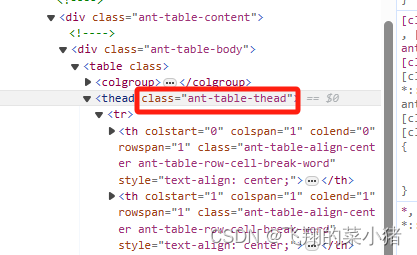
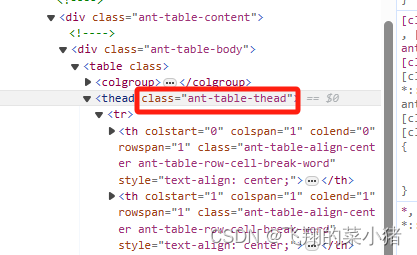
第一步只需要找到相对应类名

第二步就是通过类名粘性定位控制
/deep/ .ant-table-thead{
position:sticky;
top:0px;
z-index:1;
}第三步大功告成!!!

第二步就是通过类名粘性定位控制
/deep/ .ant-table-thead{
position:sticky;
top:0px;
z-index:1;
}第三步大功告成!!!
 1349
1349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


