本节目标
- 掌握align-items的基础使用。
- 掌握algin-items设置居中的技巧。
内容摘要
本篇介绍了容器属性align-items的知识点,用来设置项目在交叉轴方向上的对齐方式,最后又提了一个垂直水平方向居中的应用。
阅读时间大约5~10分钟。
align-items基础
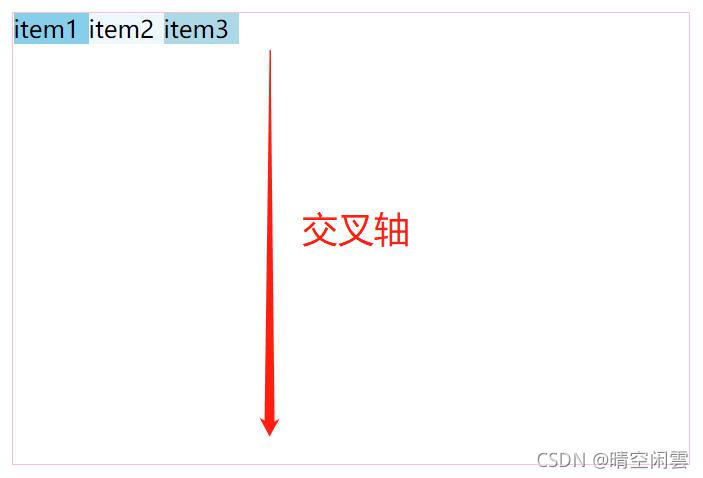
和 justify-content 类似,align-items 属性用来设置项目在交叉轴方向上的对齐方式。语法格式如下:
.container {
align-items: flex-start | flex-end | center | baseline | stretch (默认值);
}
其中:
1. flex-start 沿着交叉轴方向 起点 对齐(默认值)。
2. flex-end 沿着交叉轴方向 结尾 对齐。
3. center 沿着交叉轴方向 居中 对齐。
4. baseline 沿着交叉轴方向,按照项目内的文字对齐。
5. stretch 沿着交叉轴方向自动进行拉升到最大。
下面看示例,因为 stretch 是默认值,我们先从这个例子开始。
示例1,有一个div(容器,450px),容器内包含3个div(项目,flex-basis 为50px),设置 align-items 为 stretch:
.container {
/* 设置子元素的布局为flex布局 */
display: flex;
/* 设置项目交叉轴方向上的对齐方式 */
align-items: stretch;
}
.item {
/* 设置项目占用空间为50px */
flex-basis: 50px;
}
运行效果:

和之间效果一样,因为 stretch 是默认值的原因了,这个词中文意思也是拉长的意思了。
示例2,接上例,设置 align-items 为 flex-start:
.container {
/* 设置项目交叉轴方向上的对齐方式 */
align-items: flex-start;
}
运行效果:

沿着交叉轴起点开始对齐。
示例3,接上例,设置 align-items 为 flex-end:
.container {
/* 设置项目交叉轴方向上的对齐方式 */
align-items: flex-end;
}
运行效果:

沿着交叉轴尾部开始对齐。
示例4,接上例,设置 align-items 为 center:
.container {
/* 设置项目交叉轴方向上的对齐方式 */
align-items: center;
}
运行效果:

上下距离相等,这个就是居中的意思了。
示例5,接上例,设置 align-items 为 baseline:
.container {
/* 设置项目交叉轴方向上的对齐方式 */
align-items: baseline;
}
运行效果:

看起来这个和示例2设置为 flex-start 一模一样?那有什么区别呢?
baseline 的说明是文字对齐。我们尝试给 item1 增加一个上内边距:
.item1 {
padding-top: 10px;
}
运行效果:

意思很明了,就是按照文字对齐。
align-items应用
align-items常用的一个就是用来做垂直居中了。
实例1,有如下html代码,div宽200px、高100px,请让文字上下垂直居中:
<div class="container">你好</div>
居中以前一直是一个麻烦的问题,左右居中还有,上下居中就有点麻烦。
这边用flex布局就很快了,思路就是设置 align-items 为 center 就可以了,参考如下代码:
.container {
width: 12.5rem;
height: 6.25rem;
border: 1px solid pink;
/* 设置为flex布局 */
display: flex;
/* 主轴(水平方向)居中 */
justify-content: center;
/* 交叉轴(垂直方向)居中 */
align-items: center;
}
运行效果:

本节总结
- align-items 属性用来设置项目在交叉轴方向上的对齐方式。
- align-items 常用在垂直居中效果实现。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








