通用基本通知
使用原生通知直接浏览官网地址 https://electronjs.org/docs/tutorial/notifications
渲染进程可以直接用HTML5 Notification API 发送通知。主进程就需要使用 Notification 模块。这两个适用于不同的场景。
设置应用程序用户模型IDapp.setAppUsesrModelId('appId')
核心代码
if (process.platform === 'win32') {
app.setAppUserModelId(ApplicationName)
}
...
{
label: '弹出通知',
click: function () {
console.log(Notification.isSupported())
let notification = new Notification({
title: '通知的标题', // 通知的标题, 将在通知窗口的顶部显示
body: '通知的正文文本', // 通知的正文文本, 将显示在标题或副标题下面
icon: iconPath, // 用于在该通知上显示的图标
silent: true, // 在显示通知时是否发出系统提示音
})
notification.show()
notification.on('click' ,()=>{
notification.close()
console.log('click notification')
})
}
},
我们目前没有这方面的业务,所以只用基本通知就够了,下面的高级通知,有兴趣的可以研究下。
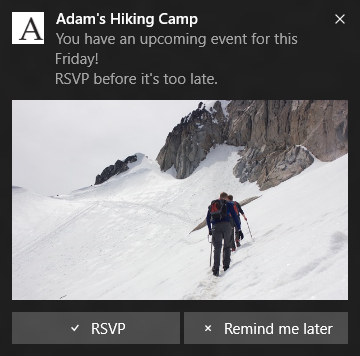
高级通知
Windows 的更高版本允许高级通知,自定义模板,图像和其他灵活元素。 要发送这些通知(来自主进程或渲染器进程),请使用用户区模块 electron-windows-notifications 来用原生节点附件发送 ToastNotification 和 TileNotification 对象。
免打扰模式 / 演示模式
要检测是否允许发送通知,请使用用户区模块 electron-notification-state。这样,您可以提前确定 Windows 是否会将通知忽略。
上面两段内容来自官网,不过只是适应windows下的。mac另有说明。
目前,Electron 支持Windows上的基本Toast通知。但是,当前的实现仅限于通用的多平台通知API,并且不支持与通知中心和最新的Windows 10通知功能进行更深入的本机集成。这里有一篇老外的文章,可以看到还是很屌的。

实际使用及效果
npm install --save electron-windows-notifications

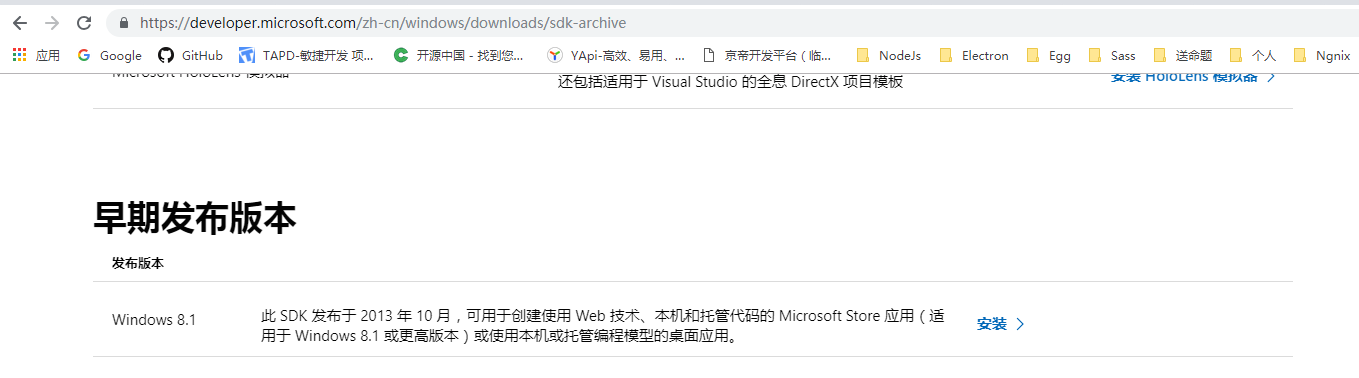
不打紧,找到早期版本安装上即可。https://developer.microsoft.com/zh-cn/windows/downloads/sdk-archive

不好意思,还是不行?那再见吧!
另一个库
node-notifier,有兴趣的研究下。





















 779
779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








