暂时没啥理解,只是按照官方文档做了简单的入门,怕忘记,写个博客简单记录一下这个过程:
一、
首先要安装Node.js,建议还是去官方下载,用了一下,没要求激活啥的:https://nodejs.org/en/
安装的话,我是一路往下,中间有个环节有勾选的,我就全给勾选了,然后继续安装...
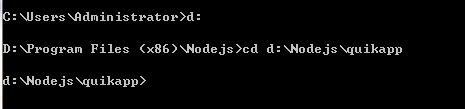
安装完成之后,在本地路径建一个文件夹,类似于工作空间,方便以后管理,比如我在D盘下创建了Nodejs\quikapp\,然后打开nodejs的命令行界面
我们先进入到我们创建的“工作空间”下
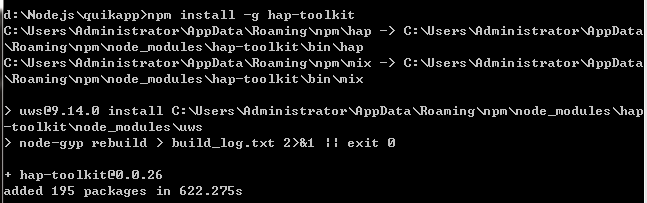
接下来要安装一些东西,首先安装hap-toolkit:
在命令行中输入 npm install -g hap-toolkit;
当出现如下界面的时候说明安装完成:
当然,你也可以通过命令检验一下是否真的安装完成,输入:hap -V, 会返回0.0.26,说明确实安装好了,
接下来在刚才创建的“工作空间”下新建一个项目,怎么创建呢,用命令行来创建:
hap init Test (这里的 Test 就是你的项目名称
然后命令行会返回prompt:init your project:这里重新出入一遍你的项目名称(Test)
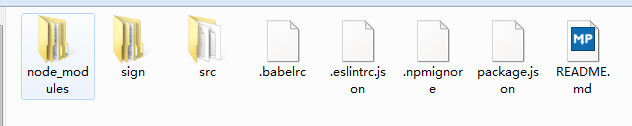
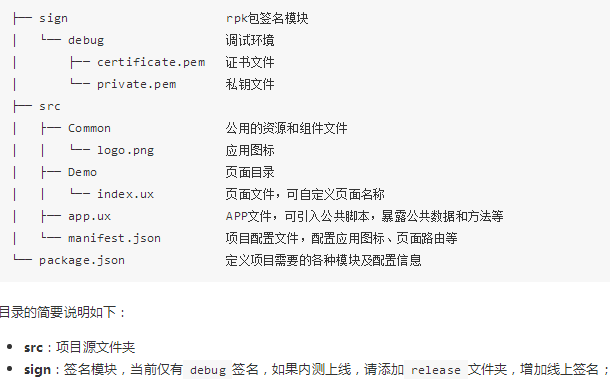
然后工具会自动给你创建相应的项目目录,这时候去文件路径下面看,只有这几个文件:
官网的开发文档有对目录的详细介绍:
接下来,我们要开始安装依赖了,通过命令行将模块安装到node_modules目录下,当时要注意,这时候命令行的位置应定为到项目的根目录下,否则命令将无法识别。具体的命令行如下:








 本文档记录了按照官方文档搭建快应用开发环境的步骤,包括安装Node.js,创建项目,安装依赖,解决编译错误,安装Android调试工具,并配置WebStorm IDE。通过这个过程,可以完成一个简单的HelloWorld快应用。
本文档记录了按照官方文档搭建快应用开发环境的步骤,包括安装Node.js,创建项目,安装依赖,解决编译错误,安装Android调试工具,并配置WebStorm IDE。通过这个过程,可以完成一个简单的HelloWorld快应用。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1452
1452

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








