Ajax请求XML内容
- 首先导入jar包 采用dom解析xml

- 首先创建CreatXmlServlet使用Java代码生成xml内容 对请求进行响应
CreatXmlServlet.Java文件代码如下
package com.qf.web.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.dom4j.Document;
import org.dom4j.DocumentHelper;
import org.dom4j.Element;
import jdk.nashorn.internal.ir.Flags;
public class CreatXmlServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public CreatXmlServlet() {
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
// 查看不同类型的ContentType
// 去路径 D:\apache-tomcat-8.5.11(自己的Tomcat的安装路径)\conf\web.xml中
response.setContentType("application/xml;charset = utf-8");
/*-------使用文档能帮助类获取文档对象--------------*/
Document document = DocumentHelper.createDocument();
// XML只有一个根目录 root
Element root = document.addElement("root");
// 给根节点添加孩子节点
Element book = root.addElement("book");
book.addAttribute("id", "1001");
book.addText("水浒传");
Element element = book.addElement("number");
element.addAttribute("no", "001");
element.addText("编号");
Element pen = root.addElement("pen");
pen.addAttribute("price", "20");
pen.setText("晨光文具");
response.getWriter().write(document.asXML());
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
- 创建jsp界面使用Ajax对xml内容进行请求
TestXml.jsp的代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="js/GetXMLHttpServlet.js"></script>
<script type="text/javascript">
window.onload = function() {
var xhr = getXMLHttpRequest();
xhr.open("get", "CreatXmlServlet");
xhr.send();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
var s = xhr.responseXML;
var s1 = s.getElementById("1001");
var content = document.getElementById("content");
alert(s1.innerHTML);
}
}
}
}
</script>
</head>
<body>
<div id="content"></div>
</body>
</html>
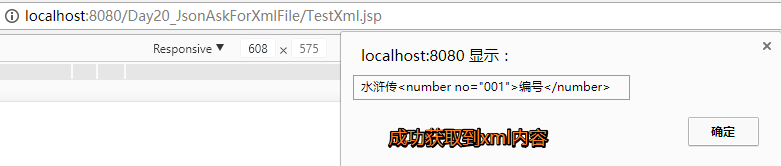
- 测试请求结果

Ajax请求XML文件
1.首先导入jar包

- 然后创建xml文件用于提供给请求
以c3p0-config.xml文件为例
c3p0-config.xml
<?xml version="1.0" encoding="UTF-8"?>
<c3p0-config>
<default-config>
<!-- 首字母都是小写 -->
<property name="driverClass">com.mysql.jdbc.Driver</property>
<property name="jdbcUrl">jdbc:mysql://localhost:3306/1713_shop</property>
<property name="user">root</property>
<property name="password">123</property>
<property name="checkoutTimeout">30000</property>
<property name="idleConnectionTestPeriod">30</property>
<property name="initialPoolSize">10</property>
<property name="maxIdleTime">30</property>
<property name="maxPoolSize">100</property>
<property name="minPoolSize">10</property>
<property name="maxStatements">200</property>
</default-config>
</c3p0-config>
- 创建jsp文件对xm文件使用Ajax方式进行请求
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/GetXMLHttpServlet.js"></script>
<script type="text/javascript">
window.onload = function() {
var xhr = getXMLHttpRequest();
//以get的方式请求xml文件
xhr.open("get", "xml/c3p0-config.xml");
xhr.send();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
var result = xhr.responseXML;
var nodelist = result.getElementsByTagName("property");
alert(nodelist.length);
var content = document.getElementById("content");
var s = "";
for (var i = 0; i < nodelist.length; i++) {
var item = nodelist[i];
/*--将结果响应到界面上---*/
s += item.textContent + "<br>";
}
content.innerHTML = s;
}
}
}
}
</script>
<title>Insert title here</title>
</head>
<body>
<div id="content"></div>
</body>
</html>
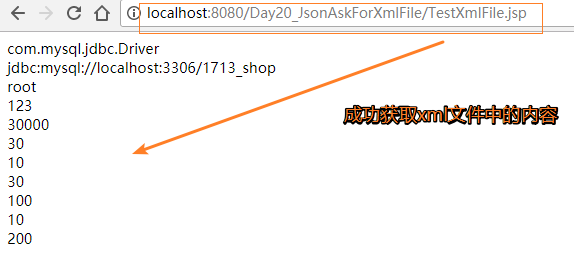
4.测试结果






















 2440
2440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








