网站使用CDN加速后,如果某个CDN节点下先发生了非跨域的访问,CDN会缓存一个没有CORS头部的文件内容,在过期之前发生的跨域访问,会因为没有CORS头部信息而导致访问报错。这种情况可以利用CDN的自定义Header的方式设置CORS的头部信息的方式来避免。
- 登录CDN控制台。
- 在左侧导航栏,单击域名管理。
- 在域名管理页面,单击目标域名对应的管理。
- 在指定域名的左侧导航栏,单击缓存配置。
- 单击HTTP头。
- 在HTTP头设置页签,单击添加。
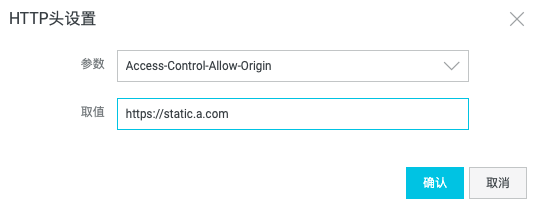
- 根据需要设置Access-Control-Allow-Origin 、 Access-Control-Allow-Methods 和 Access-Control-Max-Age 的头部信息。
- 查看设置的CORS头部信息。(curl -I "url")

配置HTTP头部参考
https://help.aliyun.com/document_detail/27137.html?spm=5176.11785003.0.0.7618142fXkbd0G
注意:
关于参数Access-Control-Allow-Origin的取值,您可以填写*表示全部域名;也可以填写完整域名 http(s)://1.a.com
不支持*.a.com





















 3562
3562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








