创建项目es6demo
右键单击项目,在弹出式菜单中选择创建文件package.json
安装babel-cli
npm insall --save-dev babel-cli
安装转换器babel-preset-es2015
npm install --save-dev babel-preset-es2015
package.json
{
"name": "application-name",
"version": "0.0.1",
"devDependencies": {
"babel-cli": "^6.23.0",
"babel-preset-es2015": "^6.22.0"
}
}
创建配置文件.babelrc
{
"presets": ["es2015"]
}
创建hello.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src='./dist/hello.js'></script> </body> </html>
创建hello.js (ES6版本)
class Greeter { constructor(greeting) { this.greeting = greeting; } greet() { return "<h1>" + this.greeting + "</h1>"; } } ; var greeter = new Greeter("Hello, world!"); document.body.innerHTML = greeter.greet();
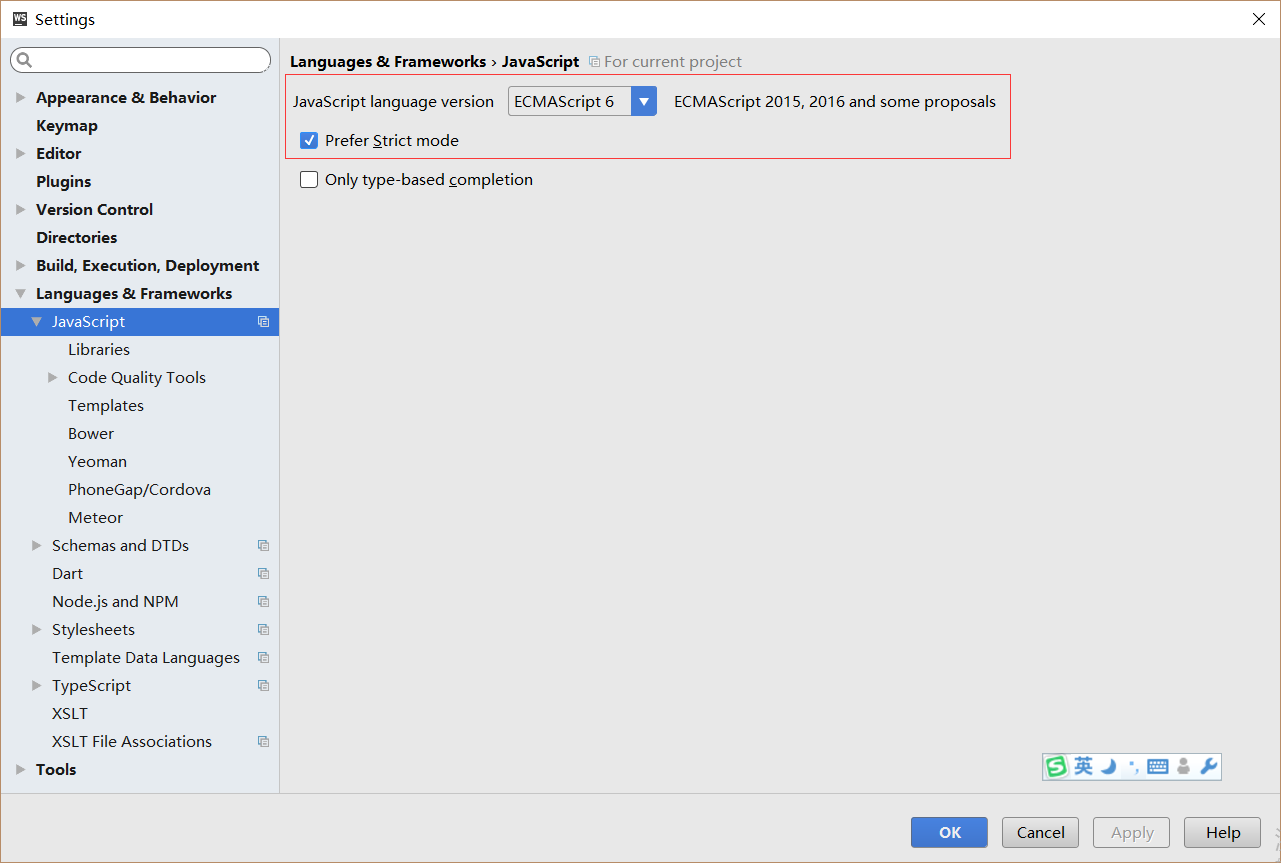
配置WebStorm
支持es6
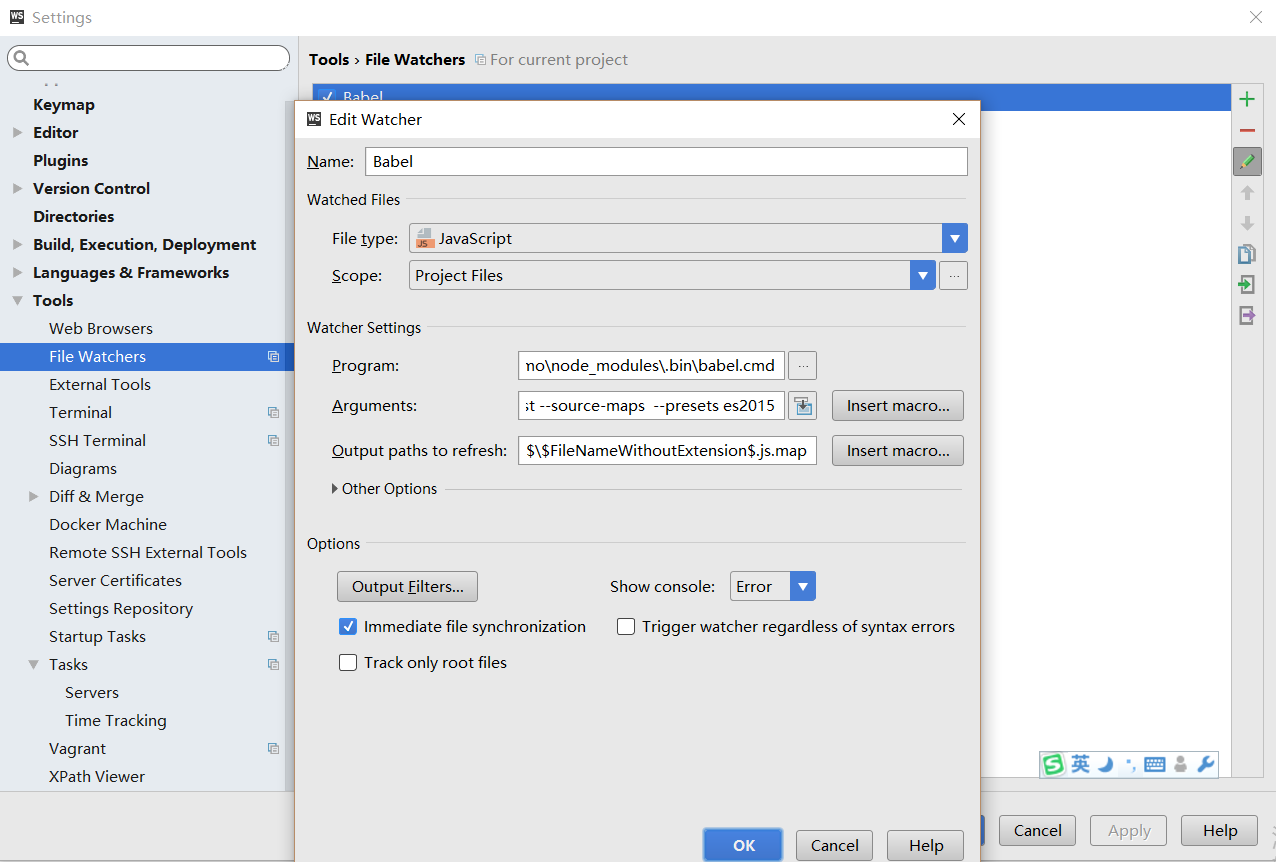
配置js文件变化自动调用babel生成es2015代码
Program: E:\es6demo\node_modules\.bin\babel.cmd
Arguments: $FilePathRelativeToProjectRoot$ --out-dir dist --source-maps --presets es2015
Output paths to refresh: dist\$FileDirRelativeToProjectRoot$\$FileNameWithoutExtension$.js:dist\$FileDirRelativeToProjectRoot$\$FileNameWithoutExtension$.js.map
最终项目结构如下
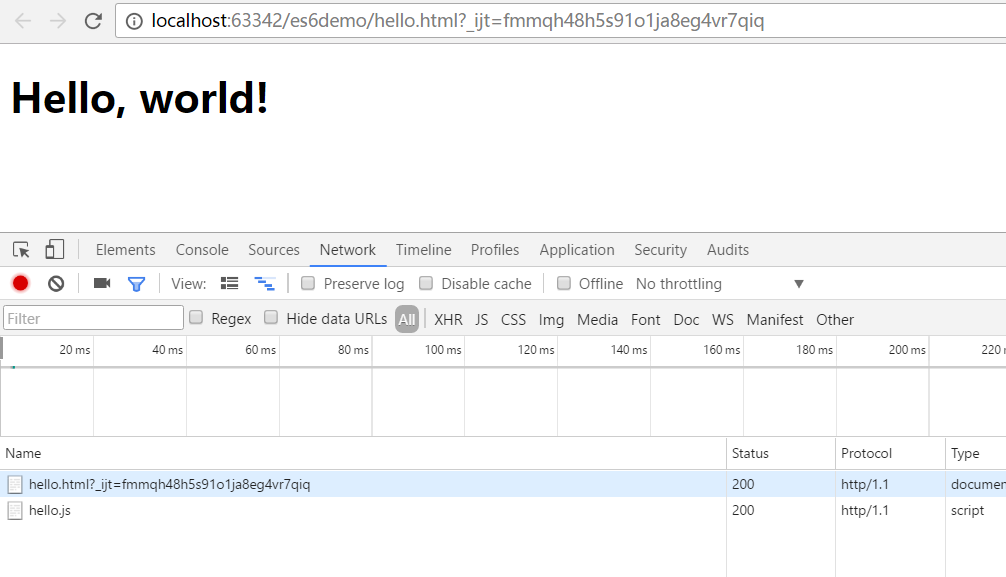
运行效果





























 822
822

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








