本篇将记录自己学习Vue的知识点总结
学习资源:
有个博主将这个视频总结成了笔记,之后的博客也会参考这个笔记
(126条消息) 【2022.3】尚硅谷Vue.js从入门到精通基础笔记(理论+实操+知识点速查)_尚硅谷vue.js笔记_@大吉的博客-CSDN博客
(1)Vue是什么
答:vue是一套用于构建用户界面(将数据展示到界面)的渐进式JavaScript框架,可以自底向上逐层的应用(如果是简单应用,只需要一个轻量小巧的核心库,如果是一个复杂应用,可以引入各式各样的Vue插件)
(2)由谁开发的
答:尤雨溪
(3)Vue的特点
① 采用组件化模式,提高代码复用率,使代码更好维护(组件化就是将需求按照功能进行模块式划分,一个.vue文件中有自己的html, css, js代码)
② 声明式编码,编码人员无需直接操作DOM,提高开发效率
(4)Vue的官网使用
① Vue的官网: https://cn.vuejs.org/
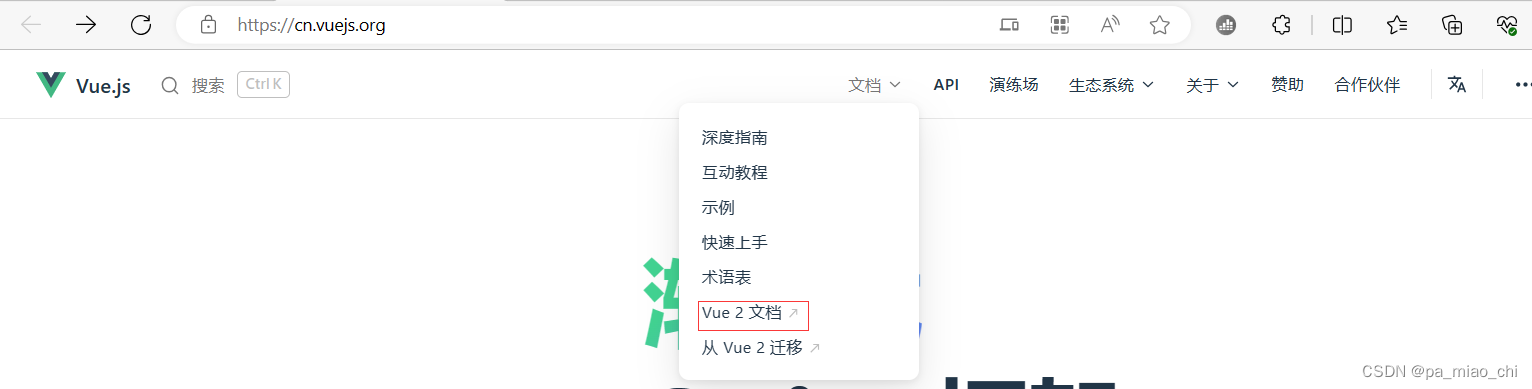
② Vue2文档入口:

③ 需要关注的官方提供的学习资料
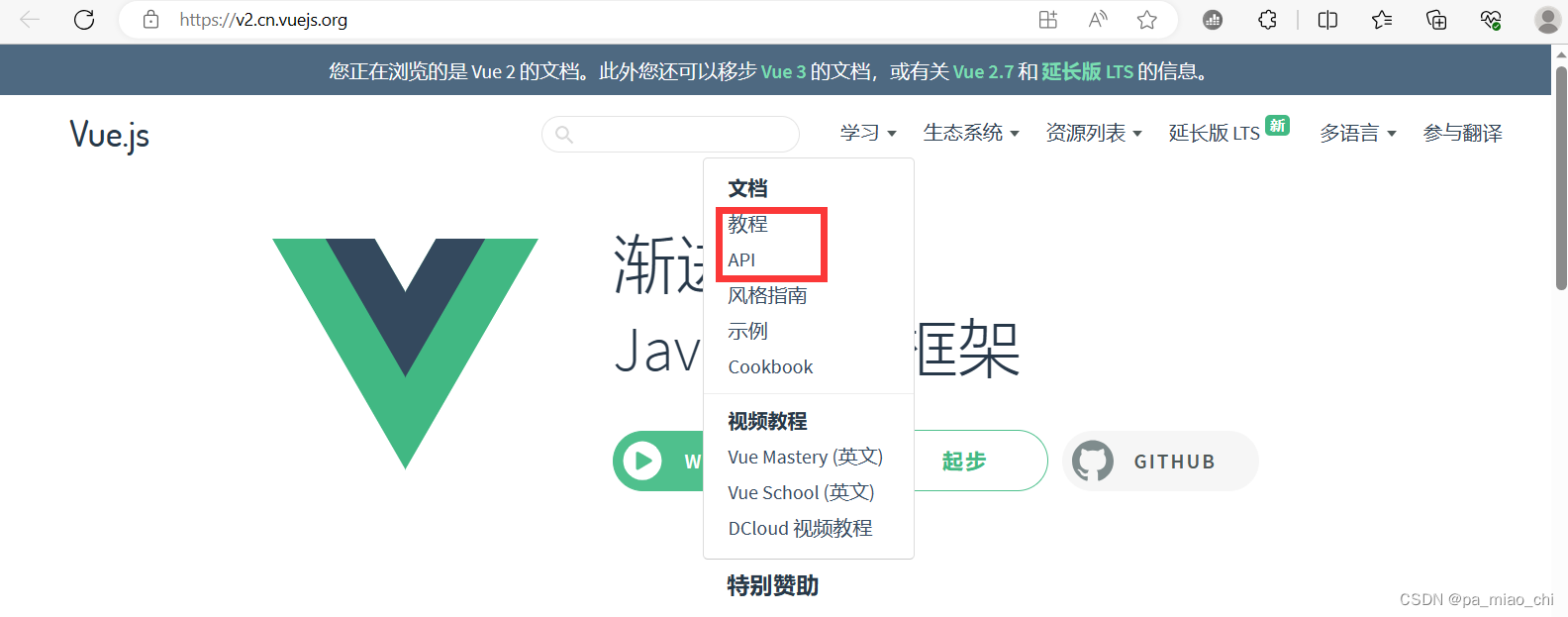
1)学习栏里面的内容

教程: 就是vue提供的使用指南,如何安装以及如何使用

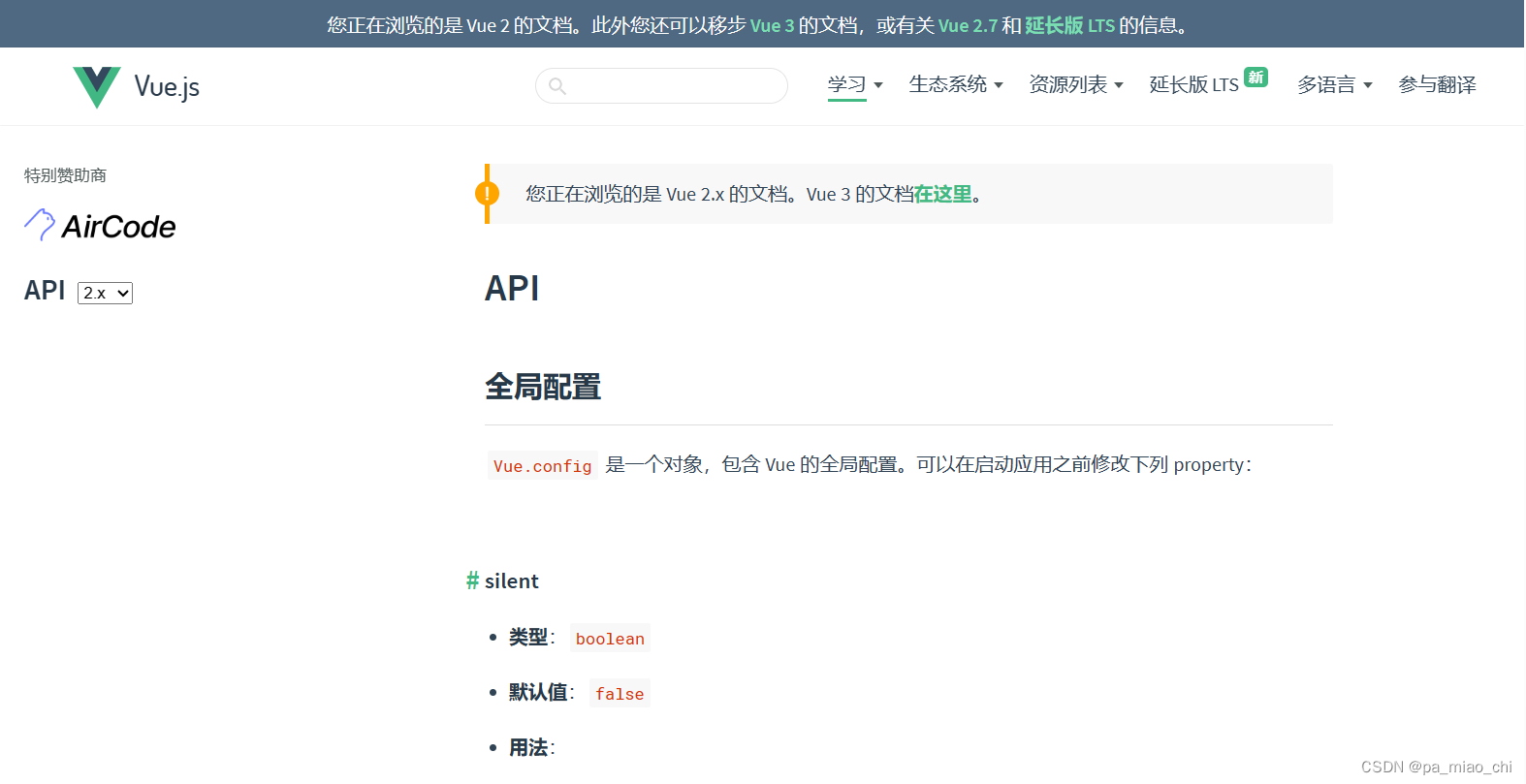
API:相当于一本字典,编写遇到不会的就可以在API中去查

风格指南:类似于代码规范,只针对Vue

示例:官方提供的示例
Cookbook : 编码技巧
2)生态系统栏里面的内容

3)Awesome Vue: 一些Vue官方认为不错的vue的周边库(比如实现报表)

(5)搭建Vue开发环境
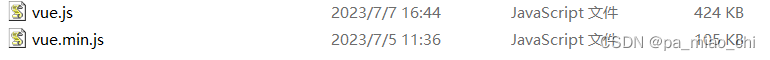
① 下载 Vue.js
官网链接: 安装 — Vue.js (vuejs.org)
可以选择开发版本和生产版本
开发版本包含完整的警告和调试模式,在开发的时候选择
生产版本删除了警告,包比较小,项目写完上线之后,为了让vue.js体积更小,选择使用生产版

② 在html文件中引入Vue.js
<head>
<meta charset="UTF-8">
<title>初识vue</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>③ vue开发者工具安装
1)在网上找一下vue的开发者工具的安装包
![]()
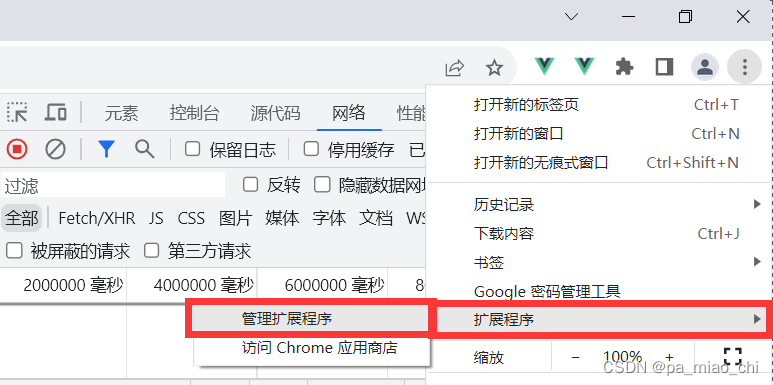
2)打开你要安装的浏览器,我这边用谷歌来示范,选择右上角三个点

选择拓展工具中的管理拓展工具

3)打开右上角开发者模式

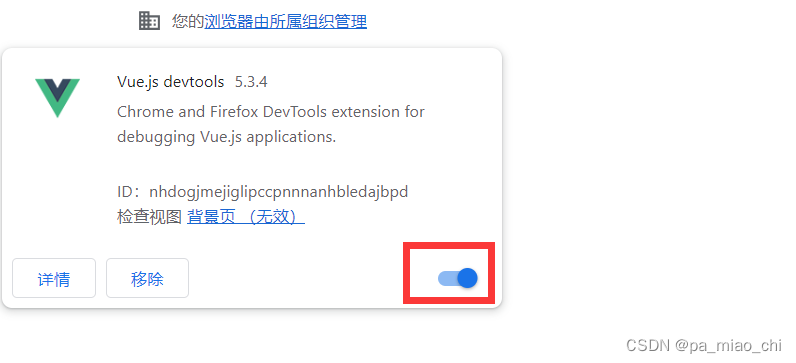
4)将刚才的开发者模式的安装包拖进来,再将右边的开关打开

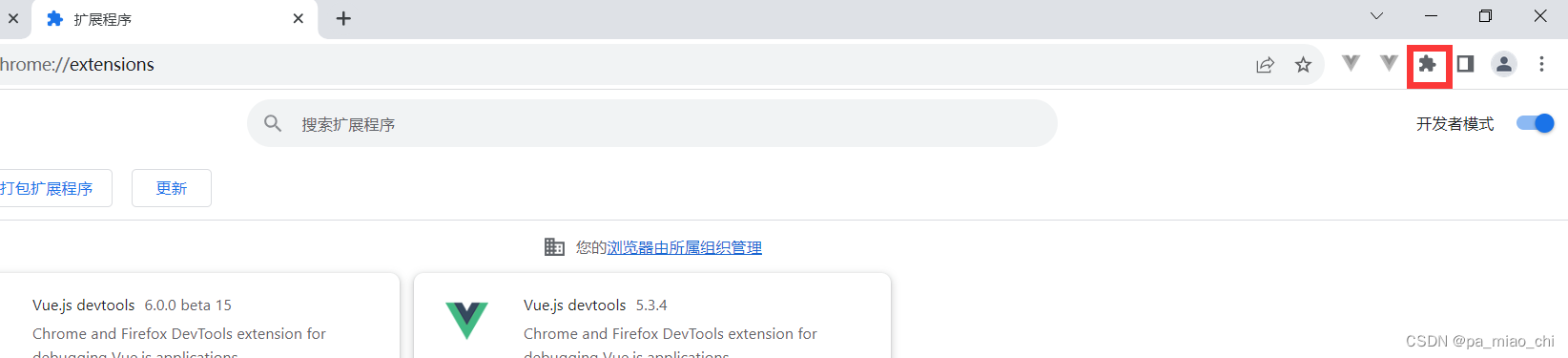
5)点击浏览器右上角的这个按钮(我这边是已经安装好开发者工具的截图,所以左边有两个开发者工具的图标,如果没有配置好应该是没有的)

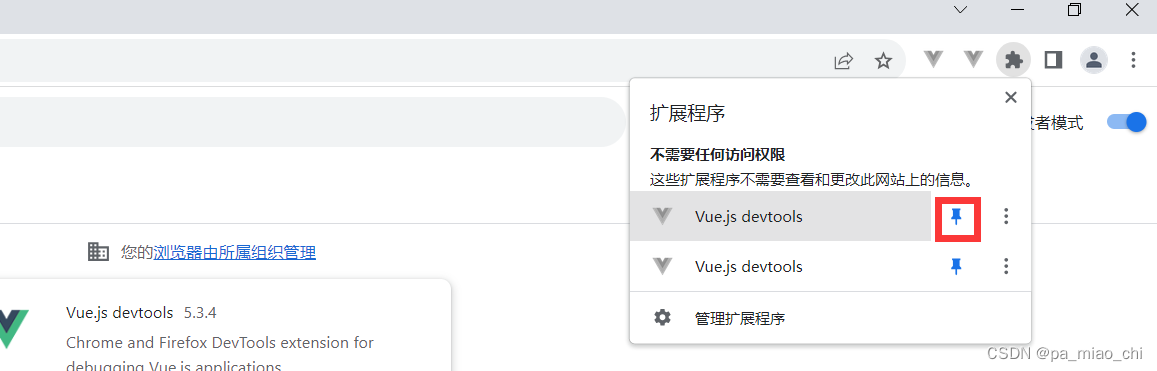
6)点击下图的图钉给钉上,就可以在浏览器中使用开发者工具了

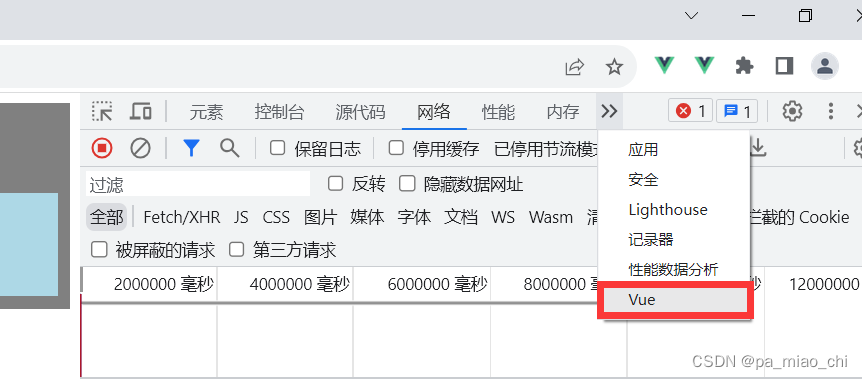
7)查看开发者工具,按F12键之后,打开网站调试模式,点击下图Vue就可以使用Vue的开发者工具

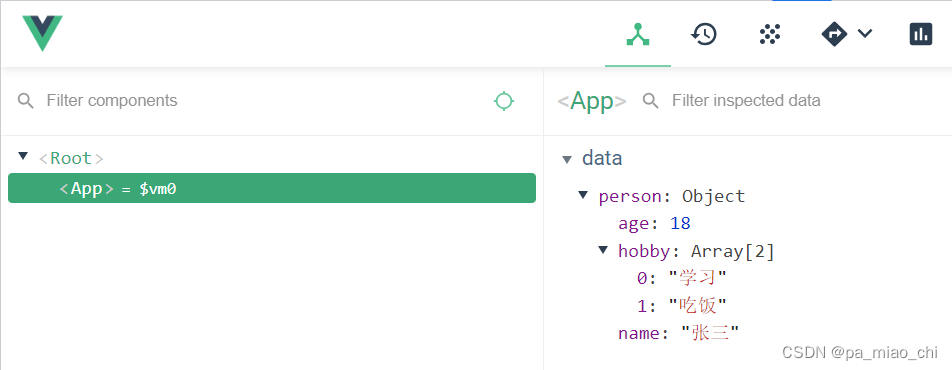
8)查看开发者工具

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








