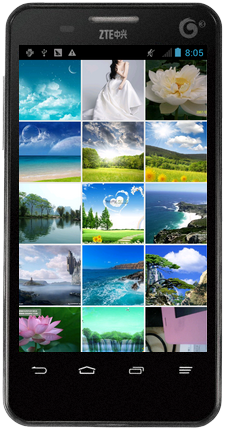
加载手机相册图片,运行效果图如下:

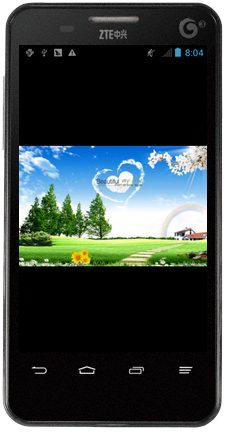
Universal -Image- Loader for Android的目的是为了实现异步图像加载,缓存和显示 ,支持多线程异步加载。使用用它做了一个例子,加载手机图库里的图片,点击单张图放大显示,下面是主要代码:
public class MainActivity extends Activity {
public static DisplayImageOptions mNormalImageOptions;
public static final String SDCARD_PATH = Environment.getExternalStorageDirectory().toString();
public static final String IMAGES_FOLDER = SDCARD_PATH + File.separator + "demo" + File.separator + "images" + File.separator;
private GridView mGridView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initImageLoader(this);
mGridView = (GridView) findViewById(R.id.multi_photo_grid);
List<String> datas=new ArrayList<String>();
datas=Util.getGalleryPhotos(this);
mGridView.setAdapter(new ImagesInnerGridViewAdapter(datas));
}
private void initImageLoader(Context context) {
int memoryCacheSize = (int) (Runtime.getRuntime().maxMemory() / 5);
MemoryCacheAware<String, Bitmap> memoryCache;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.GINGERBREAD) {
memoryCache = new LruMemoryCache(memoryCacheSize);
} else {
memoryCache = new LRULimitedMemoryCache(memoryCacheSize);
}
mNormalImageOptions = new DisplayImageOptions.Builder()
.bitmapConfig(Config.RGB_565)
.cacheInMemory(true)
.cacheOnDisc(true)
.resetViewBeforeLoading(true)
.build();
ImageLoaderConfiguration config = new ImageLoaderConfiguration
.Builder(context)
.defaultDisplayImageOptions(mNormalImageOptions)
.denyCacheImageMultipleSizesInMemory()
.discCache(new UnlimitedDiscCache(new File(IMAGES_FOLDER)))//自定义缓存路径
//.discCacheFileNameGenerator(new Md5FileNameGenerator())
.memoryCache(memoryCache)
//.memoryCacheSize(memoryCacheSize)
.tasksProcessingOrder(QueueProcessingType.LIFO)
.threadPriority(Thread.NORM_PRIORITY - 2)
.threadPoolSize(3)
.build();
ImageLoader.getInstance().init(config);
}
class ImagesInnerGridViewAdapter extends BaseAdapter {
private List<String> datas;
public ImagesInnerGridViewAdapter(List<String> datas) {
this.datas = datas;
}
@Override
public int getCount() {
return datas.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
final SquareCenterImageView imageView = new SquareCenterImageView(MainActivity.this);
imageView.setScaleType(ScaleType.CENTER_CROP);
ImageLoader.getInstance().displayImage("file://"+datas.get(position), imageView);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MainActivity.this,
SpaceImageDetailActivity.class);
intent.putExtra("images", (ArrayList<String>) datas);
intent.putExtra("position", position);
int[] location = new int[2];
imageView.getLocationOnScreen(location);
intent.putExtra("locationX", location[0]);
intent.putExtra("locationY", location[1]);
intent.putExtra("width", imageView.getWidth());
intent.putExtra("height", imageView.getHeight());
startActivity(intent);
overridePendingTransition(0, 0);
}
});
return imageView;
}
}
}
从手机相册加载图片代码如下:
public class Util {
public static ArrayList<String> getGalleryPhotos(Activity act) {
ArrayList<String> galleryList = new ArrayList<String>();
try {
final String[] columns = { MediaStore.Images.Media.DATA,
MediaStore.Images.Media._ID };
final String orderBy = MediaStore.Images.Media._ID;
Cursor imagecursor = act.managedQuery(
MediaStore.Images.Media.EXTERNAL_CONTENT_URI, columns,null, null, orderBy);
if (imagecursor != null && imagecursor.getCount() > 0) {
while (imagecursor.moveToNext()) {
String item = new String();
int dataColumnIndex = imagecursor.getColumnIndex(MediaStore.Images.Media.DATA);
item = imagecursor.getString(dataColumnIndex);
galleryList.add(item);
}
}
} catch (Exception e) {
e.printStackTrace();
}
Collections.reverse(galleryList);
return galleryList;
}
}























 1292
1292

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








