flex给我们的布局带来了很大的方便 ,但有时候也会碰到一些问题,比如space-between最后一行元素的排列问题
问题:假如我们有8个元素
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
<style>
ul {
width: 300px;
height: 400px;
background: #f0f0f0;
list-style: none;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
padding: 5px;
}
ul li {
width: 90px;
height: 50px;
text-align: center;
line-height: 50px;
background: pink;
border-radius: 10px;
}
</style>
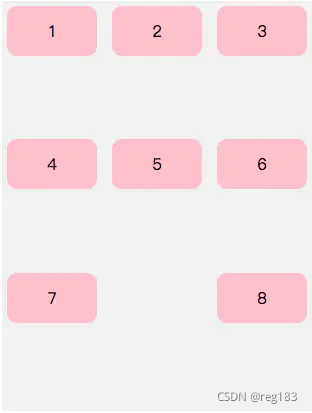
效果图:

最后一行的布局问题出现了,由于space-between就是两端布局,当最后一行不满三个的时候,就会出现这样的情况
解决方案:使用after伪元素来解决该布局bug
ul:after{
content: '';
width: 90px;
}
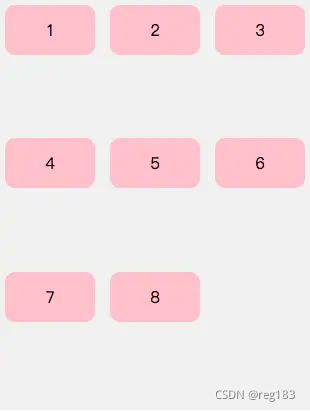
效果图:























 705
705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










