webpack是什么,用来干什么?
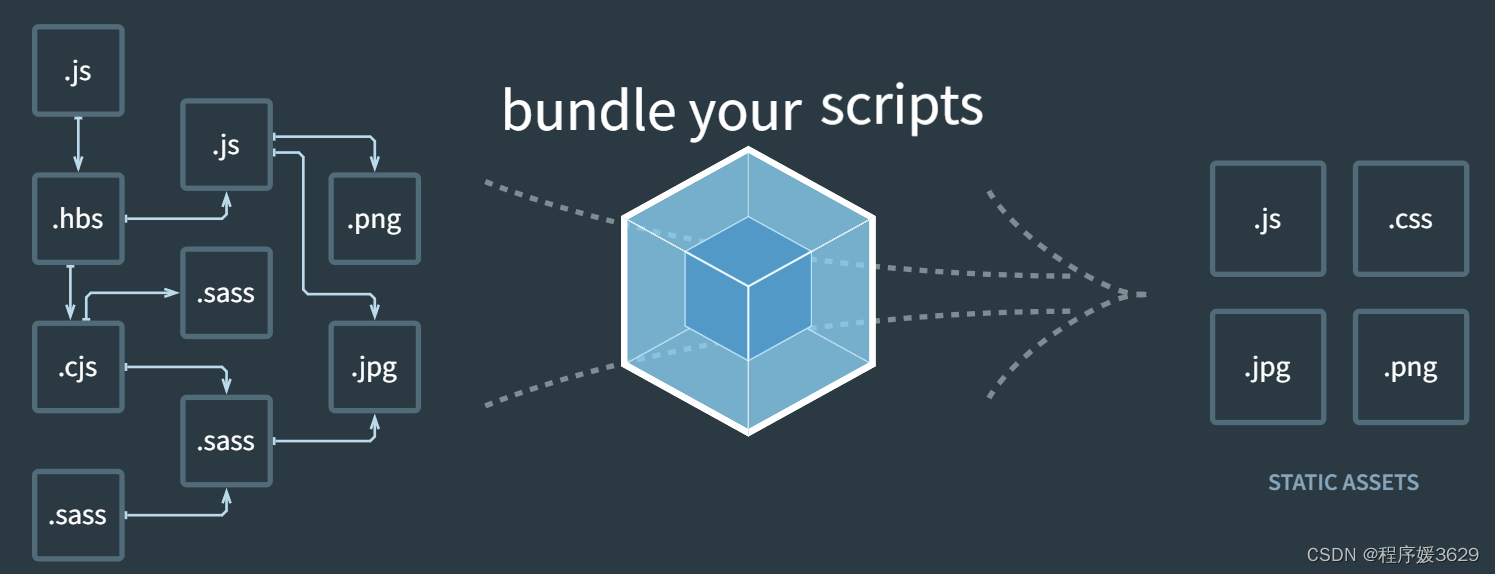
webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具;
webpack的下载安装
官网文档地址:https://webpack.js.org/
一般情况下借助node安装和下载,所以安装node时webpack的前提条件;

webpack的安装(webpack、webpack-cli)
全局:npm install webpack webpack-cli –g
局部:npm install webpack webpack-cli –D
webpack打包都是用来干什么?

webpack打包
直接webpack打包
流程:
创建一个文件夹(最好文件名为英文),然后直接cd到该文件目录下,直接执行命令webpack,即可见到在该文件夹下创建了一个名为个dist文件夹,里面存放一个main.js的文件,就是我们打包之后的文件;
弊端:
1:打包不彻底,依然存在ES6语法等;
2:代码被压缩;
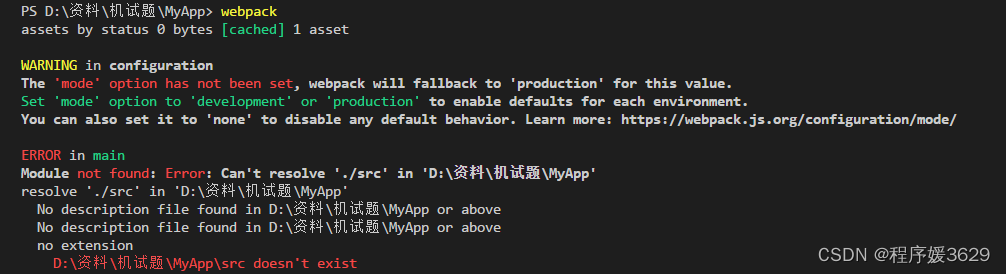
3:webpack依赖于会查找当前目录下的 src/index.js作为入口,没有这个入口则会报错,如:

解决方式:我们也可以通过配置来指定入口和出口,如:npx webpack --entry ./src/main.js --output-path ./build
其中/src/main.js为入口文件;./build为出口文件;
webpack局部打包
流程:
第一步:创建package.json文件,用于管理项目的信息、库依赖等;
npm init
第二步:安装局部的webpack
npm install webpack webpack-cli -D
第三步:使用局部的webpack
npx webpack
第四步:在package.json中创建scripts脚本,执行脚本打包即可
npm run build
Webpack配置文件
流程:
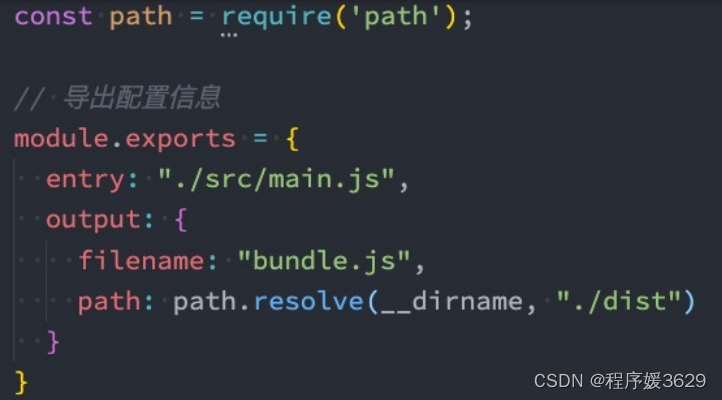
以在根目录下创建一个webpack.config.js文件,来作为webpack的配置文件

继续执行webpack命令,依然可以正常打包
npm run build
如果我们的配置文件并不是webpack.config.js的名字的文件时,而是wk.config.js,可以通过 --config 来指定对应的配置文件;
webpack --config wk.config.js
但是每次这样执行命令来对源码进行编译,会非常繁琐,所以我们可以在package.json中增加一个新的脚本;执行行 npm run build来打包即可;






















 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








