1.认识css
----早期的网页都是通过HTML来编写的,但是我们希望HTML页面可以更加丰富,这个时候就出现了css
css的出现是为了美化HTML的,并且让结构(HTML)与样式(CSS)分离
美化方式一:为HTML添加各种各样的样式,比如颜色,字体,大小,下划线等等
美化方式二:对HTML进行布局,按照某种结构显示(CSS进行布局-浮动、flex、grid)
1.1使用css
1.1.1语法规则:
声明(Declaration):一个单独的css规则,如color:red;用来指定添加的css样式
属性名(Property name):要添加的css规则的名称;
属性值(Property value):要添加的css规则的值;
那么会编写格式了,那应该把css样式放到哪里呢?
1.1.2css样式应用到元素上:
1.内联样式(inline style)
在元素里面直接使用style为元素设置样式,如下
<!--内联样式--> <div style="color:rebeccapurple; font-size: 20px;">我是div元素</div> <h1 style="font-size: 100px;">我是标题</h1>2.内部样式表(internal style sheet)、文档样式表(document style sheet)、内嵌样式表(embed style sheet)
可以给同一个页面里面多个元素设置相同的样式,如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /*选择器*/ div{ color: red; font-size: 20px; background-color: aquamarine; } .div-one{ color:blue; background-color: bisque; } </style> </head> <body> <div class="div-one">我是div元素</div> <div>我是div元素</div> <p>我是段落</p> <h1>我是标题</h1> </body> </html>3.外部样式表(external style sheet)
也可以让多个页面使用相同的样式,如下
注意:使用link这个元素来引入外部资源css样式文件
在一个html也可以引入多个css文件
补充:可以在style元素或者CSS文件中可以使用@import导入其他的CSS文件
(例如一:我们进入index页首页,把其他的页面的样式都导入到当前的CSS文件
例如二:我们可以在style元素的设置背景属性定位到具体的资源)
例子:
03编写规则-外部样式01.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!--link元素是用来引入资源的--> <!-- <link rel="stylesheet" href="./css/style.css"> <link rel="stylesheet" href="./css/test.css"> --> <link rel="stylesheet" href="./css/index.css"> </head> <body> <div class="title">我是01中的title</div> <h1>我是test文件里面的样式</h1> </body> </html>03编写规则-外部样式02.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./css/style.css"> </head> <body> <div class="title">我是02中的title</div> </body> </html>index.csszhel
.title{ color: red; font-size: 20px; background-color: aquamarine; }
这样就可以html的两个页面中都使用style.css样式啦
补充:这里我们也可以使用 @import导入其他的CSS文件
/*可以通过@import引入其他的css资源*/ @import url(./style.css); @import url(./test.css); @import "./style.css"; /* 这里url()是一个函数 div{ background-color: url(); } */这里我们可以直接引入index.css这个文件也可以把其他文件的样式引入,我们在html文件中导入一个link就可以啦
1.1.3css的注释使用
在使用css注释的时候不用使用<!---->
而是使用/**/
例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /*CSS的注释*/ .box{ font-size: 30px;/*字体大小*/ color:red;/*前景色*/ } </style> </head> <body> <div class="box">我是盒子</div> </body> </html>注意:我们会担心注释过多而导致用户在下载服务的资源的时候过多,这个想法是不必的。
我们将写好的代码使用打包工具(例如webpack)部署到服务器上面,而这里面打包工具会自动帮我们筛选不必要的代码(例如这里的注释),这样我们用户下载的资源就不会很多啦。
对于新手来说就可以多写一些注释啦~
1.1.4css学习文档
css官方文档地址:
W3C standards and drafts | W3C
https://www.w3.org/TR/
css的推荐文档地址(中文版):
CSS 构建 - 学习 Web 开发 | MDN (mozilla.org)
https://developer.mozilla.org/zh-CN/docs/Learn_web_development/Core/Styling_basics由于浏览器版本、css版本等问题、查询某些css是否可用可以到
这个网站在后续的browserlist工具中我们再详细说明:
(现在有很多webpack工具辅助我们,不需要手动的去兼容,提高开发效率)
Can I use... Support tables for HTML5, CSS3, etchttps://caniuse.com/
1.2常见的css属性
浏览器也用户提供了一些能查看css样式的地方
在开发者工具里面 ---- 点击下面图标
把鼠标放上去,如下所示:
font-size属性:设置字体大小
在vscode开发工具中,快捷键fz
color属性:设置前景色
background-color属性:设置背景色
在vscode开发工具中,快捷键bgc
补充:这里为什么div会占据一行呢?
本质上:span和div是一样的,只是使用了同一个属性display:block;
width属性和height属性:
div元素默认的宽度是一整行,默认的高度是内容的高度
那么试想,如果我要加一个span元素的话,把weith和height的大小设置为100px,那么span会放到div元素的左面吗?
答案是,不会的。div是块级元素,不管width怎么变小,都不会放在一行上面。当然也可以放到一行上面,后续的flex布局再说。
以上属性的代码演示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /*font-size*/ .title{ font-size: 24px; color:brown; background-color: aqua; width: 200px; height: 200px; } </style> </head> <body> <div class="title">Hello World</div> <span>我是span元素</span> </body> </html>
案例练习:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .item{ width: 500px; /*不让div独占一行(单独学习,了解)*/ display: inline-block; vertical-align: top; /*方法二:浮动不占一行*/ /*float: left;*/ } .album{ width: 100%; } .keyword{ font-size: 30px; color:aliceblue; background-color: orange; } </style> </head> <body> <h1>星球介绍</h1> <!--金星--> <div class="item"> <h2>金星</h2> <img class="album" src="../images/jinxing.jpg"> <p> <span class="keyword">太阳系Venus</span>中第六大行星,太阳系中温度最高的行星,中国古代称之为太白或太白金星。它有时是晨星,黎明出现于东方天空,被称为“启明”;有时又是昏星,黄昏后出现于西方天空,被称为“长庚”。 </p> </div> <div class="item"> <h2>地球</h2> <img class="album"src="../images/diqiu.jpg"> <p> <span class="keyword">地球Earth</span>是距太阳第三颗,也是太阳系第五大行星,地球是太阳系中密度最大的行星。地球,当然不需要飞行器即可被观测,然而我们直到二十世纪才有了整个行星的地图。由空间拍到的图片应具有合理的重要性;举例来说,它们大大帮助了气象预报及暴风雨跟踪预报。 </p> </div> </body> </html>
1.3知识点补充
1.3.1link元素
是外部资源链接元素,规范了文档与外部资源的关系
link元素通常在head元素中
怎么用?
最常用的链接是样式表css
此外也可以被用来创建站点图标(比如“favicon”图标)
link元素常见的属性
#href:此属性指定被链接资源的URL。URL可以是绝对的,也可以是相对的
#rel:指定链接类型,常见的链接类型:
icon:站点图标
stylesheet:CSS样式
链接类型的超级补充:
在浏览器去请求服务器中的外部资源的时候,提前进行解析域名,就可以直接找到对应的ip,把资源下载下来。
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title> <!--引入css--> <link rel="stylesheet" href="./css/link_style.css"> <!--引入icon(站点图标)--> <link rel="icon" href="../images/favicon.ico"> </head> <body> </body> </html>
1.3.2认识进制
例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> console.log(99) console.log(0b11000001) </script> </body> </html>
1.3.3css颜色的表示方法
这里我们可以使用rgb函数来表示
例如:
这里的rgb函数与#直接表达的颜色是一样的
rgb函数的取值是十进制范围在0到255
但是#后面是六位的八进制数
所以颜色是一样的。
1.3.4Chrome开发者工具的使用
打开调试工具:
方法一:快捷键ctrl+shift+i
方法二:右键-检查
其他技巧:
----“ctrl”+“+”可以放大界面
----右击界面上面的元素-检查-可以在开发者工具中定位到具体的元素的html
----也可以在开发者工具中对Elements进行删除元素来检查结构,那么元素就会在界面上直接消失,(这里不用担心,页面元素会消失,点击刷新按钮,元素就会恢复原来的样子)
----
可以通过这个选择按钮,图标变蓝后,把鼠标放在界面上面的元素,元素的html会在开发者工具中直接进行定位。
----也可以在元素中的style中的样式直接对元素进行样式修改,会直接反应在页面上。
----
可以通过这个按钮,图标变蓝后,会把页面转换成移动端的页面展示
----
这个控制台是对js进行代码调试(后续讲解)
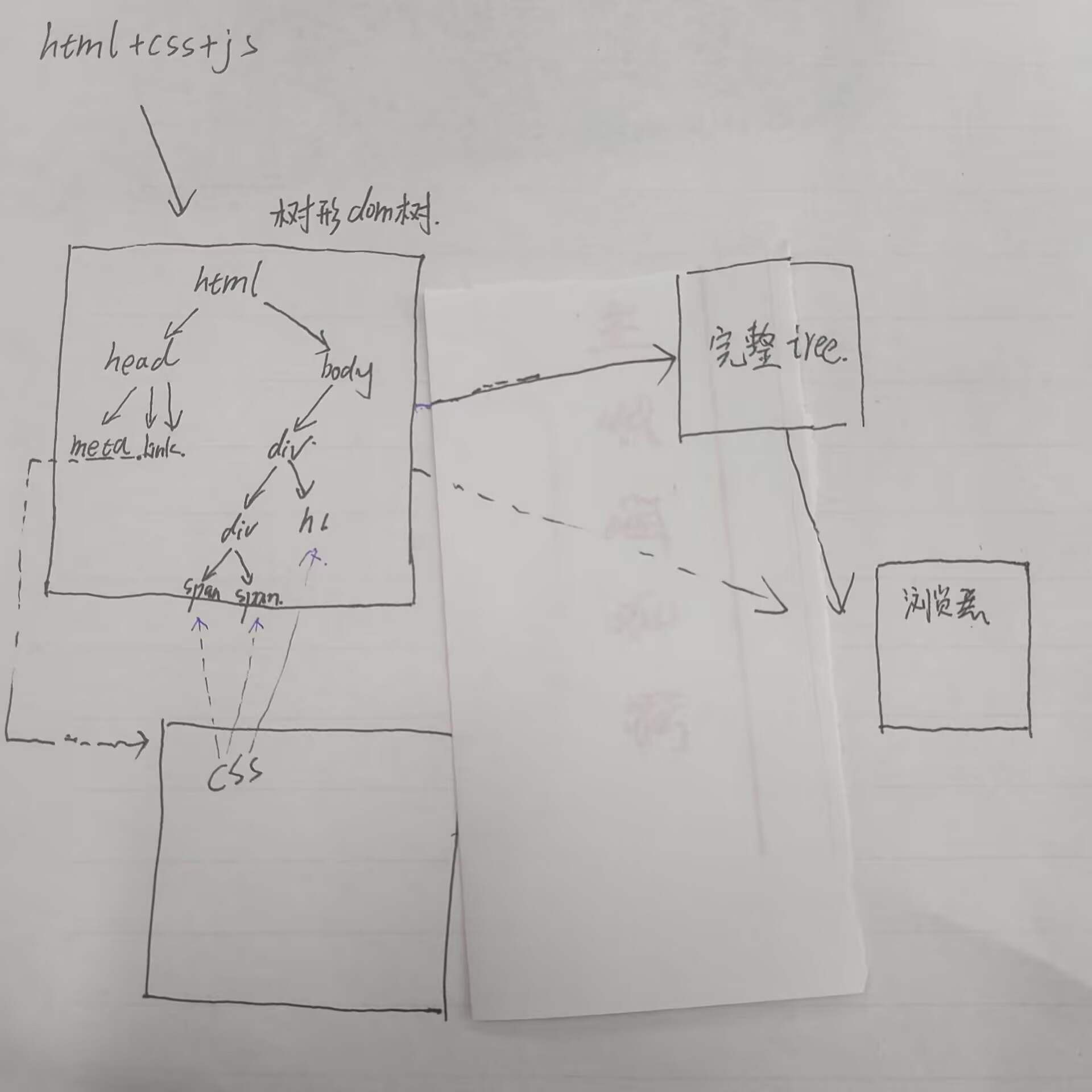
1.3.5浏览器的渲染流程
我们把写好的html和css以及js交给浏览器的时候,浏览器的渲染流程是什么呢?
首先,浏览器从index.html文件中开始解析成dom树,也就是从<!DOCTYPE html>开始解析。
然后,解析到html-head和body在解析到head的外部资源的时候,会去下载。(这里解析好的dom树不会被直接渲染到浏览器中,会先等待css文件解析好,并且css文件样式对应到树节点上才会继续真正渲染)那么此时内部线程会独自开辟一条线程去下载css等外部资源,然后并且去解析。
然后,dom树上面的html元素解析好后并且在css文件解析好之后,css会把对应的元素的样式给解析到dom树上面的元素。
最后,最后这个时候形成的这个完整的Render Tree树会再去真正的渲染到浏览器中。
这里我们先说html和css的解析过程,后续的js会影响dom树,后续再说。




































 365
365

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








