参考zTree的官网
http://www.treejs.cn/v3/api.php 数据库字段,其实只要要有 id pid name 这三个字段就可以直接解决问题

id:节点数据中保存唯一标识的属性名称,可以这样理解——这个对于个人的相当于学号,对于组别相当于组别号;
pid :是父节点唯一标识,简单可以这样理解——这个相当于你的组别号;
name:就是树的标题。
这下就可以理清这三个参数意思了,那么进行下一步。
首先理清逻辑:
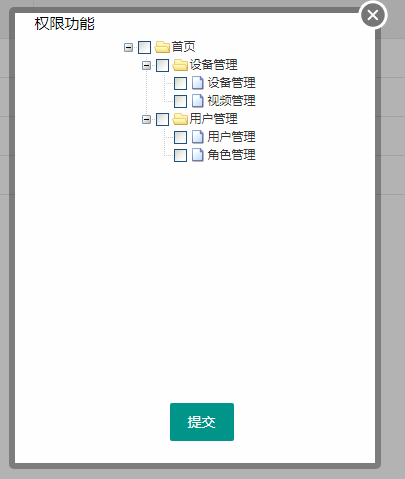
1、明确需求:想要实现下图所示的效果

2、实现效果
第一种(静态实现)
var setting = {
check: {
enable: true,
Type: {
"Y": "p", "N": "s"
}
},
data: {
simpleData:{
enable: true,
}
},
callback:{
//这里面写回调方法,具体根据自己的需求来操作
}
};
var zNodes =[
{ id:1, pId:0, name:"首页", open:true},
{ id:2, pId:0, name:"设备管理", open:true},
{ id:21, pId:2, name:"设备管理", open:true},
{ id:22, pId:2, name:"视频管理", open:true},
{ id:3, pId:0, name:"用户管理", open:true},
{ id:31, pId:3, name:"用户管理", open:true},
{ id:32, pId:3, name:"角色管理", open:true},
];
//此处为初始化节点
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
第二种(动态加载数据库数据)
主要要记录的是这个动态加载的方法
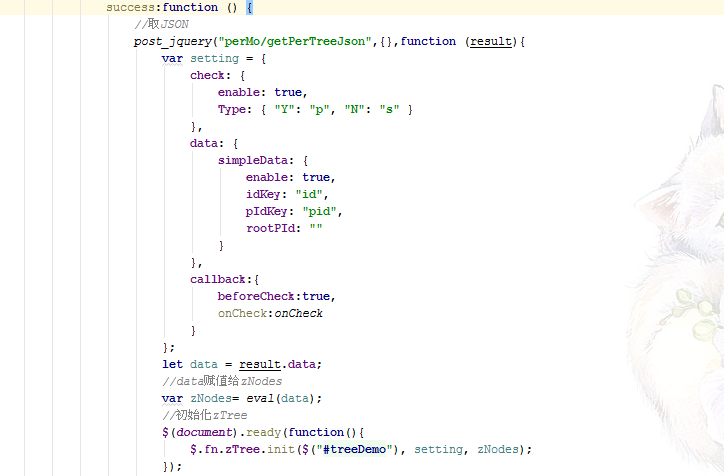
前台js部分的实现代码

后台主要逻辑

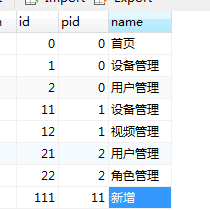
数据库部分我暂时是全部查出来,这没什么说的,其实这里只需要id pid name这三个部分的数据。
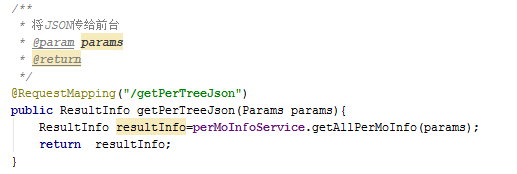
Controller部分

大概就是这么个意思,如果有什么地方有疑问可以留言。第一次尝试实现,有不足之处还望指正。





















 8198
8198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








