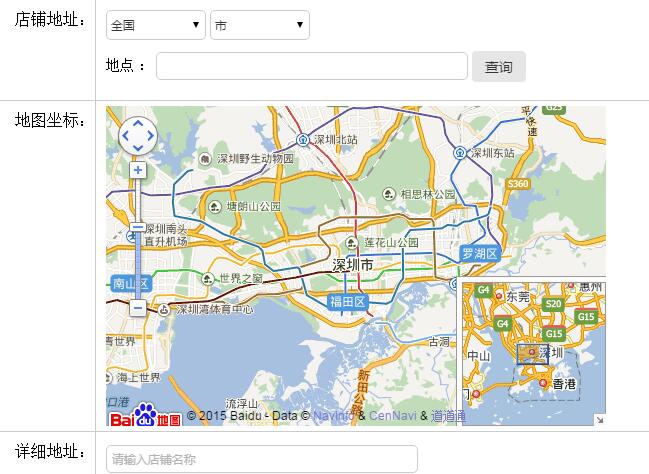
默认百度地图可以根据鼠标点击确认地址,可是结合我自己的需要我做了一个根据地址查询的
代码如下:
1.定义一个div
<label>地图坐标:</label>
<div id="allmap" style="width:500px;height:320px"></div>
2.引入百度地图支持的js
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>
3.初始化地图,获得经纬度,赋值给文本
<script type="text/javascript">
var map = new BMap.Map("allmap");
map.centerAndZoom("深圳", 12);
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件
map.addControl(new BMap.OverviewMapControl()); //添加默认缩略地图控件
map.addControl(new BMap.OverviewMapControl({ isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT })); //右下角,打开
var localSearch = new BMap.LocalSearch(map);
localSearch.enableAutoViewport(); //允许自动调节窗体大小
function searchByStationName() {
if($("#search_shopRangeCity").val() == '' || $("#search_shopRangeCity").val() == null){
alert("请选择要查询的城市!");
return;
}
if($("#search_address").val() == '' || $("#search_address").val() == null){
alert("请输入地点!");
return;
}
map.clearOverlays();//清空原来的标注
var keyword = $("#search_shopRangeCity").find("option:selected").text() + document.getElementById("search_address").value;
localSearch.setSearchCompleteCallback(function (searchResult) {
var poi = searchResult.getPoi(0);
if(poi == null){
alert("请输入正确地点!");
}
$("#lat").val(poi.point.lng);
$("#lon").val(poi.point.lat);
var point = new BMap.Point(poi.point.lng, poi.point.lat);
setPoint(point);
});
localSearch.search(keyword);
}
/**
* 设置覆盖物,获取坐标
* @param point
*/
function setPoint(point) {
if (point) {
//坐标赋值
Geocoder(point);
map.centerAndZoom(point, 12);
var marker = new BMap.Marker(point);
map.addOverlay(marker);
marker.enableDragging();//可以拖动
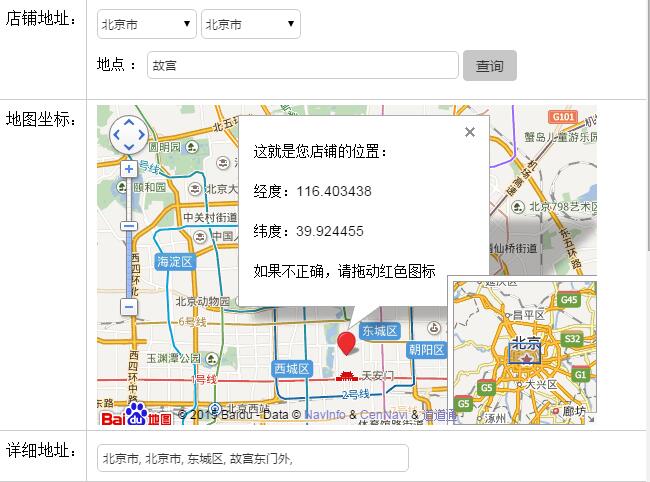
//创建信息窗口
var infoWindow = new BMap.InfoWindow("这就是您店铺的位置:<br/>经度:"+ point.lng + "<br/>纬度:" + point.lat +"<br/>如果不正确,请拖动红色图标");
//显示窗口
marker.openInfoWindow(infoWindow);
//点击监听
marker.addEventListener("click", function () {
this.openInfoWindow(infoWindow);
});
//拖动监听
marker.addEventListener("dragend", function (e) {
//坐标赋值
$("#lat").val(e.point.lng);
$("#lon").val(e.point.lat);
//创建信息窗口
infoWindow = new BMap.InfoWindow("这就是您店铺的位置:<br/>经度:"+ e.point.lng + "<br/>纬度:" + e.point.lat +"<br/>如果不正确,请拖动红色图标");
//显示窗口
marker.openInfoWindow(infoWindow);
Geocoder(e.point);
});
}
}
function Geocoder(point) {
var gc = new BMap.Geocoder();
gc.getLocation(point, function (rs) {
var addComp = rs.addressComponents;
$("#shopAddress").val(addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber);
});
}
</script>























 2162
2162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








