1.链接伪类
a:link {color: black} /* 未访问的链接 */
a:visited {color: blue} /* 已访问的链接 */
a:hover {color: red} /* 当有鼠标悬停在链接上 */
a:active {color: purple} /* 被选择的链接 */
为了产生预期的效果,在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后!a:active 必须位于 a:hover 之后!!
2.:after和:before伪元素
“伪元素”,顾名思义。它创建了一个虚假的元素,并插入到目标元素内容之前或之后。
伪元素如果没有设置“content”属性,伪元素是无用的。
插入的元素默认情况下是内联元素,如果你要为其设置宽高等属性,你需要将他定义为块级元素
#element:before{
content : "";
display : 'block'
height : 1000px;
width : 1000px;
}
注入的内容将是有关联的目标元素的子元素,但它会被置于这个元素的任何内容的“前”或“后”。
3.伪类与伪元素选择符
伪类选择符

伪元素选择符

4.超出使用省略号
只针对单行文本有效;
01.针对块状元素
ul li{
width: 180px;
text-overflow: ellipsis;/*超出部分显示省略号*/
white-space: nowrap;/*禁止自动换行*/
overflow: hidden;
}
02.针对table
table{
table-layout:fixed;
}
table td{
word-break:keep-all;/* 不换行 */
white-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/
}
5.如何居中一个浮动元素
方法一
设置容器的浮动方式为绝对定位
然后确定容器的宽高 比如宽500 高 300 的层
然后设置层的外边距
div{
width:500px;
height:300px;
margin:-150px 0 0 -250px;
position:absolute;
left:50%;
top:50%;
background-color:#000;
}
方法二
父元素和子元素同时左浮动,然后父元素相对左移动50%,再然后子元素相对右移动50%,或者子元素相对左移动-50%也就可以了。
<!DOCTYPE html><html><head>
<title>Demo</title>
<meta charset="utf-8"/>
<style type="text/css">
.p{
position:relative;
left:50%;
float:left;
}
.c{
position:relative;
float:left;
right:50%;
}
</style></head><body>
<div class="p">
<h1 class="c">Test Float Element Center</h1>
</div>
</body>
</html>
6.不要乱用类
不要像使用ID一样,为每个类都指定一个不同的类名,然后再为每个类编写规则。如果你有这种随意使用类的习惯的话,那么,你还不了解继承和上下文选择符的作用。继承和上下文选择符(后代选择器)能让不同的标签共享样式,从而降低你需要编写和维护的css量。
使用继承方式降低你的css代码量:
所有元素可继承:visibility和cursor
内联元素和块元素可继承:letter-spacing、word-spacing、white-space、line-height、color、font、 font-family、font-size、font-style、font-variant、font-weight、text- decoration、text-transform、direction
块状元素可继承:text-indent和text-align
列表元素可继承:list-style、list-style-type、list-style-position、list-style-image
表格元素可继承:border-collapse
不可继承的:display、margin、border、padding、background、height、min-height、max- height、width、min-width、max-width、overflow、position、left、right、top、 bottom、z-index、float、clear、table-layout、vertical-align
7.使用CSS sprites
CSS sprites是指把网页中很多小图片(很多图标文件)做成按规律排列的一张大图上,在显示的时候通过background-image、background-position显示图片特定部分达到和分散的一张张小图片一样的效果。
使用CSS sprites,会将所有的小图片整合到一张图片中,网页加载只需要对一张图片进行请求,CSS再通过坐标的形式定位每一个小图片显示出来。这样做的好处是,大大减少http请求数,提高网页加载速度。
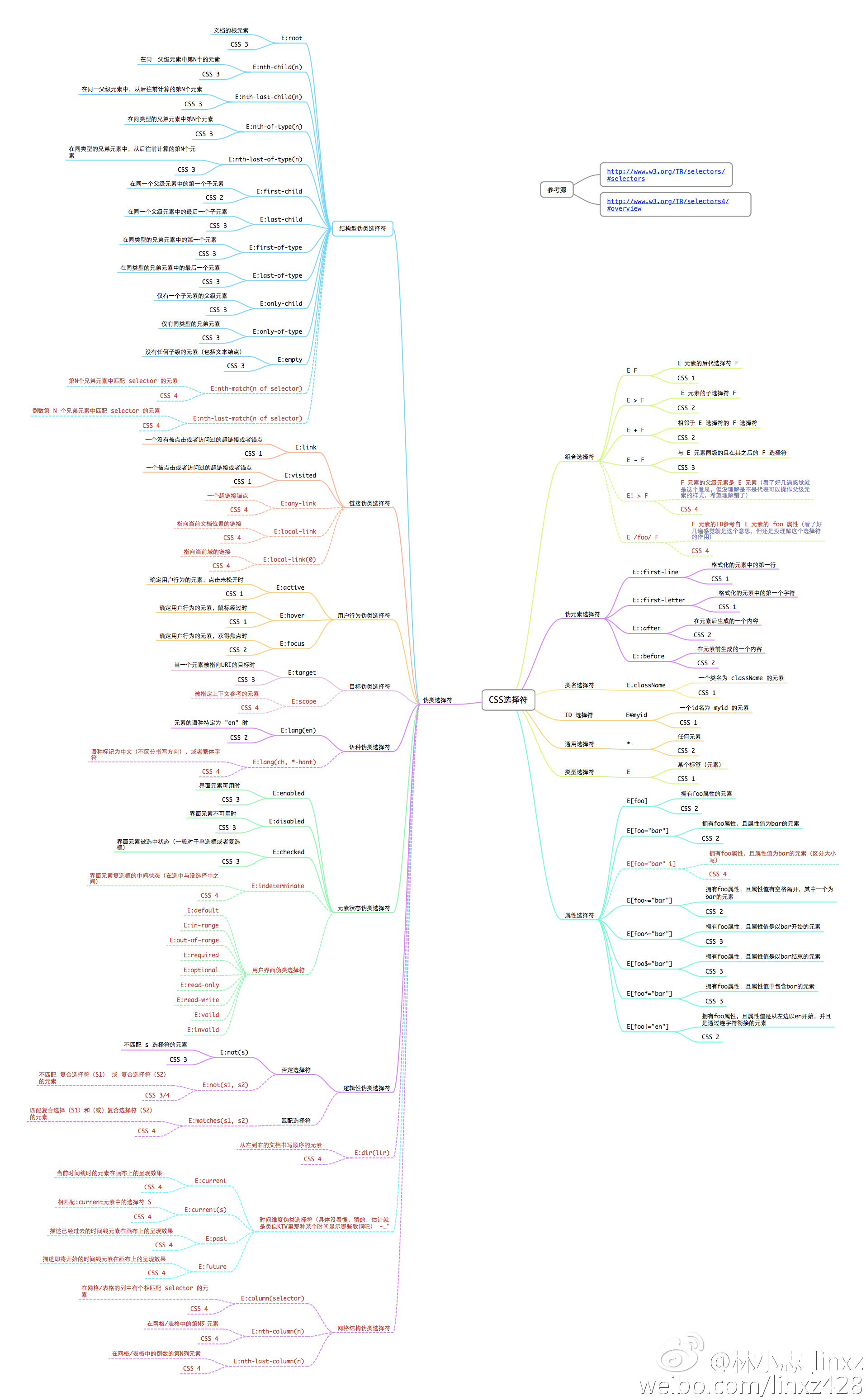
8.css选择符思维导图

9.box-sizing属性
box-sizing属性主要用来控制元素的盒模型的解析模式。默认值是content-box。
content-box:让元素维持W3C的标准盒模型。元素的宽度/高度由border + padding + content 的宽度/高度决定,设置width/height属性指的是content部分的宽/高
border-box:让元素维持IE传统盒模型(IE6以下版本和IE6~7的怪异模式)。设置width/height属性指的是border + padding + content
标准浏览器下,按照W3C规范对盒模型解析,一旦修改了元素的边框或内距,就会影响元素的盒子尺寸,就不得不重新计算元素的盒子尺寸,从而影响整段代码的布局





















 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








