这几天做动态菜单用到了这个插件,目前用的很广泛的一个开源框架,最新发布的QUI框架就是用这个插件开发的菜单部分,因此还是很值得深入研究和学习,通过使用感觉功能很丰富,好多函数不用自己开发和编写,官网上有很详尽的API可以参考,用着算顺手但学习使用的过程中也遇到了一些困难,听过反复测试和查资料都理解了,但也在思考一个问题,怎么样才能使得最快的时间从接触一个新东西到灵活掌握的程度?
这个不仅仅是一个树形结构的菜单,每个节点左边可以有一个复选框,看了看也挺简单的,只需要在setting里面配置一个checked属性即可。
目前经验觉得这个用在组织结构、分类、尤其是权限,如果用这个插件完成会很完美和自己的业务逻辑相结合。
原理是很容易理解就不过多说它的原理了,大致同ajax异步请求原理相同,看一遍介绍你也就明白了,这个框架全部是异步请求数据,提高了用户体验度。
在学这个过程中,本人有如下几点浪费了点时间拿出来和大家分享一下,以便大家下次项目中使用更容易上手。
静态数据与动态数据
这个框架支持XM、json等多种数据格式,建议大家使用json格式数据觉得效果好一些、加载的时候快一些,关于数据格式可以参考官网给的一些数据,官网上面给的都是一些假数据,如果动态生成菜单淡然需要从数据库里面查询出来,然后转换成json字符串了,需要自己解析json字符串。
在之前做项目中还真没有自己好好研究一下解析字符串,现在用到了只能现学现弄这样减慢了开发效率,这应该属于开发基础。
我自己试着写几种方法解析、试着引用网上的方法、几种迭代都不能生成正确的字符串,最后一种还是解析出来了,从数据库查询出来的是list列表,然后把他解析成了一个json串,所有数据都显示在顶层菜单,检查json串和给的例子是一样的但是还是出不来折叠效果。
原来并不是解析json串不对,而是它打印到界面上是一级一级打印,并不是一下全部查出来都打印出去,这样当然就在一个级别上了,这也是所说的静态加载全部节点,很让人恶心的json串,强烈建议大家数量掌握几种解析json、array等以及相互转换的方法,这些是很基本的能力,平时会经常用的。
isParent节点
我们一看都知道这个节点表示是不是父节点,它有什么含义呢,在使用中我发isParent为true时,表示的是该节点左边接受单机事件,也就是会有一个展开符号,每次点击会触发一次异步提交数据,请求子节点数据加载到页面上。正常情况下如果你不点击父节点所有子节点是不加载到页面的。
后台生成树json串代码
- treeList=resourceService.list(childMap);
-
- JSONArray jsonArray=new JSONArray();
-
- for(Organization organization:treeList)
- {
- JSONObject jsonObject=new JSONObject();
- jsonObject.put("id",organization.getId());
- jsonObject.put("pid",organization.getPid());
- jsonObject.put("name",organization.getName());
-
-
- Map subchildMap=new LinkedHashMap();
- subchildMap.put("sqlid","SubChildLst");
- subchildMap.put("id",organization.getId());
- List<Organization> subtreeList=new ArrayList<Organization>();
- subtreeList=resourceService.list(subchildMap);
- if(subtreeList.size() > 0 )
- {
- jsonObject.put("isParent","true");
- }else {
- jsonObject.put("isParent","false");
- }
- boolean isChecked=resourceService.IsChecked(contactid,organization.getId());
- if (null==contactid || "".equals(contactid) || "null".equals(contactid)) {
- jsonObject.put("checked","false");
- }else {
-
- if (isChecked) {
- jsonObject.put("checked","true");
- }else {
- jsonObject.put("checked","false");
- }
- }
-
- jsonObject.put("open","false");
- jsonArray.put(jsonObject);
- }
- String json=JsonUtil.toJson(jsonArray);
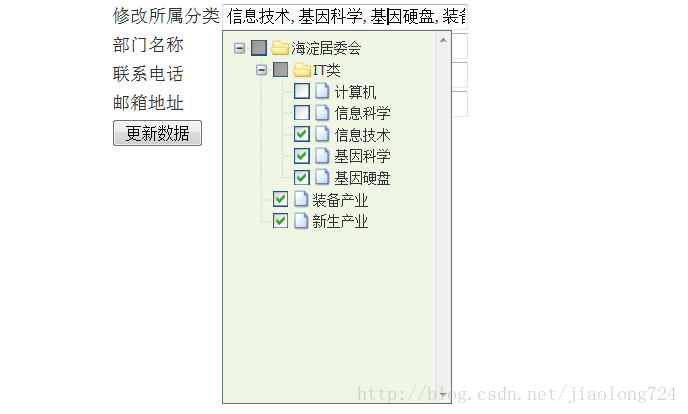
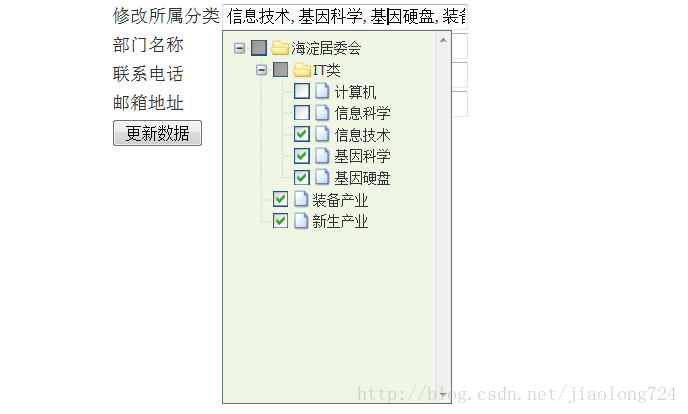
checked节点
该树形是选中的节点,这个节点也很有用,比如加载一个商品它是属于哪些分类的,在加载树的过程中,要把默认选中的项目加载上来,这个你想怎么实现呢。
动态加载默认选中的节点,用了半天的时间才想出怎么弄,有时候并不是我们不会写代码而是没有思路,有时有思路但是行不通这时就需要我们转换思考角度,在编程中也要注意从多角度思考,不要钻到一个点上去。
解决动态加载默认选中项我用的是传递参数,在一般的页面上面传递参数觉得很容易,我要用的这个页面是一个弹出页面,使用的是window.open属性,在弹出框上动态加载菜单并把选中的选中,ztree从官网上看API说是不能够传递参数,有一个otherparm属性可说是只接受静态参数,是一个一个的键值对,我在value处又加了一个js函数,通过这个函数调用父窗体上的一个变量的值,代码如下;
- <SCRIPT type="text/javascript">
-
- var setting = {
- check: {
- enable: true,
- chkStyle: "checkbox",
- chkboxType : { "Y" : "", "N" : "" }
- },
-
- async : {
- enable : true,
- url : "http://127.0.0.1:8080/contact/resource.do?method=getzTreeNodes", // Ajax 获取数据的 URL 地址
- autoParam : [ "id", "name" ],
- otherParam: ["contactid",function(){
- return window.opener.document.getElementById("contactid").value;
- }]
- },
- data:{
- simpleData : {
- enable : true,
- idKey : "id",
- pIdKey : "pId",
- rootId : 0
- }
- },
-
- callback : {
- onClick : function(event, treeId, treeNode, clickFlag) {
- if(true) {
- alert(" 节点id是:" + treeNode.id + ", 节点文本是:" + treeNode.name);
-
-
- }
-
- },
-
- onAsyncSuccess : function(event, treeId, treeNode, msg){
-
-
-
- },
- beforeClick: beforeClick,
- onCheck: onCheck
- }
- };
- function beforeClick(treeId, treeNode) {
- var zTree = $.fn.zTree.getZTreeObj("treeDemo");
- zTree.checkNode(treeNode, !treeNode.checked, null, true);
- return false;
- }
- var code;
-
- function showCode(str) {
- if (!code) code = $("#code");
- code.empty();
- code.append("<li>"+str+"</li>");
- }
-
- $(document).ready(function(){
- $.fn.zTree.init($("#treeDemo"), setting);
-
-
- });
-
- function onCheck(e,treeId,treeNode)
- {
- var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
- nodes = zTree.getCheckedNodes(true),
- v = "";
- var ids="";
- for (var i=0, l=nodes.length; i<l; i++) {
- v += nodes[i].name + ",";
- ids+=nodes[i].id+",";
- }
-
- if (ids.length > 0 ) ids = ids.substring(0, ids.length-1);
- alert(ids);
- if (v.length > 0 ) v = v.substring(0, v.length-1);
-
- cityObjIds=window.opener.document.getElementById("cateSelIds").value=ids;
- cityObjName=window.opener.document.getElementById("cateSelName").value=v;
-
- }
- function getSelectedNodes()
- {
- var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
- nodes = zTree.getCheckedNodes(true),
- v = "";
- var ids="";
- for (var i=0, l=nodes.length; i<l; i++) {
- v += nodes[i].name + ",";
- ids+=nodes[i].id+",";
- }
-
- if (ids.length > 0 ) ids = ids.substring(0, ids.length-1);
- alert(ids);
- if (v.length > 0 ) v = v.substring(0, v.length-1);
-
-
-
- window.opener.document.getElementById("cateSelIds").value=ids;
- window.opener.document.getElementById("cateSelName").value=v;
- }
- function winClose()
- {
- window.close();
- }
-
- lt;/SCRIPT>
运行效果,动态下拉列表树

在工作中别人给你讲解代码或者一点点详细的讲解几乎是没有的,我们那个经理只说你用那个ztree做一下那个动态菜单。
作为一个程序员要能读懂别人代码
让我看别人的代码,我说看着看着就不想看了,还不如我自己动手写呢,其实,看别人代码一直觉得挺没意思的,现在想法改变了些,别人写的代码不管是好是坏,我们都值得看一看借鉴借鉴,一直在提高班学习没有怎么看别人写的代码到底是怎么样的,觉得提高班人写代码无论质量如何,风格都是一样的
注释多、空行多、格式规范,易读性很强,这就和学英语一样,只听标准音是不行的,需要挺标准音的同时也要听听方言,这样才能让我们的阅读代码的能力真正的提高。
作为一个程序员或者开发人员有不合适的地方要主动解决,并去优化。
前几天遇到了一个问题,需要通过一个父节点ID,拿到他下面的所有子节点列表或ID,在给我的代码中用存储过程实现的但用起来运行效率较慢,项目经理让我优化优化存储过程可以看懂但不知道该优化哪里,从网上找了找找到一个算法替换后果然查询变快了。
说一下学习一个新东西的过程
有时让你做一个东西往往会用到新东西,一个你没有接触过的东西,在这个时候我们怎么样才能最快的学会了并且把任务做出来。
觉得在项目中该多思考、有时甚至可以不动手但是一定要多去思考,而不是别人告诉你怎么做怎么做,举一个最简单的例子post提交和get提交有什么区别?一个不起眼的问题如果你没有认真思考过,有时在某个时刻你会因此遇到一个小障碍,觉得这个跟解一道数学题一样,只有把每个知识点理解了、相互之间能联想到一起,达到各种知识综合灵活运用,做项目的过程中才谁能得心应手,也容易达到米老师所讲的最高境界。





















 1124
1124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








