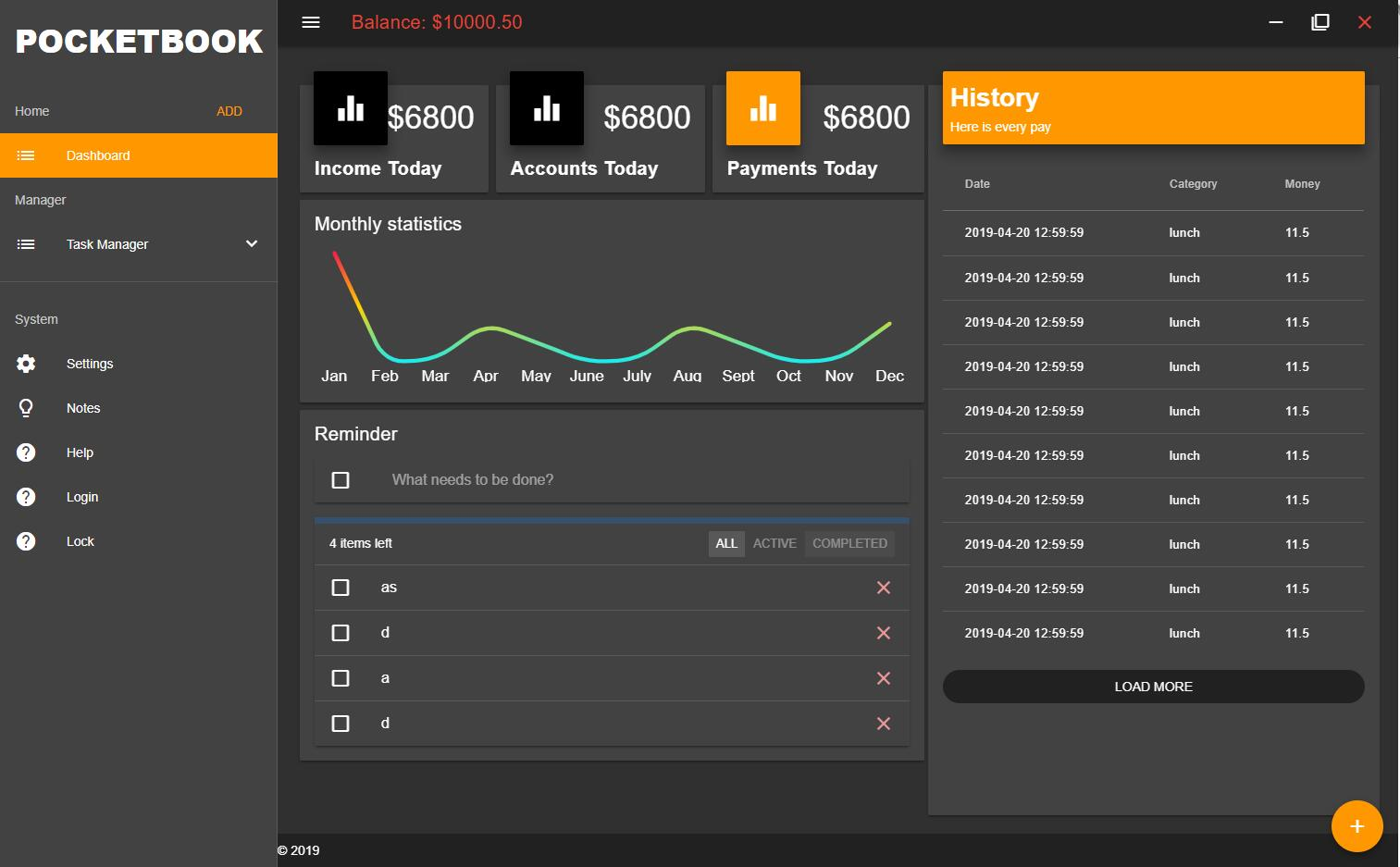
先来张图

1.为什么用Vuetify?
https://vuetifyjs.com/zh-Hans/getting-started/quick-start
Vuetify完全根据Material Design规范开发。每个组件都是手工制作的,做桌面端非常好看。vuetify是一个渐进式的框架,试图推动前端开发发展到一个新的水平。Vuetify 支持SSR(服务端渲染),SPA(单页应用程序),PWA(渐进式Web应用程序)和标准HTML页面。
官网主要介绍的是使用vue cli3,但我们还在使用vue cli2,所以手动引入。
2.引入Vuetify
npm install vuetify --save // 安装依赖
在src/renderer/main.js中引入
import Vue from 'vue'
import Vuetify from 'vuetify'
import 'vuetify/dist/vuetify.min.css' // 引入Vuetify的css文件
Vue.use(Vuetify)
3.引入Material Design图标
npm install material-design-icons-iconfont --save // 安装依赖
import 'material-design-icons-iconfont/dist/material-design-icons.css' // 引入Material Desgin Icon的css文件
4.目录结构
├── .electron-vue // 配置及构建脚本
│ ├── build.js // 生产环境构建脚本
│ ├── dev-client.js // 开发服务器热重载脚本,主要用来实现开发阶段的页面自动刷新
│ ├── dev-runner.js // 运行本地开发服务器
│ ├── webpack.main.config.js // 主进程webpack配置文件
│ ├── webpack.renderer.config.js // 渲染进程webpack配置文件
│ └── webpack.web.config.js //
├── assets // 其他资源
├── build // 构建
│ └── icons // 图标
│ └── win-unpacked // 未打包资源
├── dist // 静态资源
│ ├── electron
│ │ └── main.js
│ └── web
├── src // 源码目录
│ ├── main // 主进程
│ │ ├── index.dev.js
│ │ └── index.js // 入口文件
│ ├── renderer // 渲染进程
│ │ ├── assets // 资源
│ │ ├── components // 公共组件目录
│ │ ├── router // 前端路由
│ │ ├── store // 状态管理
│ │ ├── views // 页面目录
│ │ ├── App.vue // 根组件
│ │ └── main.js // 入口文件
│ └── index.ejs
├── static // 纯静态资源
├── .babelrc
├── .travis.yml // Windows和Linux持续集成配置文件
├── appveyor.yml // Mac持续集成配置文件
├── package-lock.json
├── package.json // 包配置文件
└── README.md // 项目介绍





















 3444
3444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








