only-child与only-of-type
:only-child是一个 CSS 伪选择器,它匹配一个元素,该元素满足:
- 该元素是其父级唯一孩子;
- 该元素父级没有其他任何子元素;
:only-of-type是一个 CSS 伪选择器,它匹配一个元素,该元素满足:
- 该元素是其父级的孩子;
- 该父级没有其他与该元素相同类型的孩子;
- 该父级可以有其他类型的孩子;
<!DOCTYPE html>
<html lang="en">
<!-- only-child与only-of-type比较 -->
<head>
<meta charset="UTF-8">
<title> only-child与only-of-type比较 </title>
<style>
.only-child p{
background: green;
color: #fff;
padding: 10px
}
.only-child p:only-child{
background: orange;
}
.only-of-type p{
background: green;
color: #fff;
padding: 10px
}
.only-of-type p:only-of-type{
background: orange;
}
</style>
</head>
<body>
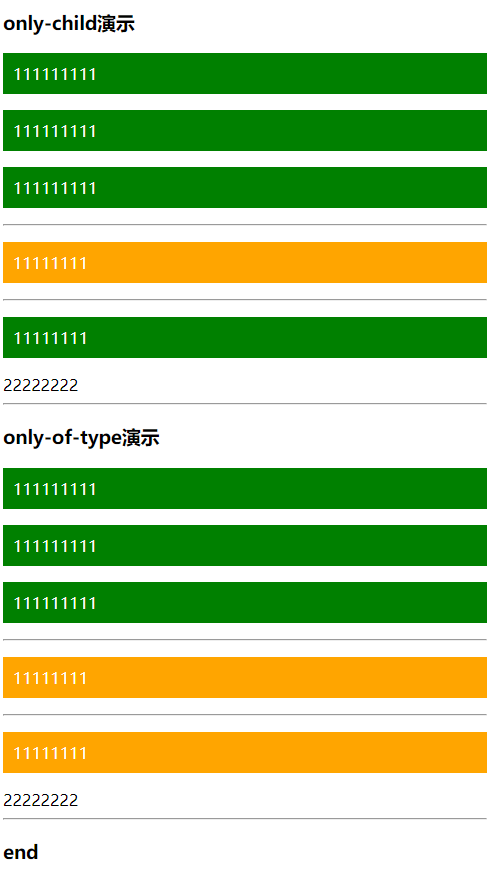
<h3>only-child演示</h3>
<div class="only-child">
<p>111111111</p>
<p>111111111</p>
<p>111111111</p>
</div>
<hr>
<div class="only-child">
<p>11111111</p>
</div>
<hr>
<div class="only-child">
<p>11111111</p>
<a>22222222</a>
</div>
<hr>
<h3>only-of-type演示</h3>
<div class="only-of-type">
<p>111111111</p>
<p>111111111</p>
<p>111111111</p>
</div>
<hr>
<div class="only-of-type">
<p>11111111</p>
</div>
<hr>
<div class="only-of-type">
<p>11111111</p>
<a>22222222</a>
</div>
<hr>
<h3>end</h3>
<div></div>
</body>
</html>

first-child与first-of-type
:first-child是一个 CSS 伪选择器,它匹配一个元素,该元素满足:
- 该元素是其父级的第一个孩子;
first-of-type是一个 CSS 伪选择器,它匹配一个元素,该元素满足:
- 该元素是其父级的孩子;
- 该元素在同类型的孩子中排在第一个;
显然,
:last-child 与 :last-of-type
:nth-child(n) 与 :nth-of-type(n)
:nth-last-child(n) 与 :nth-last-of-type(n)
也是如此
<!DOCTYPE html>
<html lang="en">
<!-- first-child与first-of-type比较 -->
<head>
<meta charset="UTF-8">
<title>first-child与first-of-type比较</title>
<style>
.first-child p{
background: green;
color: #fff;
padding: 10px
}
.first-child span{
background: green;
color: #fff;
padding: 10px
}
.first-child p:first-child{
background: orange;
}
.first-child span:first-child{
background: orange;
}
.first-of-type p{
background: green;
color: #fff;
padding: 10px
}
.first-of-type span{
background: green;
color: #fff;
padding: 10px
}
.first-of-type p:first-of-type{
background: orange;
}
.first-of-type span:first-of-type{
background: orange;
}
</style>
</head>
<body>
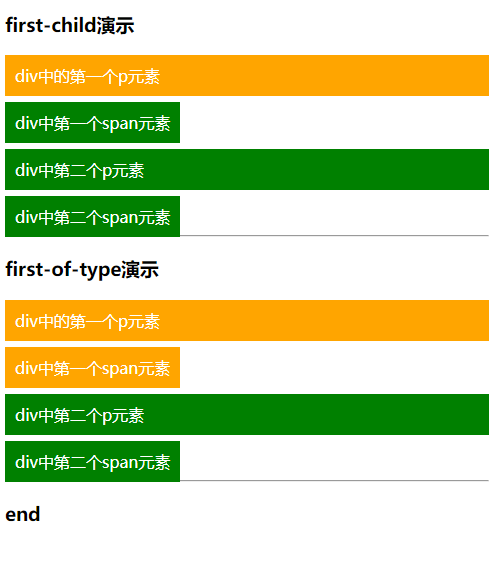
<h3>first-child演示</h3>
<div class="first-child">
<p>div中的第一个p元素</p>
<span>div中第一个span元素</span>
<p>div中第二个p元素</p>
<span>div中第二个span元素</span>
</div>
<hr>
<h3>first-of-type演示</h3>
<div class="first-of-type">
<p>div中的第一个p元素</p>
<span>div中第一个span元素</span>
<p>div中第二个p元素</p>
<span>div中第二个span元素</span>
</div>
<hr>
<h3>end</h3>
</body>
</html>
in-range与out-of-range
:in-range伪类选择器,用于对元素绑定的值在指定范围限制内时具有范围限制的元素进行样式设置。换句话说,当它匹配元素的value属性值在其指定的范围限制内时,可以设置这些匹配元素的样式。
:out-of-range伪类选择器,用来指定当元素的有效值被限定在一段范围之内(使用min和max属性来指定范围),但实际输入值在该范围之外时使用的样式。
注意: :in-range伪类选择器和:out-of-range伪类选择器都是只作用于能指定区间值的元素;无法选择任何其他没有数据范围限制或不是表单控件元素的元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>in-range与out-of-range比较</title>
<style>
input {
width: 100px;
height: 40px;
font-size: 1.4em;
}
input:in-range {
background-color: lightgreen;
color: green;
}
input:out-of-range {
background-color: salmon;
color: white;
}
</style>
</head>
<body>
<div class="container">
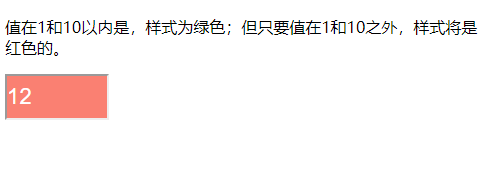
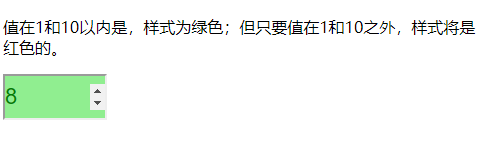
<p>值在1和10以内是,样式为绿色;但只要值在1和10之外,样式将是红色的。</p>
<input id="range" type="number" min="1" max="10" value="12">
<label for="range"></label>
</div>
</body>
</html>






















 172
172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








