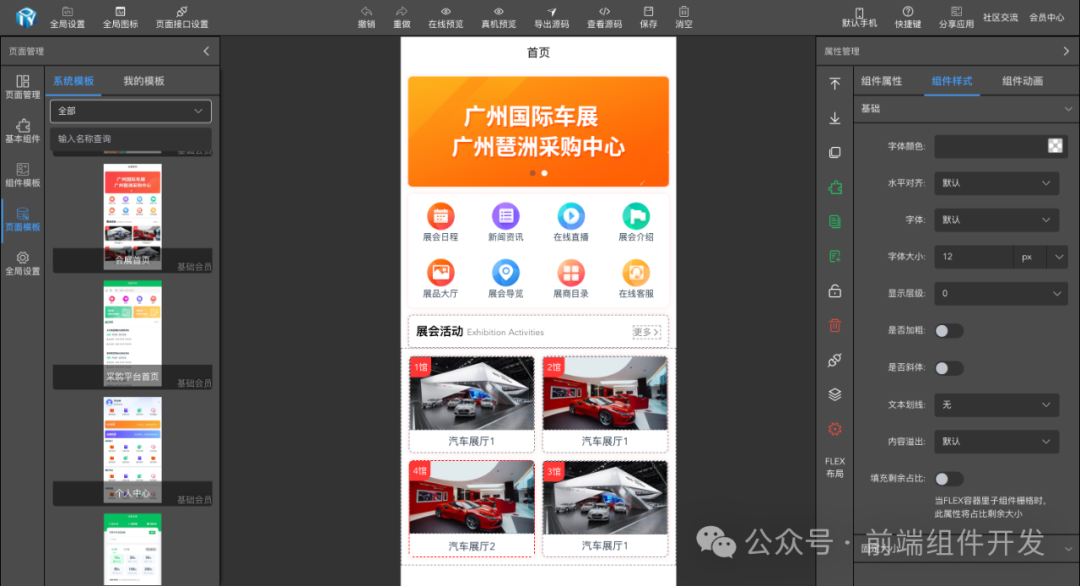
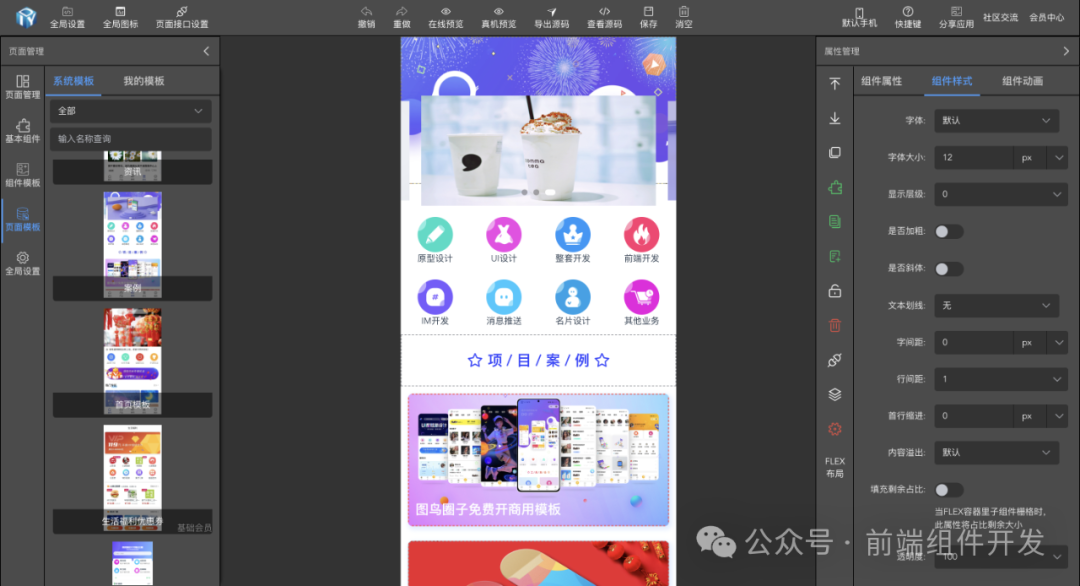
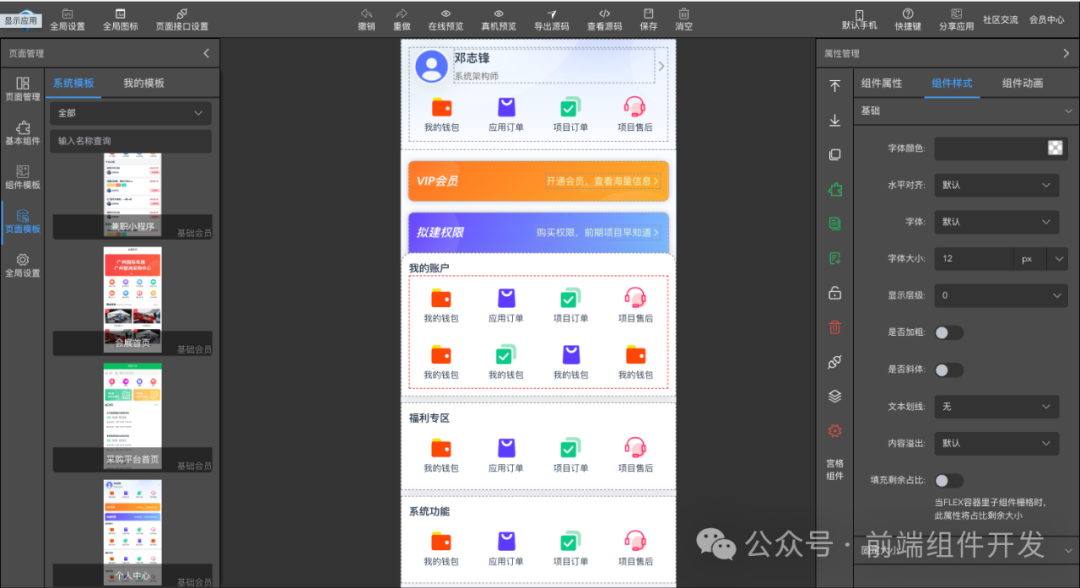
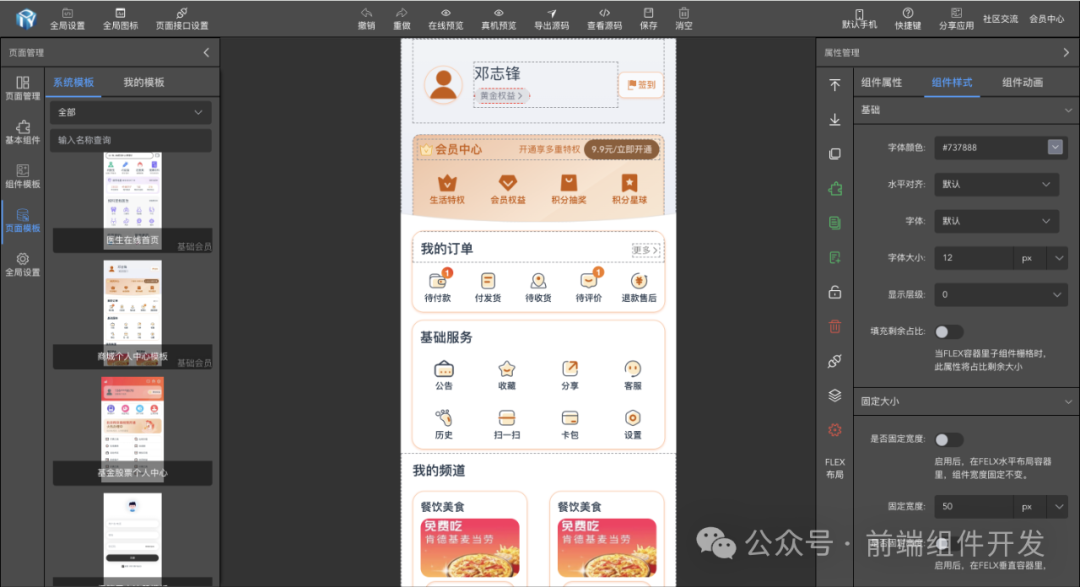
拖拽式设计:DIYGW UniApp采用拖拽式设计方式,用户只需通过拖拽组件到设计区域,即可快速搭建出应用界面。
-
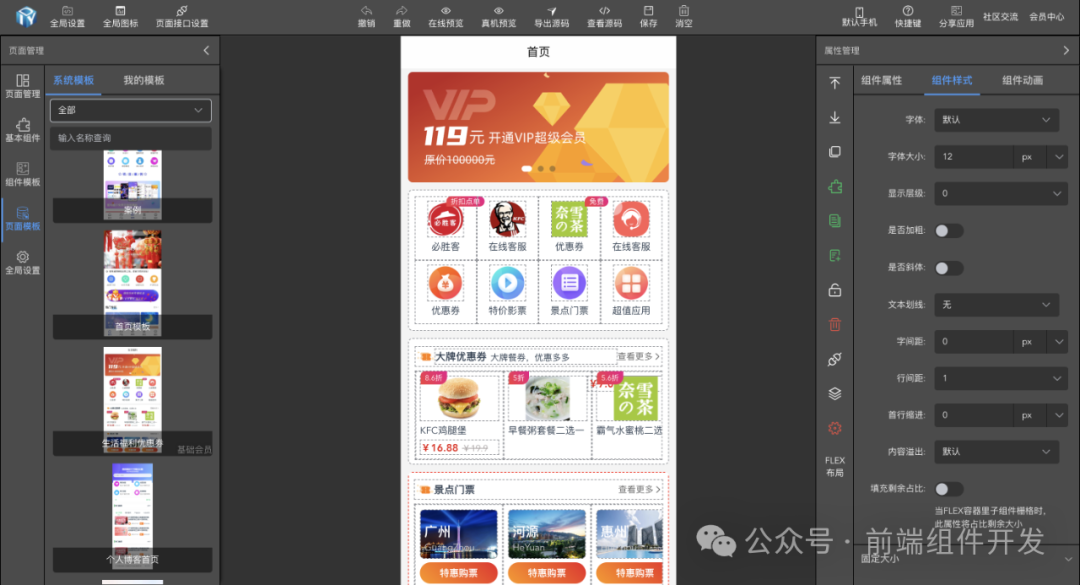
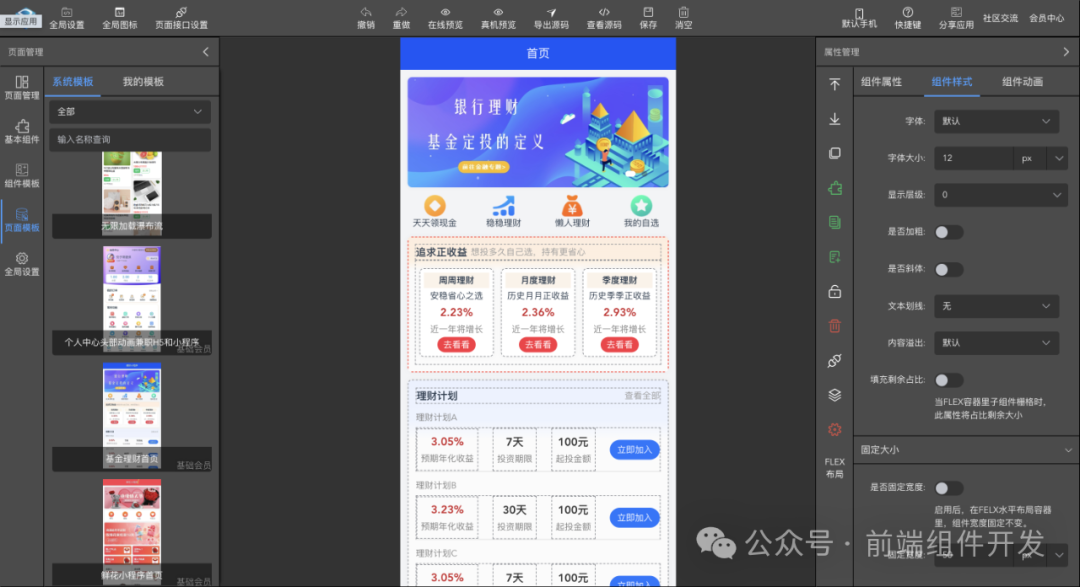
丰富的组件模块:工具内置了丰富的组件模块,包括宫格列表、图文菜单、卡片、列表等,满足各种场景下的设计需求。
-
前后台通信模块:支持按钮点击事件、自定义方法调用、API在线调试等前后台通信功能,方便开发者实现复杂的业务逻辑。
-
所见即所得:设计过程中实时预览效果,无需编译即可查看应用的实际表现。
-
多平台适配:一次设计,可生成微信小程序、支付宝小程序、H5应用等多种平台的源码。

四、DIYGW UniApp使用步骤
-
创建应用:在会员中心点击新建应用,选择需要开发的小程序或H5应用类型,完成创建后进入设计器。
-
创建页面:在设计器左侧页面管理中找到新增页面图标,输入页面标识和页面标题后创建新页面。
-
页面设计:通过拖拽组件到设计区域,并设置组件属性来实现页面设计。
-
属性设置:在属性管理中设置页面导航背景、字体颜色等属性,以满足不同页面的设计需求。
-
生成源码:完成设计后,点击导出源码按钮即可生成对应平台的源码文件。

五、案例分析
以某电商小程序为例,通过DIYGW UniApp可视化设计工具,开发者快速搭建了商品列表页、商品详情页、购物车页等关键页面。在设计过程中,利用丰富的组件模块和前后台通信模块,实现了商品展示、加入购物车、下单支付等功能。整个开发过程无需编写大量代码,大大提高了开发效率。

六、结论
DIYGW UniApp可视化设计工具以其简单易用、功能强大的特点,为前端开发者提供了一个高效、便捷的开发平台。通过拖拽式设计、丰富的组件模块和前后台通信模块的支持,开发者能够轻松实现复杂的前端功能,降低开发难度和成本。随着低代码平台的不断发展和完善,相信DIYGW UniApp将在前端开发领域发挥越来越重要的作用。
项目使用地址:
https://www.diygw.com?fromsite=56249
DIYGW技术交流群
























 2184
2184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










