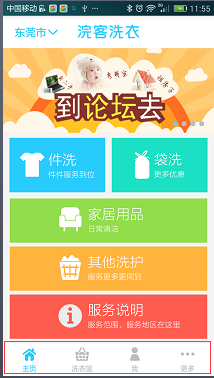
一、效果图

二、源码
1.bg_tab_home.xml(举一例子,其他RadioButton类同)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/ic_tab_home" android:state_checked="false" />
<item android:drawable="@mipmap/ic_tab_home_p" android:state_checked="true" />
</selector>
2.bg_tab_color.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/main_blue" android:state_checked="true" />
<item android:color="@color/icon_text_grey" android:state_checked="false" />
</selector>
3.fragment_home.xml(举一例子,其他Fragment类同)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:background="@color/normal_orange_color">
<TextView
android:id="@+id/index_top_city"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="更多"
android:textColor="@color/white"
android:textSize="@dimen/big_space"
android:gravity="center_horizontal"
android:padding="10dp"/>
</LinearLayout>
</LinearLayout>
4.HomeFragment.java(举一例子,其他Fragment类同)
// 主页
public class HomeFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.tuan_index, null);
ViewUtils.inject(this, view);
return view;
}
}
5.styles.xml
<!-- Tab Bottom -->
<style name="main_tab_bottom">
<item name="android:textSize">@dimen/DIMEN_22PX</item>
<item name="android:textColor">@drawable/bg_tab_color</item>
<item name="android:ellipsize">marquee</item>
<item name="android:gravity">center_horizontal</item>
<item name="android:paddingTop">@dimen/DIMEN_12PX</item>
<item name="android:paddingBottom">@dimen/DIMEN_2PX</item>
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">fill_parent</item>
<item name="android:button">@null</item>
<item name="android:singleLine">true</item>
<item name="android:drawablePadding">@dimen/DIMEN_8PX</item>
<item name="android:layout_weight">1</item>
</style>
6.activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/bg_grey">
<android.support.v4.view.ViewPager
android:id="@+id/frag_vpager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<RadioGroup
android:id="@+id/main_tab_group"
android:layout_width="fill_parent"
android:layout_height="@dimen/DIMEN_100PX"
android:layout_alignParentBottom="true"
android:background="@color/white"
android:orientation="horizontal">
<RadioButton
android:id="@+id/main_tab_home"
style="@style/main_tab_bottom"
android:checked="true"
android:drawableTop="@drawable/bg_tab_home"
android:text="@string/main_navigation_home" />
<RadioButton
android:id="@+id/main_tab_basket"
style="@style/main_tab_bottom"
android:drawableTop="@drawable/bg_tab_basket"
android:text="@string/main_navigation_basket" />
<RadioButton
android:id="@+id/main_tab_my"
style="@style/main_tab_bottom"
android:drawableTop="@drawable/bg_tab_my"
android:text="@string/main_navigation_my" />
<RadioButton
android:id="@+id/main_tab_more"
style="@style/main_tab_bottom"
android:drawableTop="@drawable/bg_tab_more"
android:text="@string/main_navigation_more" />
</RadioGroup>
<!-- 实现底栏图标右上角的文字或者数字 -->
<LinearLayout
android:id="@+id/rlyt_dot"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="@dimen/DIMEN_84PX"
android:orientation="horizontal">
<TextView
android:id="@+id/iv_have1"
android:layout_width="@dimen/DIMEN_0PX"
android:layout_height="@dimen/DIMEN_1PX"
android:layout_weight="1"
android:visibility="invisible" />
<ImageView
android:id="@+id/iv_have"
android:layout_width="@dimen/DIMEN_0PX"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/DIMEN_30PX"
android:layout_weight="1"
android:src="@mipmap/ic_tab_top_h"
android:visibility="visible" />
<TextView
android:id="@+id/iv_have3"
android:layout_width="@dimen/DIMEN_0PX"
android:layout_height="@dimen/DIMEN_1PX"
android:layout_weight="1"
android:visibility="invisible" />
<TextView
android:id="@+id/iv_have4"
android:layout_width="@dimen/DIMEN_0PX"
android:layout_height="@dimen/DIMEN_1PX"
android:layout_weight="1"
android:visibility="invisible" />
</LinearLayout>
</RelativeLayout>
7.MainActivity.java
/**
* 主页面,包含4个fragment
*
* @author Guan
* @file com.guan.o2o.activity
* @date 2015/9/29
* @Version 1.0
*/
public class MainActivity extends FrameActivity {
@InjectView(R.id.frag_vpager)
ViewPager fragVPager;
@InjectView(R.id.main_tab_group)
RadioGroup mainTabGroup;
private long mExitTime;
private ArrayList<Fragment> mFragList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.inject(this);
/**
* 初始化变量
*/
initVariable();
/**
* 绑定数据
*/
bindData();
}
/**
* 初始化变量
*/
private void initVariable() {
mExitTime = 0;
mFragList = new ArrayList<>();
mFragList.add(new HomeFragment());
mFragList.add(new BasketFragment());
mFragList.add(new MyHomeFragment());
mFragList.add(new MoreFragment());
}
/**
* 绑定数据
*/
private void bindData() {
// 缓存页面的个数
fragVPager.setOffscreenPageLimit(3);
fragVPager.setAdapter(new FragmentAdapter(
getSupportFragmentManager(), mFragList));
// 页面选择监听
fragVPager.addOnPageChangeListener(new onPageChangeListener());
// 设置底栏选择按钮选择监听
mainTabGroup.setOnCheckedChangeListener(new onCheckedChangeListener());
}
/**
* 底栏选择按钮选择监听
*/
private class onCheckedChangeListener implements RadioGroup.OnCheckedChangeListener {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.main_tab_home:
fragVPager.setCurrentItem(ConstantUtil.TAB_HOME);
break;
case R.id.main_tab_basket:
fragVPager.setCurrentItem(ConstantUtil.TAB_BASKET);
break;
case R.id.main_tab_my:
fragVPager.setCurrentItem(ConstantUtil.TAB_MY);
break;
case R.id.main_tab_more:
fragVPager.setCurrentItem(ConstantUtil.TAB_MORE);
break;
default:
break;
}
}
}
/**
* 页面选择监听
*/
private class onPageChangeListener implements ViewPager.OnPageChangeListener {
@Override
public void onPageSelected(int position) {
switch (position) {
case ConstantUtil.TAB_HOME:
// 设置选择按钮监听
mainTabGroup.check(R.id.main_tab_home);
break;
case ConstantUtil.TAB_BASKET:
mainTabGroup.check(R.id.main_tab_basket);
break;
case ConstantUtil.TAB_MY:
mainTabGroup.check(R.id.main_tab_my);
break;
case ConstantUtil.TAB_MORE:
mainTabGroup.check(R.id.main_tab_more);
break;
default:
break;
}
}
@Override
public void onPageScrolled(int position, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int position) {
}
}
/**
* 再按一次退出程序
*
* @param keyCode
* @param event
* @return
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK && event.getAction() == KeyEvent.ACTION_DOWN) {
if ((System.currentTimeMillis() - mExitTime) > 2000) {
mExitTime = System.currentTimeMillis();
showMsg(getResources().getString(R.string.msg_repress));
} else {
// 写入订单数据
PreferencesUtils.setOrderInfo(this);
// 结束所有Activity
ActivityStack.getInstance().finishAllActivity();
// 跳转到主题
System.exit(0);
}
return true;
}
return super.onKeyDown(keyCode, event);
}
@Override
protected void onStop() {
super.onStop();
}
@Override
protected void onDestroy() {
super.onDestroy();
}
}






















 1091
1091

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








