自定义系统托盘
在src-main-index.js中添加相关代码
// 是否可以退出
trayClose = false
// 系统托盘右键菜单
trayMenuTemplate = [
{
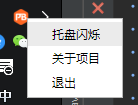
label: '托盘闪烁',
click: function () {
}
},
{
label: '关于项目',
click: function () {
// 打开外部链接
shell.openExternal('https://github.com/hilanmiao/LanMiaoDesktop')
}
},
{
label: '退出',
click: function () {
// 退出
trayClose = true
app.quit()
}
}
]
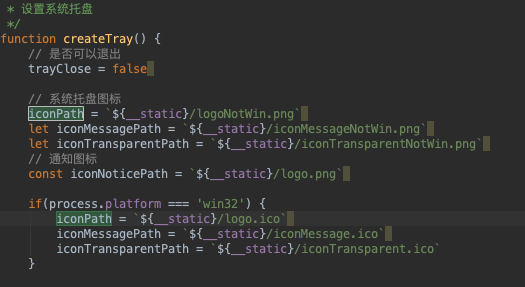
// 系统托盘图标
iconPath = `${__static}/icon.ico`
appTray = new Tray(iconPath)
// 图标的上上下文
contextMenu = Menu.buildFromTemplate(trayMenuTemplate)
// 设置此托盘图标的悬停提示内容
appTray.setToolTip(Title)
// 设置此图标的上下文菜单
appTray.setContextMenu(contextMenu)
// 主窗口显示隐藏切换
appTray.on('click', () => {
mainWindow.isVisible() ? mainWindow.hide() : mainWindow.show()
})
核心代码就这么多,当然你肯定先要引入相关的模块了,定义相关变量了,具体信息直接查看我的源代码。
图标我们放到了static文件夹下了,文件头部已经把路径放到global下了,所以这样引用即可 iconPath = ${__static}/icon.ico

关闭最小化到托盘
上一篇我们自定义了关闭最大和最小化按钮,但是发现点击关闭后直接就关了,我们想要的是关闭后只是隐藏,点击托盘还能显示,常规需求。原理是监听close事件,然后hide窗口。
mainWindow.on('close', (event) => {
if (!trayClose) {
// 最小化
mainWindow.hide()
event.preventDefault()
}
})
给菜单添加事件
直接在模板中定义,例如:
{
label: '关于项目',
click: function () {
// 打开外部链接
shell.openExternal('https://github.com/hilanmiao/LanMiaoDesktop')
}
},
执行click事件打开外部链接,使用Shell模块,在文件头我们已经import了。shell.openExternal(url)
托盘图标闪烁
闪烁的原理就是图片替换而已,做的简单点就是两张图片,做的复杂点就是根据不同的业务显示不同的图标。我们制作了一个新的图标,制作方法跟上一篇文章一样,同时还需要一张透明的,一共三张。 

核心代码如下,有需要的还可以加上任务栏闪烁,这里只举一个简单的例子,没有和具体业务相关联,直接写在菜单的click事件里了,实际上应该是用ipc通知,然后封装起来做的。
实际效果: 

{
label: '托盘闪烁',
click: function () {
// 判断如果上一个定时器是否执行完
if(flashTrayTimer) {
return
}
// 任务栏闪烁
// if (!mainWindow.isFocused()) {
// mainWindow.showInactive();
// mainWindow.flashFrame(true);
// }
//系统托盘图标闪烁
appTray.setImage(`${__static}/iconMessage.ico`)
let count = 0;
flashTrayTimer = setInterval(function () {
count++;
if (count % 2 == 0) {
appTray.setImage(`${__static}/iconTransparent.ico`)
} else {
appTray.setImage(`${__static}/iconMessage.ico`)
}
}, 600);
}
},
点击托盘显示主窗口的时候就要把定时器清理掉,并且还原图标。
// 主窗口显示隐藏切换
appTray.on('click', () => {
// 清楚图标闪烁定时器
clearInterval(flashTrayTimer)
flashTrayTimer = null
// 还原图标
appTray.setImage(`${__static}/icon.ico`)
mainWindow.isVisible() ? mainWindow.hide() : mainWindow.show()
})
Mac下的托盘图标
mac下是不能用ico格式的图标的,所以你需要png格式图标,一般来说都是制作多个分辨率图标,我下面这几个图标尺寸为16 * 16,32 * 32,48 * 48,我显示屏是24寸,实际使用的是16尺寸的图标。相应的代码也需要更改了,当然你所有平台都使用png也可以。


下面链接是官方介绍: https://electronjs.org/docs/api/native-image





















 279
279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








