1、首先需要获取当前窗口大小
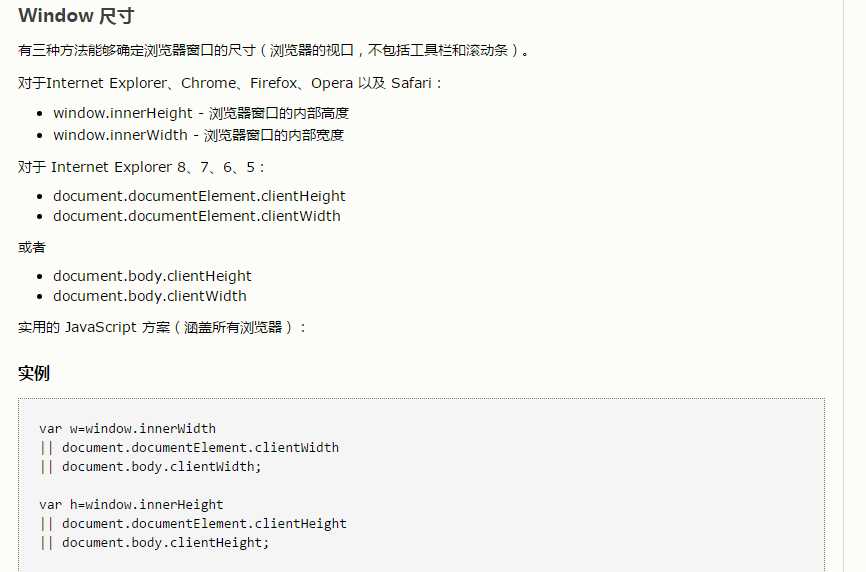
以下为W3提供的API

2、使用window.onresize事件
事件会在窗口或框架被调整大小时发生。
window.onresize = function()
{
var w=window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth; var h=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight;
//maxValue、minValue根据自己需要设定
if(Number(w)<maxValue&&Number(w)>=minValue)
{
chart.setOption(
{
yAxis:{
splitNumber:20
}
})
}
chart.resize();//图表自适应大小
}





















 7290
7290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








