这一节,将会对请求的数据和返回的数据进行模型数据封装。
###对项目首页的数据进行封装:

###封装加载首页微博数据的参数 IWHomeStatusParam.h
//
// IWHomeStatusParam.h
// ItcastWeibo
//
// Created by kaiyi on 16-6-3.
// Copyright (c) 2016年 itcast. All rights reserved.
//
// 封装加载首页微博数据的参数
#import <Foundation/Foundation.h>
@interface IWHomeStatusParam : NSObject
// 授权token
@property (nonatomic, copy) NSString *access_token;
// 返回ID比since_id大的微博
@property (nonatomic, strong) NSNumber *since_id;
@property (nonatomic, strong) NSNumber *max_id;
// 字典里边不能放nil,如果为int,则默认为0
// @property (nonatomic, assign) int count;
@property (nonatomic, strong) NSNumber *count;
@end
###请求参数封装工具类
//
// IWStatusTool.h
// ItcastWeibo
//
// Created by kaiyi on 16-6-3.
// Copyright (c) 2016年 itcast. All rights reserved.
业务处理类(工具类)
#import <Foundation/Foundation.h>
@class IWHomeStatusParam;
@interface IWStatusTool : NSObject
+ (void)homeStatusesWithParam:(IWHomeStatusParam *)param success:(void (^)(id))success failure:(void (^)(NSError *))failure;
@end
// 方法实现
//
// IWStatusTool.m
// ItcastWeibo
//
// Created by kaiyi on 16-6-3.
// Copyright (c) 2016年 itcast. All rights reserved.
#import "IWStatusTool.h"
#import "IWHttpTool.h"
#import "MJExtension.h"
#import "IWHomeStatusParam.h"
@implementation IWStatusTool
+(void)homeStatusesWithParam:(IWHomeStatusParam *)param success:(void (^)(id))success failure:(void (^)(NSError *))failure{
[IWHttpTool getWithURL:@"ttps://api.weibo.com/2/statuses/home_timeline.json" params:param.keyValues success:^(id json)
{
if(success){
success(json);
}
} failure:^(NSError *error) {
if(failure){
failure(error);
}
}];
}
@end
###在项目中的应用:
/**
* 发送请求加载更多的微博数据
*/
- (void)loadMoreData
{
// 1.创建请求管理对象
// AFHTTPRequestOperationManager *mgr = [AFHTTPRequestOperationManager manager];
// 2.封装请求参数
/*
NSMutableDictionary *params = [NSMutableDictionary dictionary];
params[@"access_token"] = [IWAccountTool account].access_token;
params[@"count"] = @5;
if (self.statusFrames.count) {
IWStatusFrame *statusFrame = [self.statusFrames lastObject];
// 加载ID <= max_id的微博
long long maxId = [statusFrame.status.idstr longLongValue] - 1;
params[@"max_id"] = @(maxId);
}
// 3.发送请求
[IWHttpTool getWithURL:@"https://api.weibo.com/2/statuses/home_timeline.json" params:params success:^(id json) {
// 将字典数组转为模型数组(里面放的就是IWStatus模型)
NSArray *statusArray = [IWStatus objectArrayWithKeyValuesArray:json[@"statuses"]];
// 创建frame模型对象
NSMutableArray *statusFrameArray = [NSMutableArray array];
for (IWStatus *status in statusArray) {
IWStatusFrame *statusFrame = [[IWStatusFrame alloc] init];
// 传递微博模型数据
statusFrame.status = status;
[statusFrameArray addObject:statusFrame];
}
// 添加新数据到旧数据的后面
[self.statusFrames addObjectsFromArray:statusFrameArray];
// 刷新表格
[self.tableView reloadData];
// 让刷新控件停止显示刷新状态
[self.footer endRefreshing];
} failure:^(NSError *error) {
// 让刷新控件停止显示刷新状态
[self.footer endRefreshing];
}];
*/
//************ 2.封装请求参数 【2016-06-07 ADD】****************
IWHomeStatusParam *param = [[IWHomeStatusParam alloc] init];
param.access_token = [IWAccountTool account].access_token;
if(self.statusFrames.count){
IWStatusFrame *statusFrame = [self.statusFrames lastObject];
param.max_id = @([statusFrame.status.idstr longLongValue] - 1);
}
// 3.发送请求
[IWStatusTool homeStatusesWithParam:param success:^(id json) {
// 将字典数组转为模型数组(里面放的就是IWStatus模型)
NSArray *statusArray = [IWStatus objectArrayWithKeyValuesArray:json[@"statuses"]];
// 创建frame模型对象
NSMutableArray *statusFrameArray = [NSMutableArray array];
for (IWStatus *status in statusArray) {
IWStatusFrame *statusFrame = [[IWStatusFrame alloc] init];
// 传递微博模型数据
statusFrame.status = status;
[statusFrameArray addObject:statusFrame];
}
// 添加新数据到旧数据的后面
[self.statusFrames addObjectsFromArray:statusFrameArray];
// 刷新表格
[self.tableView reloadData];
// 让刷新控件停止显示刷新状态
[self.footer endRefreshing];
} failure:^(NSError *){
// 让刷新控件停止显示刷新状态
[self.footer endRefreshing];
}];
}
说明:如果请求成功后,方法会传递block块作为参数,success:^(id json) {}里边写业务代码,(id json) 为参数
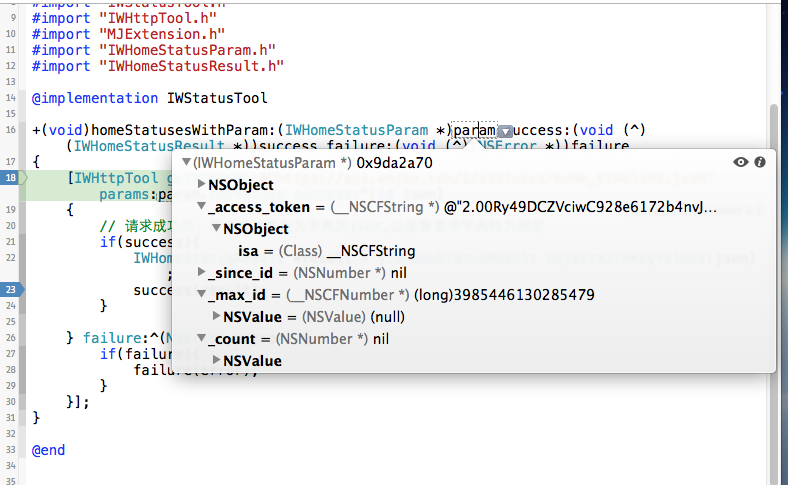
###断点调试 
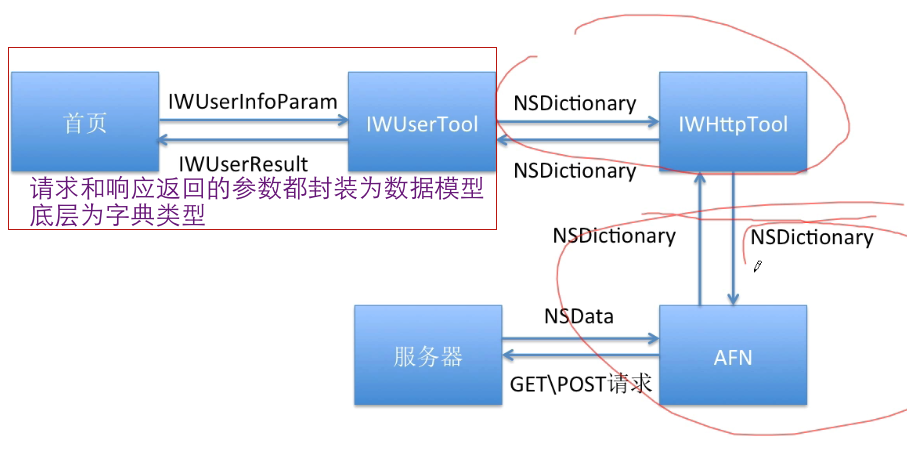
分析图: 





















 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








