-
1.什么HTTP协议
-
协议指的是规定浏览器跟服务器交互的数据格式
-
-
2.浏览器请求 必须是:
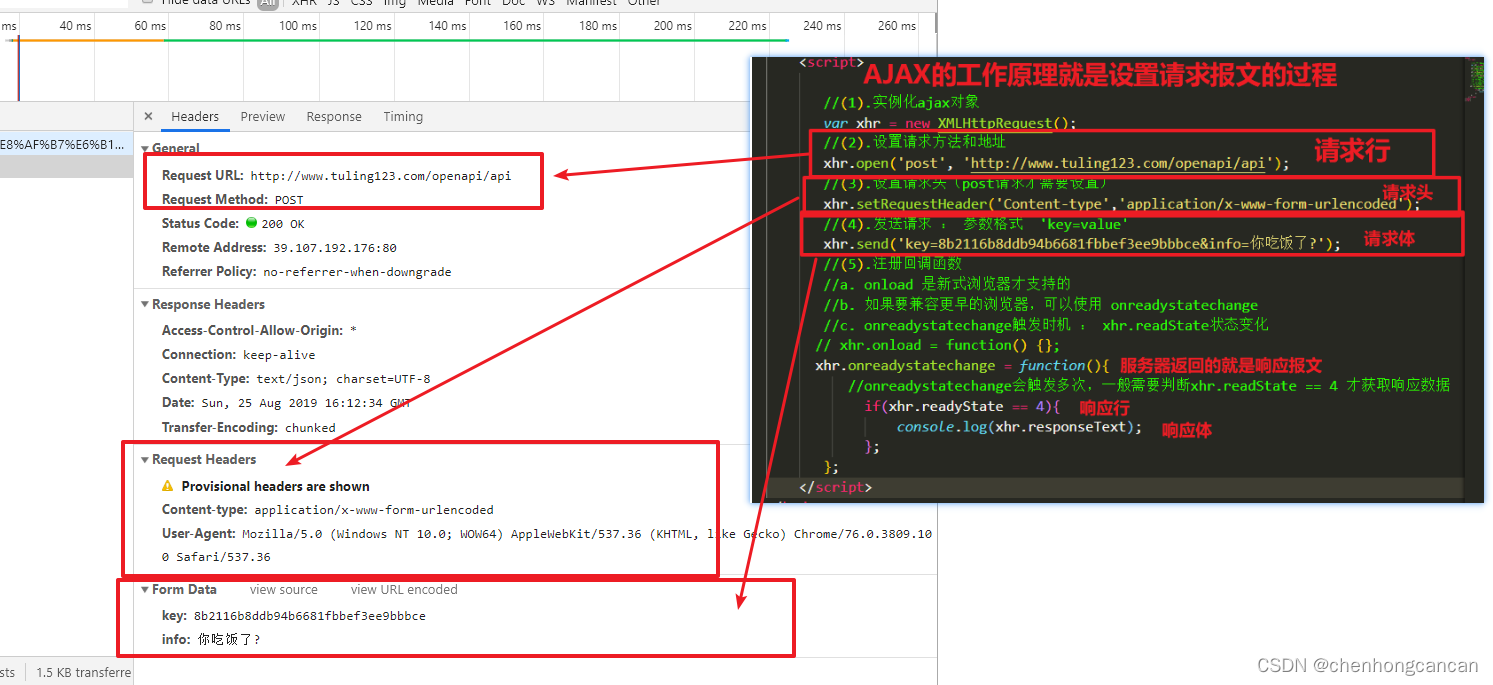
请求报文 -
3.服务器响应 必须是:
响应报文 -
4.请求报文与响应报文的数据格式如下
-
a.请求报文
-
(1)请求行 : 包含请求方法, URL, 协议版本
-
(2)请求头:包含请求的附加信息, 由关键字/值对组成
-
(3)请求体:浏览器发送给服务器的数据(
参数)
-
-
b.响应报文
-
(1)响应行:包含协议版本, 状态码, 状态码描述
-
1xx, 指示信息, 表示请求已接收, 继续处理
-
2xx, 成功, 表示请求已被成功接收和处理. -
3xx, 重定向, 表示要完成请求必须进行更进一步操作
-
4xx, 客户端错误, 表示有语法错误或请求无法实现 -
5xx, 服务器端错误, 表示服务器未能实现合法的请求
-
-
(2)响应头:content-type 返回的数据格式,jQuery自动转JSON就是根据他来判断的
-
(3)响应体:服务器响应给浏览器的数据 (
xhr.responseText)
-
-























 9114
9114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








