摘要:
随着电子商务的蓬勃发展,开源商城系统因其灵活性、可扩展性和成本效益受到了广泛关注。本文以CRMEB开源商城系统为例,探讨了其前端技术架构、开发实践及未来展望。通过对CRMEB系统前端技术的深入分析,旨在为开发者提供有价值的参考和启示。

一、引言
在当前的电子商务市场中,一个功能完善、用户体验良好的商城系统是企业成功的关键。CRMEB作为一款全开源可商用的商城系统,以其前后端分离的开发模式、跨平台兼容性和丰富的功能特性,吸引了众多开发者和企业的关注。本文旨在通过对CRMEB前端技术架构的探讨,分享其开发实践中的经验和教训。

二、CRMEB前端技术架构
CRMEB前端技术架构基于现代Web开发技术栈,主要包括以下几个部分:
-
前端框架:采用Vue.js作为前端框架,利用Vue的组件化开发思想,实现商城页面的高效构建和复用。
-
路由管理:使用Vue Router进行页面路由管理,实现单页面应用(SPA)的导航和页面跳转。
-
状态管理:采用Vuex进行全局状态管理,确保组件间的数据同步和共享。
-
UI组件库:结合Element UI、Vant等UI组件库,快速构建商城页面和交互效果。
-
数据请求:使用Axios进行HTTP请求,实现与后端API的数据交互。
-
响应式布局:采用Flexbox和CSS Grid等现代布局技术,实现商城页面的响应式布局,适应不同设备和屏幕尺寸。

三、开发实践
在CRMEB前端开发中,我们遵循了以下实践原则:
-
组件化开发:将商城页面拆分为多个可复用的组件,提高开发效率和代码质量。
-
数据驱动视图:通过Vuex管理全局状态,实现数据驱动视图更新,提高用户体验。
-
接口文档:编写详细的接口文档,明确前后端数据交互的规范和要求,降低开发风险。
-
跨平台兼容性:确保商城系统在小程序、公众号、H5、APP、PC端等多平台上的兼容性和一致性。
-
性能优化:通过代码拆分、懒加载、图片压缩等技术手段,优化商城系统的性能和加载速度。

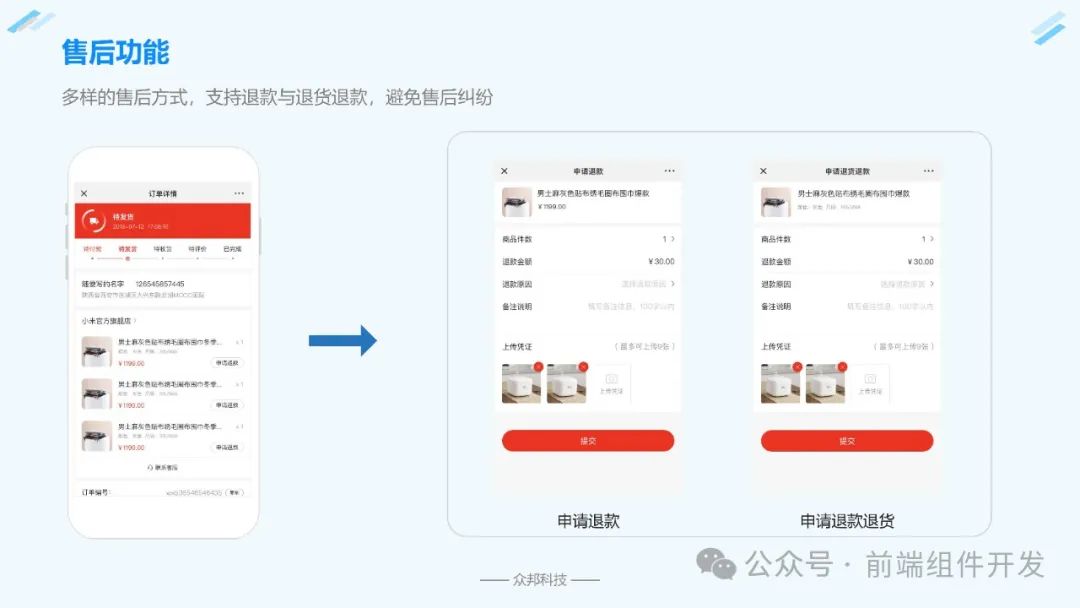
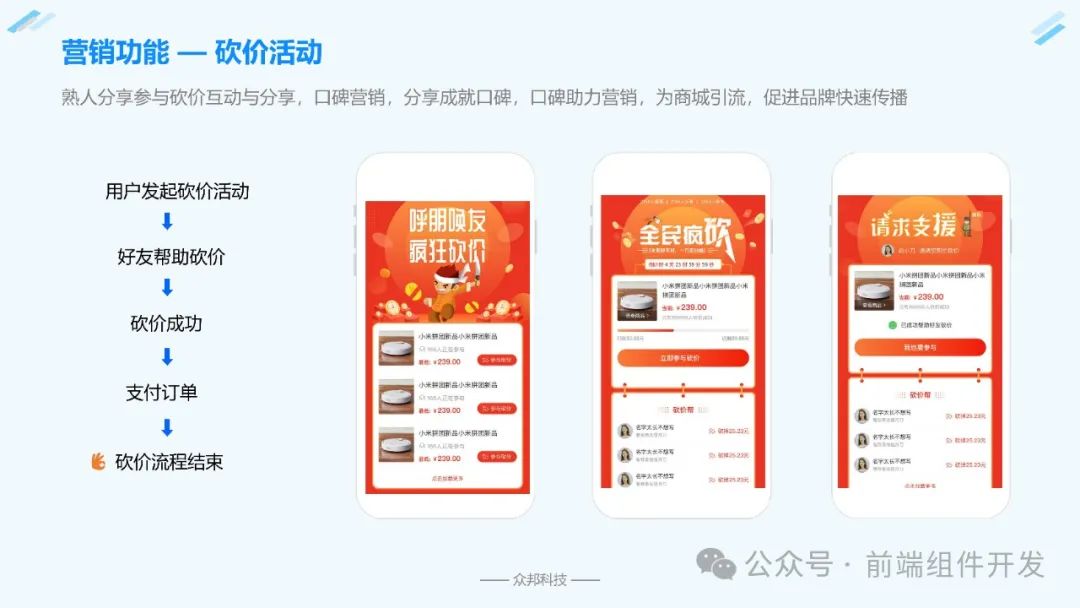
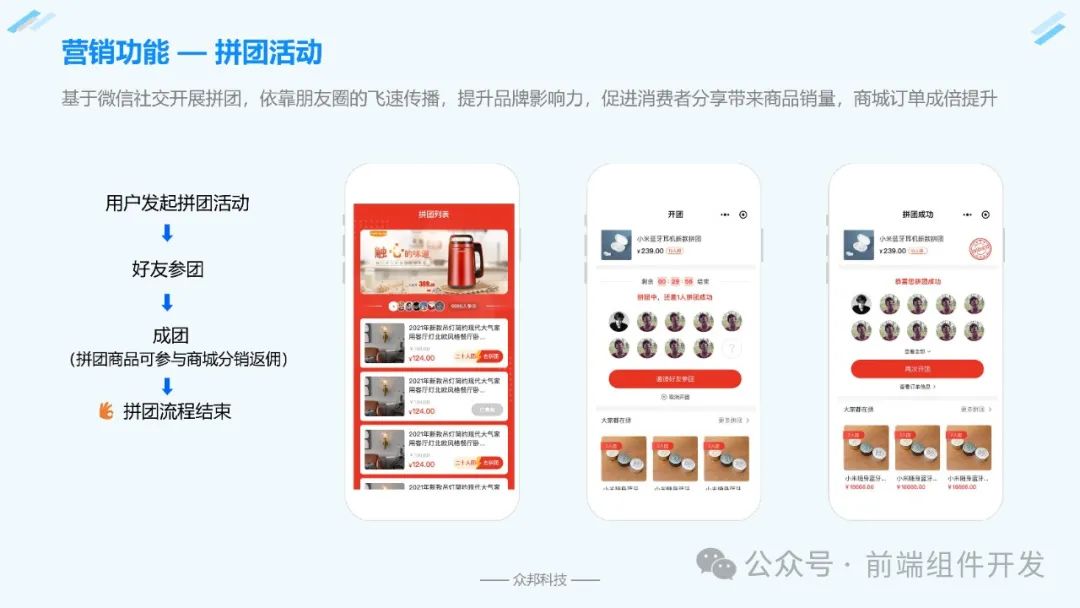
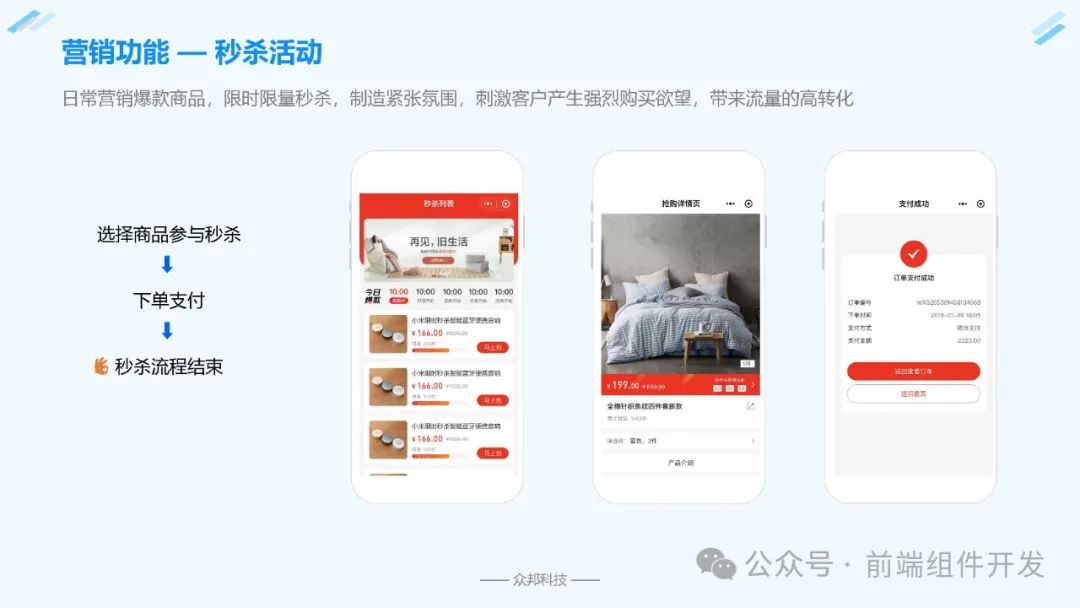
四、CRMEB标准版功能









五、未来展望
随着前端技术的不断发展和演进,CRMEB前端技术架构也将面临新的挑战和机遇。未来,我们将继续关注前端技术的发展趋势,不断优化和完善CRMEB前端技术架构,提升商城系统的性能和用户体验。同时,我们也期待与更多的开发者和企业合作,共同推动CRMEB开源商城系统的发展和应用。

六、结论
CRMEB开源商城系统以其前后端分离的开发模式、跨平台兼容性和丰富的功能特性,为电商企业提供了一个高效、灵活、可扩展的解决方案。通过对CRMEB前端技术架构的探讨和实践经验的分享,我们相信可以为广大开发者提供有价值的参考和启示,共同推动电商领域的技术创新和发展。
项目码云地址:
https://gitee.com/ZhongBangKeJi/CRMEB
项目文档地址:
https://doc.crmeb.com/single/v5/7714
官方技术产品咨询交流群:

单商户标准版测试站
标准版全权限测试站 http://beta.bz.crmeb.net/admin
账号admin 密码crmeb.com
Pro版本测试站
https://test-pro30.crmeb.net/admin
账号admin 密码123123
多店测试站
https://test.pro.wuht.net/admin/home/
admin 123123
多商户测试站
PHP多商户深度体验站:
平台:http://mer.9gt.net/admin
账号:demo
密码:crmeb.com
商户:http://mer.9gt.net/merchant
账号:demo
密码:crmeb.com
Java多商户测试站
java多商户深度体验站
admimplat.merchant.trip.crmeb.xbdzz.cn
admin / 123456
adminmer.merchant.trip.crmeb.xbdzz.cn
18292417675 / 000000
h5.merchant.trip.crmeb.xbdzz.cn
Java单商户
CRMEB 测试站
管理端:admin.crmeb.xbdzz.cn
admin / 123456
H5:crmeb.xbdzz.cn 18292417675 / crmeb_123456


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










