一、新建一个Single View Application
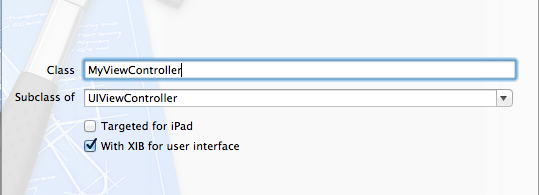
二、在项目中按command+N新建文件,命名为MyViewController,下面的勾选项是选择是否生成与其对应的xib文件,选择第二个是生成iPhone视图,选择第一个生成iPad视图.

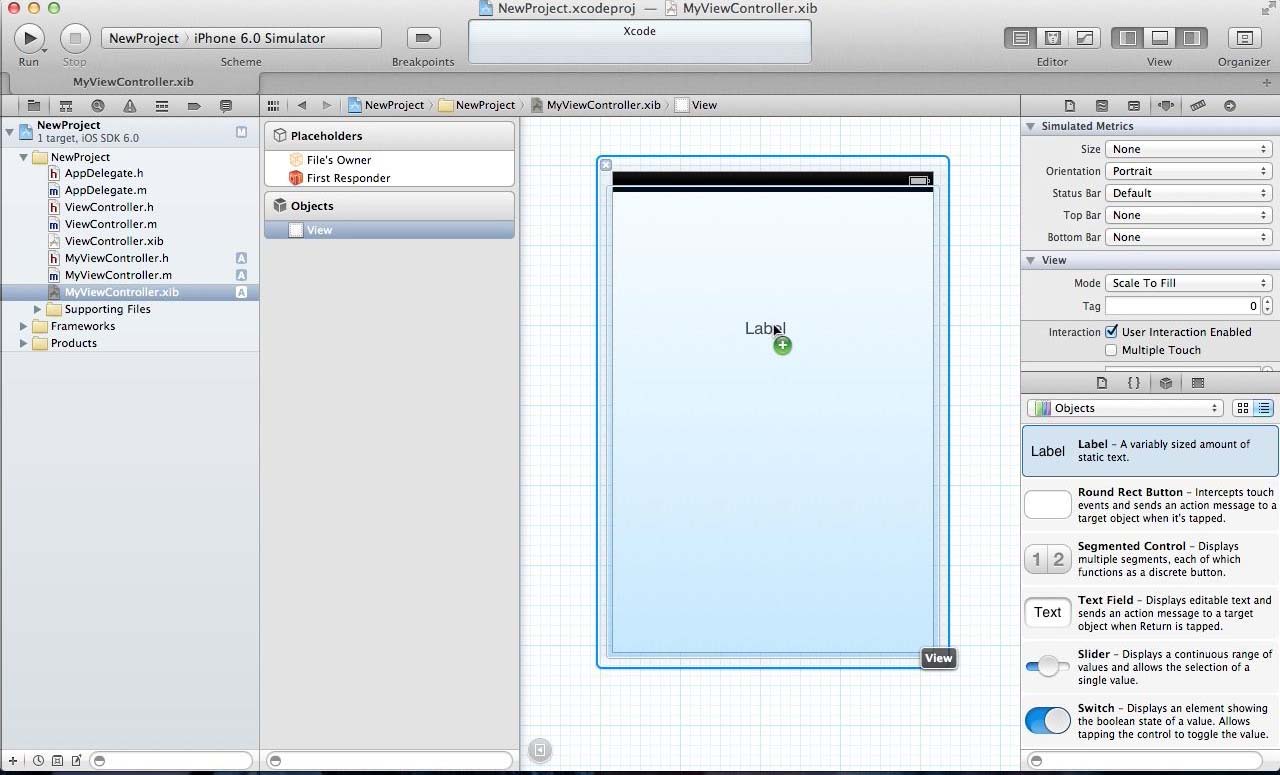
三、选中MyViewController.xib,在右边的选区中拖进来一个Label,用来区分默认的ViewController。
PS:如果使用的是ios6的库,应该会出现几根线,这个是一个相对坐标,用起来相当的麻烦,经常会出现坐标偏移,去除办法

四、选中AppDelegate.h,在文件中添加
@class ViewController;
@class MyViewController;//添加此句,引用类MyViewController
@interface AppDelegate : UIResponder <UIApplicationDelegate>五、在AppDelegate.m的最上方
#import "MyViewController.h"- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions中的代码
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.viewController = [[ViewController alloc] initWithNibName:@"ViewController" bundle:nil];
// 初始化页面
self.myView = [[MyViewController alloc] initWithNibName:@"MyViewController" bundle:nil];
// self.window.rootViewController = self.viewController;
self.window.rootViewController = self.myView;
[self.window makeKeyAndVisible];
return YES;
}六、此时点击Run(command+R)运行项目,将会看到一个带Label的页面

Question:#import与@class的区别?(笔试常考题)
希望大家自行去查找答案,真正掌握,我也会在下一篇ios学习的博客中附上解答,供大家参考





















 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








