一. 环境搭建
TypeScript环境安装
首先,TypeScript的环境安装依赖Node,所以需要先保证电脑上有Node和NPM环境;
其次,可以通过NPM来安装TypeScript,之后就可以通过 tsc 来编译TypeScript的代码;
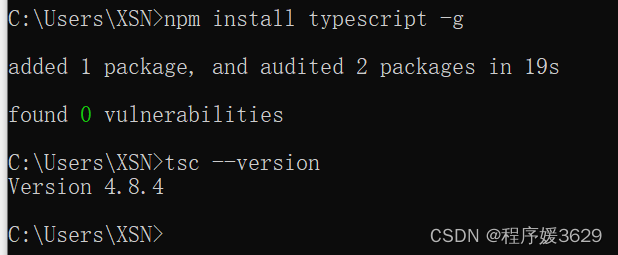
全局安装及版本查看

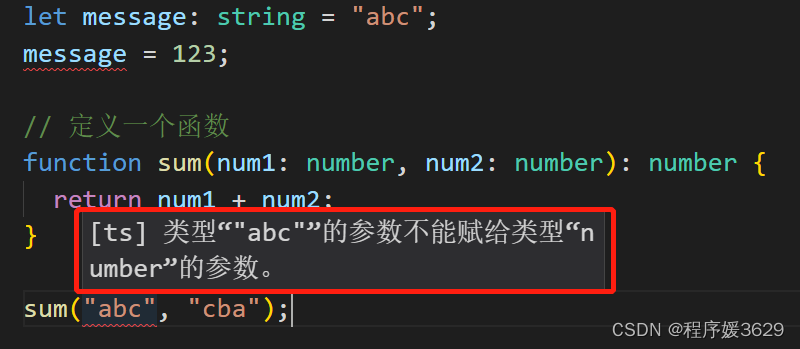
tsc简单代码测试:

报错:
1:不能将类型“123”分配给类型“string”;
2:类型“"abc"”的参数不能赋给类型“number”的参数;
ts的代码已经增加了类型约束,不能随便赋值其他类型给我们的变量,注意按如下规范编写;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2715
2715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








