在前端开发中,随着业务逻辑的复杂化和应用规模的扩大,传统的一体式开发方式逐渐显露出其局限性。任何微小的改动或新功能的增加都可能牵一发而动全身,导致整体逻辑的修改,进而增加了开发成本和维护难度。为了解决这一问题,组件化开发应运而生,它通过将系统拆分成多个独立、可复用的组件,实现了单独开发、单独维护的目标,并允许组件间进行灵活的组合。
对于业务场景复杂的前端应用以及经过多次迭代的产品来说,组件化开发已成为必经之路。然而,组件化并不仅仅是表面上的模块拆分解耦,它背后涉及到一系列的策略、交互方式和构建系统等方面的支持。
本文将重点介绍一个自定义的Vue组件——银行卡号格式化组件。该组件能够实现对银行卡号的格式化显示,并在需要时将中间部分的卡号文本转换为星号,以保护用户的隐私信息。
一、组件化开发的优势与挑战
组件化开发通过将系统拆分成多个独立、可复用的组件,提高了开发的灵活性和可维护性。每个组件都具有明确的职责和边界,可以单独进行开发、测试和部署,从而降低了开发成本和维护难度。同时,组件化开发还促进了团队之间的协作和代码复用,提高了整体的开发效率。
然而,组件化开发也面临着一些挑战。首先,如何合理地拆分组件、确定组件的边界和职责是一个需要仔细考虑的问题。其次,组件间的交互方式和数据传递也需要进行精心设计,以确保组件之间的协同工作。最后,构建系统也需要进行相应的调整和优化,以支持组件化的开发流程。
二、Vue自定义银行卡号格式化组件的设计与实现
银行卡号作为用户敏感信息的一部分,在前端应用中需要进行特殊处理。为了保护用户的隐私,我们通常会对银行卡号进行格式化显示,并将中间部分的卡号文本转换为星号。基于这一需求,我们设计了一个Vue自定义银行卡号格式化组件。
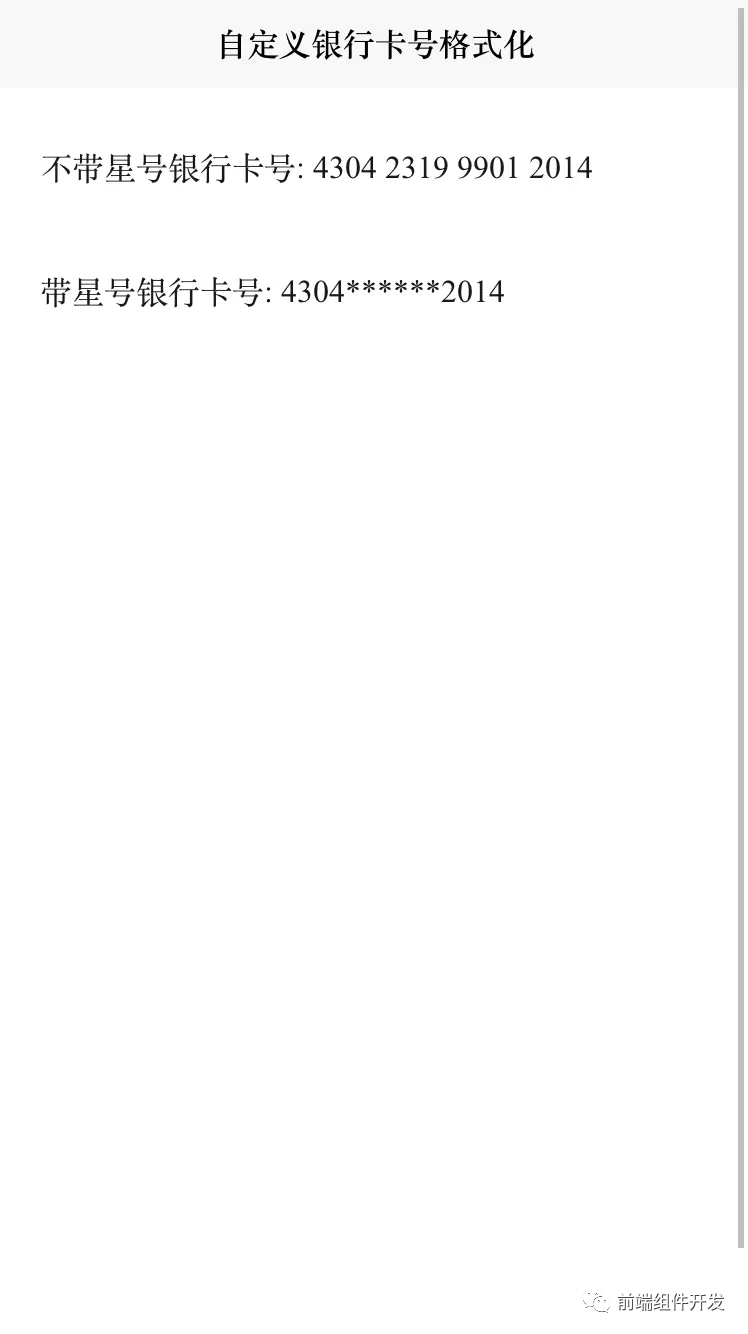
效果图如下:

该组件接受两个属性:cardNo和isStar。cardNo用于传入银行卡号,而isStar则用于控制是否将中间部分的卡号文本转换为星号。
在组件内部,我们使用了Vue的计算属性(computed)来根据isStar的值对银行卡号进行格式化处理。当isStar为true时,我们将中间部分的卡号文本替换为星号;当isStar为false时,则直接显示原始的银行卡号。
此外,为了提升用户体验和安全性,我们还对组件进行了一些额外的处理。例如,当用户尝试输入非数字字符时,组件会自动过滤掉这些字符;当银行卡号长度不符合规范时,组件会给出相应的提示信息。
使用方法
<!-- cardNo:银行卡号 isStar: 是否转星号 -->
<cc-format-card :cardNo="4304231999012014" :isStar="false"></cc-format-card>
HTML代码实现部分
<template>
<view class="content">
<view style="margin: 30px 20px;">
{{"不带星号银行卡号: "}}
<!-- cardNo:银行卡号 isStar: 是否转星号 -->
<cc-format-card :cardNo="4304231999012014" :isStar="false"></cc-format-card>
</view>
<view style="margin: 10px 20px;">
{{"带星号银行卡号: "}}
<!-- cardNo:银行卡号 isStar: 是否转星号 -->
<cc-format-card :cardNo="4304231999012014" :isStar="true"></cc-format-card>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
background-color: white;
height: 100vh;
}
</style>
组件实现代码
<template>
<text>{{value}}</text>
</template>
<script>
export default {
props: {
cardNo: {
type: [String, Number],
default: ""
},
isStar: Boolean
},
computed: {
value() {
let cardNo = this.cardNo + "";
if (this.isStar) {
return `${cardNo.slice(0,4)}******${cardNo.slice(cardNo.length-4,cardNo.length)}`
} else {
return cardNo.replace(/\s/g, '').replace(/[^\d]/g, '').replace(/(\d{4})(?=\d)/g, '$1 ');
}
}
},
}
</script>
<style>
</style>三、自定义银行卡号格式化组件的应用场景
自定义银行卡号格式化组件具有广泛的应用场景。它可以用于电商平台的支付页面、金融应用的账户管理页面以及任何需要处理银行卡号的前端应用中。通过使用该组件,我们可以方便地实现银行卡号的格式化显示和隐私保护,提升用户体验和安全性。
四、总结与展望
通过本文的介绍,我们了解了Vue组件化开发的优势与挑战,并详细阐述了如何设计和实现一个自定义的银行卡号格式化组件。该组件不仅具有高度的可定制性和灵活性,还能够有效地保护用户的隐私信息,提升用户体验和安全性。
随着前端技术的不断发展和业务场景的复杂化,组件化开发将成为前端开发的主流趋势之一。未来,我们将继续探索和实践更多高效、可复用的组件,为前端开发带来更多的可能性。同时,我们也将关注组件化开发中的性能优化、代码复用等关键问题,不断提升组件的质量和效率。
组件下载地址:
https://ext.dcloud.net.cn/plugin?id=13230
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










