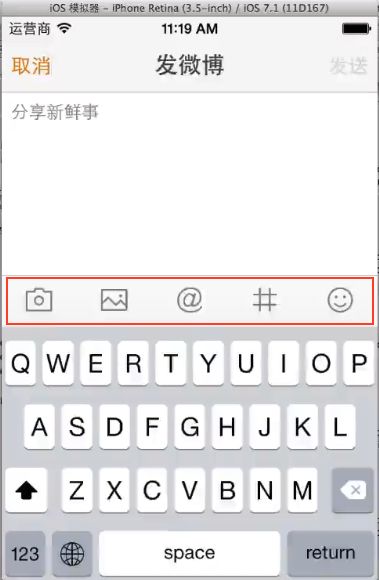
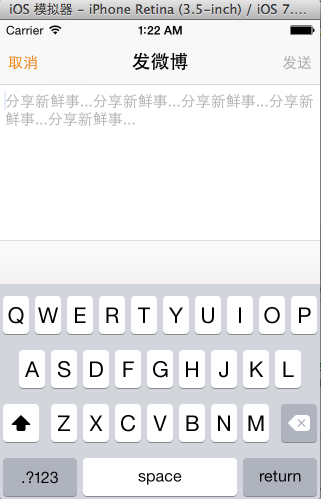
自定义发布微博界面的工具栏,下图红框中的Toolbar。

工具条是一个整体,可以封装一个类文件,来进行处理相关的操作。
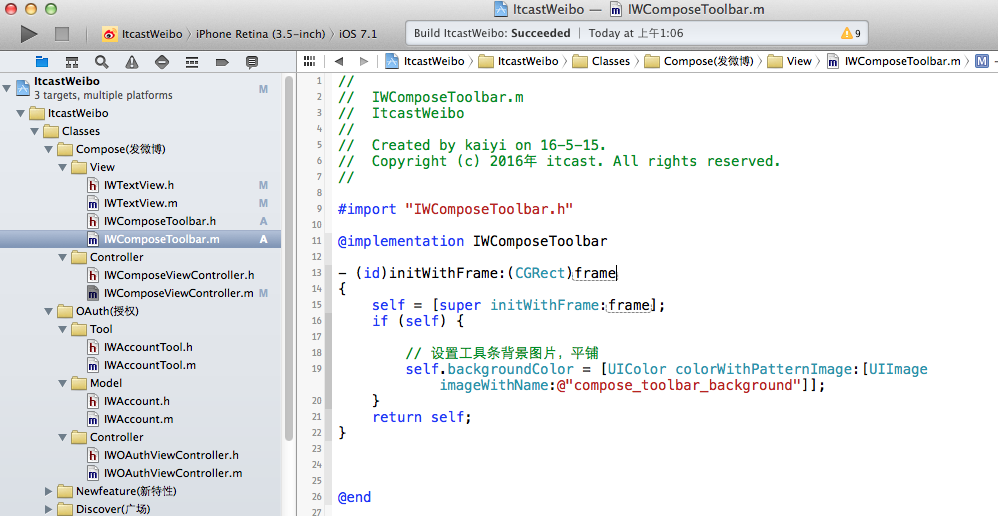
##一、先创建一个工具条view继承UIView
IWComposeToolbar.m

然后在发微博控制器IWComposeViewController.m中引用该工具toolbar文件
#import "IWComposeToolbar.h"
IWComposeViewController.m创建toolbar对象,并设置位置大小
- (void)viewDidLoad
{
[super viewDidLoad];
// 设置导航栏属性
[self setupNavBar];
// 添加textView
[self setupTextView];
// 添加toolbar ****===***
[self setupToolbar];
}
/**
* 添加Toolbar
*/
-(void)setupToolbar
{
IWComposeToolbar *toolbar = [[IWComposeToolbar alloc] init];
// 设置frame
CGFloat toolbarH = 44;
CGFloat toolbarW = self.view.frame.size.width; // 宽度为view的宽度
CGFloat toolbarX = 0; // 位置,在最左边
CGFloat toolbarY = self.view.frame.size.height - toolbarH; // 无键盘时的toolbar高度
toolbar.frame = CGRectMake(toolbarX, toolbarY, toolbarW, toolbarH);
NSLog(@"toolbar...");
// toolbar的父控件是textview还是控制器?经过分析新浪微博的toolbar,当键盘消失时,toolbar永远在view的最底部
// 所以,我们确定其父控件为控制器
[self.view addSubview:toolbar];
}
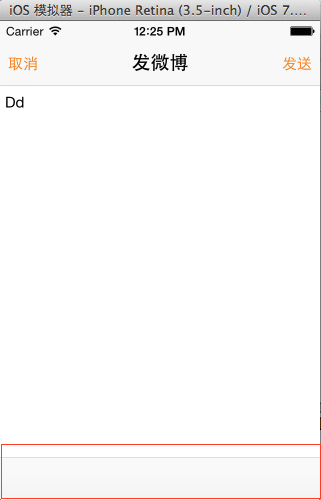
效果图:
##二、接下来监听键盘的弹出和消失,来确定toolbar的位置 该如何做呢?是算键盘的高度然后将toolbar置于键盘上边还是有其他方法呢?这里我们可以考虑用更简单的方法,即transform来处理,以后凡是牵扯到一个控件要向上移动多少又要回到原来的位置,应该用transform,要回到原来的位置清除transform即可。
在setupTextView方法中添加监听键盘出现、退出的通知。
/**
*添加textView
*/
- (void)setupTextView
{
// 1.添加
IWTextView *textView = [[IWTextView alloc] init];
textView.font = [UIFont systemFontOfSize:15];
// 垂直方向上永远可以拖拽
textView.alwaysBounceHorizontal = YES;
textView.delegate = self;
textView.frame = self.view.bounds;
textView.placeholder = @"分享新鲜事...分享新鲜事...分享新鲜事...分享新鲜事...分享新鲜事...";
[self.view addSubview:textView];
// 让textView成为第一响应者,弹出键盘
// [textView becomeFirstResponder];
self.textView = textView;
// 2.监听textView文字改变的通知
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(textDidChange) name:UITextViewTextDidChangeNotification object:textView];
// 3.监听键盘,当键盘frame改变时(键盘的Y值会变化,键盘的显示、隐藏),做出相应的操作===*****=======
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillShow:) name:UIKeyboardWillShowNotification object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillHide:) name:UIKeyboardWillHideNotification object:nil];
}
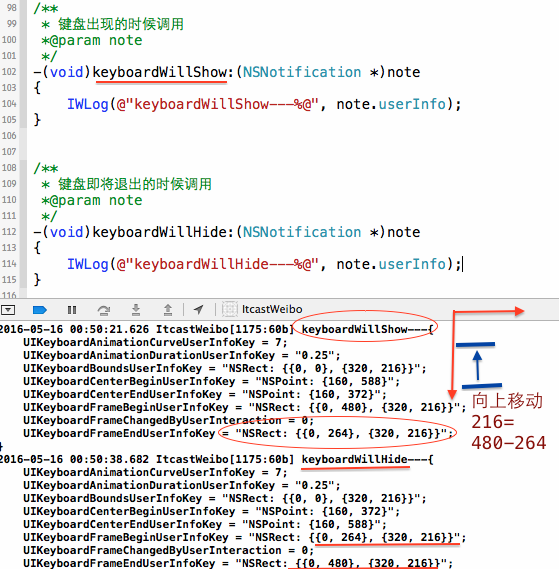
/**
* 键盘出现的时候调用
*@param note
*/
-(void)keyboardWillShow:(NSNotification *)note
{
IWLog(@"keyboardWillShow---%@", note.userInfo);
}
/**
* 键盘即将退出的时候调用
*@param note
*/
-(void)keyboardWillHide:(NSNotification *)note
{
IWLog(@"keyboardWillHide---%@", note.userInfo);
}
打印数据,可以看到键盘的所有属性信息都在通知的字典里,包括frame变化。

将toolbar设置为属性,然后赋值给其,方便在后边的方法里直接调用toolbar控件。
@property (nonatomic, weak)IWComposeToolbar *toolbar;
键盘出现时,根据通知监听的属性,获取键盘的frame,然后根据toolbar的transform,对其位置进行改变。
/**
* 键盘出现的时候调用
*@param note
*/
-(void)keyboardWillShow:(NSNotification *)note
{
IWLog(@"keyboardWillShow---%@", note.userInfo);
// 1.获取键盘的frame,从字典里取出来的为对象,还需要转CGRectValue
CGRect keyboardF = [note.userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue];
// 2.取出键盘弹出的时间
CGFloat duration = [note.userInfo[UIKeyboardAnimationDurationUserInfoKey] doubleValue];
// 3.执行动画
[UIView animateWithDuration:duration animations:^{
self.toolbar.transform = CGAffineTransformMakeTranslation(0, -keyboardF.size.height);
}];
}
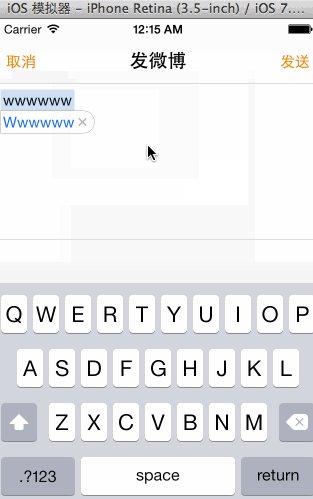
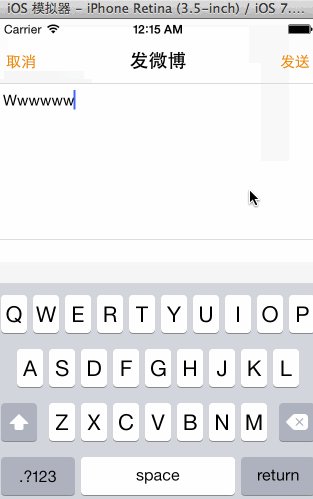
效果图:
###整个流程(键盘出现和消失,toolbar的位置变化):
/**
* 键盘即将退出的时候调用
*@param note
*/
-(void)keyboardWillHide:(NSNotification *)note
{
// 1.取出键盘弹出的时间
CGFloat duration = [note.userInfo[UIKeyboardAnimationDurationUserInfoKey] doubleValue];
// 2.执行动画
[UIView animateWithDuration:duration animations:^{
self.toolbar.transform = CGAffineTransformIdentity;
}];
}

通过效果图可以看到,toolbar已经在键盘的上边了 ^_^,凌晨1点半了,明天是周一,也该睡觉了。。。





















 8120
8120

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








