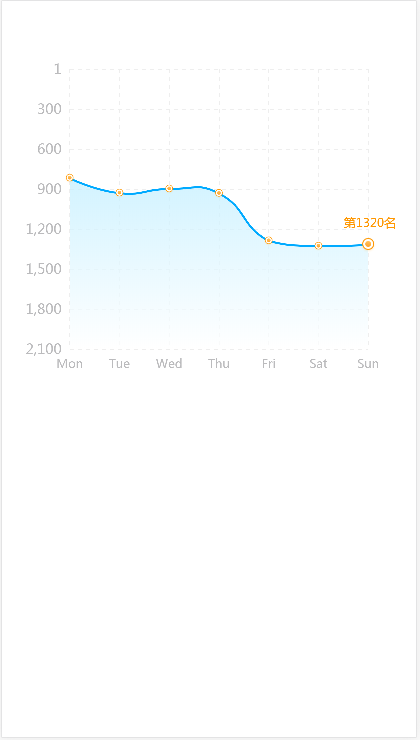
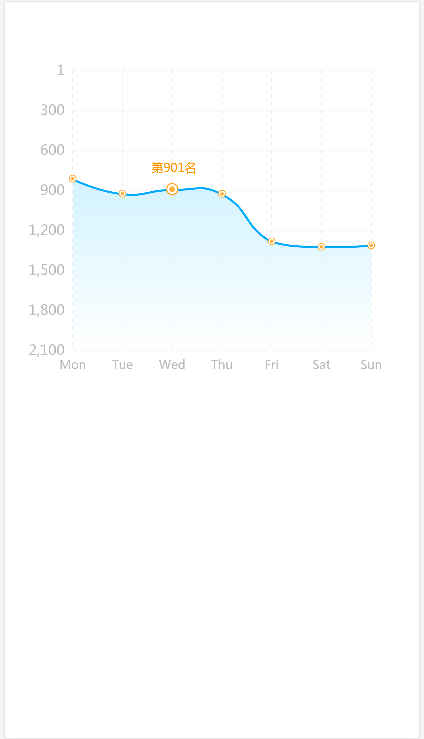
在开发一个图表折线图的过程中,产品需求是周榜必须要默认高亮展示当天的排名和互动指数,查找很多资料包括查看echarts API,甚至请教了echarts核心开发者之一的一个人,她给我的回复是说维护一个click点击状态;也还是一直没体会她所说的,最后一个朋友的思路给我启发了,不过他的方法只能够点击折线点才能有效果,所以自己又完善了一下,完整实现方法以及效果图如下:
注意:所用的是echarts最新版本:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Title</title>
<style>
.rank-num{
font-size: 24px;
}
</style>
</head>
<body>
<div class="rank-num"></div>
<div id="main" style="height: 400px;width: 100%"></div>
</body>
<script src="jquery.min.js"></script>
<script src="echarts.js"></script>
<script>
var myChart = echarts.init(document.getElementById('main'));
var scoreList = [10, 20, 30, 40, 50, 60, 70, 80, 90, 100, 110, 120];
option = {
grid: {
x: '15%',
y: '15%'
},
tooltip: { //鼠标悬浮弹窗提示
trigger: 'none',
show: true








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2038
2038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








