HTML除了常用的标签需要掌握之外,还有一部分是必须掌握的知识点 ---表单 本篇笔记介绍表单的基础
学习视频:https://www.bilibili.com/video/BV16K4y1Z7Gb
学习书籍:《Head First HTML 与 CSS》
Q:什么是表单?
- 表单用于收集用户信息,表单展现之后,用户填写表单,点击提交按钮提交数据给服务器
Q:表单在浏览器中是如何工作的
- 浏览器加载html页面,遇到表单元素时,会在页面上创建控件,允许你输入各种各样的数据
- 输入数据之后提交表单
- 浏览器会打包所有数据,将这些数据发送给服务器
- 服务器对这些数据传给适当的服务器脚本进行处理,处理的结果是一个全新的html页面,将返回浏览器
Q:如何创建表单?
- 使用form标签,form标签有一个action属性,用来指定服务器的地址,指定哪个服务器,提交数据的时候就提交给哪个服务器
- 表单可以携带数据,具体数据是: https://www.baidu.com/?usr=vgb&pwd=gbhn
- 表单提交的数据格式是: action?name=value&name=value&.... ,这个格式是HTTP协议规定的,必须以这种格式提交给服务器
- 表单项有name属性的一律提交给服务器,如果不想写这一项就不要写name属性
- 文本框和密码框不需要程序员指定,用户输入什么,value就是什么
- 如果value没有填写,提交的就是空字符串
- 如果使用input输入域,需要指定type的类型为submit, value是为提交按钮提供默认文本
-
<form action="https://www.baidu.com"> <!--使用input输入域, type="submit"的时候,按钮才有提交表单的能力--> <!--input type="submit" value="注册" /--> 用户名<input type="text" name="usr"/><br> 密码<input type="password" name="pwd"/><br> <input type="submit" value="登录"/> </form>Q:Form表单的method属性
-
method属性指定提交表单的方式,目前有两种 get和post
-
get:也会打包表单变量,但是会把这些数据追加到url的最后,然后向服务器发送一个请求,数据对于用户来说是可见的,会把用户提交的信息会显示在浏览器的地址栏上
-
post:采用post方式提交,打包表单变量,在后台把它们发送给服务器,数据对于用户来说是不可见的,提交的信息不会显示在浏览器的地址栏上
-
当用户提交的信息中有敏感信息时,比如密码,建议采用post的方式提交
-
method不指定时,默认为get请求
-
post提交的时候和get提交的数据是一样的,只是在地址栏中不显示
-
不同情况选择不同的提交方式:
-
get:适用于用户能够对提交表单后的结果页面加书签;
-
post:适用于表单里的数据是私有的; 如果使用textarea 就应该使用post,因为可能会发送大量数据
Q:Input的多种类型
- text :文本输入
<input type="text" name="fullname">- submit :创建一个按钮,允许你提交表单,点击这个按钮,浏览器会把表单数据发送给服务器脚本进行处理
<input type="submit">- radio: 单选按钮;与一组给定选项相关联的单选按钮必须有相同的名字;每个选项应该有不同的值
<input type="radio" name="hotpot" value="first">
<input type="radio" name="hotpot" value="second">-
checkbox:复选框; 相关的复选框也应该使用相同的名字; 每个复选框有不同的值; checked 属性来指定该选项的值是选中的
<input type="checkbox" name="spice" value="jiu" checked>
<input type="checkbox" name="spice" value="jiu">- number:输入数字,max和min可以限制输入的最大值和最小值
<input type="number" min="0" max="12">- range:会显示一个滑动条,step可选属性,可以用来指定值的间隔数
<input type="range" min="0" max="12" step="2">- color:颜色输入
- date:日期输入
- email:邮箱输入
- tel:电话号码
- url:网址
- password:密码
- file:文件
Q:input等于file的时候,必须加一个属性enctype
<form action="" enctype="multipart/form-data">
<input type="file"/>
<input type="submit"/>
</form>Q:文本框中,输入一个字符,会联想到之前的输入?
给表单设置 autocomplete="on"
<form action="" enctype="multipart/form-data" autocomplete="on">Q:初始化页面之后,如何让input自动获得焦点
将input元素属性设置为autofocus
<input type="text" name="usr" placeholder="请输入用户名" required autofocus/>Q:HTML5如何设置表单元素必填
将元素属性设置为required
Q:HTML5表单验证如何使用正则表达式
pattern属性
<input type="text" name="gonghao" placeholder="请输入工号" pattern="^\d{5}[abc]" />Q:HTML5表单验证中设置了必填,提交表单的时候如何做到不验证
(1)表单增加novalidate,提交的时候不会去验证,会直接提交表单
(2)提交按钮增加formnovalidate
<form action="" enctype="multipart/form-data" autocomplete="on" novalidate><input type="submit" name="" formnovalidate>Q:label for的用法
主要用于radio 或者 checkbox
注意点:for后面是按钮的id
作用:点击label,会选中后面的按钮
<label for="man">男</label>
<input type="radio" name="sex" id="man" required>
<label for="woman">女</label>
<input type="radio" name="sex" id="woman" required>Q:HTML5约束验证API
- willValidate: 元素约束有没有被符合,如果没有被符合,返回false
-
validity 表示元素当前所处的验证状态,验证是否成功
-
validationMessage : 描述与元素相关约束的失败信息
-
checkValidity(): 查看元素有没有满足任意约束, 如果元素没有满足它的任意约束,返回false,其他情况返回true
-
setCustomValidity(): 设置自定义验证信息,用于即将实施与验证的约束来覆盖预定义的信息
Q:其他知识点
- input的type设置为hidden 表示隐藏域,网页上看不到,但是表单提交的时候数据会自动提交给服务器
<input type="hidden" name="userid" value="111"/>- readonly和disabled属性的对比
- 相同点:都是只读,不能修改
- 不同点:readonly 会提交数据给服务器,disabled不会提交(即使有name也不会提交)
- input 的maxLength属性:设置文本框中可输入的字符数量
Q:id和name属性的区别
- id属性
- 在HTML文档中,任何元素(节点)都有id属性,id属性是该节点的唯一标识,在html文件中id不能重复
- 提交表单的时候只和name有关,和id无关
- javaScript可以对html文档中的任意节点进行增删查改,增删查改之前通过id去获取节点对象
- id是为了方便获取节点
- name属性
- 元素的名称
- 对提交到服务器的表单数据进行标识,或者在客户端通过JavaScript 引用表单数据
Q:div和span是什么,有什么用
- 布局,也可以称为图层
- 图层的作用是为了保证页面可以灵活布局
- div会独占一行,span不会独占一行
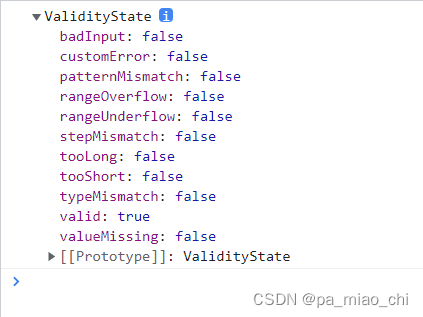
Q:validity属性
- badInput: 用户提供了一个浏览器不能转换的input
- customError: 对应于setCustomValidity
- patternMismatch: pattern(正则表达式)符合为false, 不符合为true
- rangeOverflow: 设置max(最大值)
- rangeUnderflow: 设置min(最小值)
- stepMismatch: step
- tooLong: (最大长度)
- tooShort:(最小长度)
- typeMismatch: 不符合某种类型的, 例如type为email url tel等, 不符合某种既定类型,为true
- valid 所有的
- valueMissing: required 属性

Q:input的type为num时,maxLength不起作用,怎么处理
<body>
<input type="number" id="numbers" step="5" oninput="checkLength(this, 5)">
<script>
// 限制只能输入固定长度
function checkLength(obj, length){
if(obj.value>length){
obj.value=obj.value.substr(0, length);
}
}
</script>
</body>
Q:input的type为num时,想要去掉后面的上下箭头怎么处理
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button{
-webkit-appearance: none;
margin: 0
}Q:checkValidity()方法
检查输入的样式是否符合
Q:setCustomValidity()
设置自定义验证提示信息
<input type="text" required pattern="^\d{5}$" oninput="checkit(this)" /> function checkit(obj){
console.log(obj.validity);
var it=obj.validity;
if(true === it.valueMissing){
obj.setCustomValidity("不能为空");
}else{
if(true === it.patternMismatch){
obj.setCustomValidity("必须是5个数字");
}else{
obj.setCustomValidity("");
}
}
}





















 1278
1278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








